この記事は運営堂様のメールマガジン(毎日堂)で紹介されました!
2018年に新しくなったGoogle Search Consoleはようやくレスポンシブっぽいデザインになりましたが、それでもやっぱりスマホで表示すると少しおかしくなるんですよね。
なので基本的にはPCでしか見ないかと思うんですが、iPhoneアプリでSearch Consoleを見られるものがありましたのでご紹介します。
見た目シンプルとっても使いやすいですよ。英語で有料だけど。
480円でいつでもどこでもサチコが見られる
iPadにも対応しています。
RankBuddyは480円です。サブスクリプションじゃなく買い切りなのでいいかなと。
あと、表示言語は英語です。日本語化は現時点ではされていませんのでご注意を。
アプリをインストールしたら、まず最初にGoogleアカウントでログインする必要があります。そしてSearchConsoleへのアクセス権を付与します。
アカウントの切替には対応していないようなので複数のアカウントで使う時は都度ログアウトする必要があります。
あと、情報量が多いせいかダウンロード(表示)まで結構時間がかかることがあります。
シンプルかつ美しいビューでSearchConsoleのデータをチェックできる
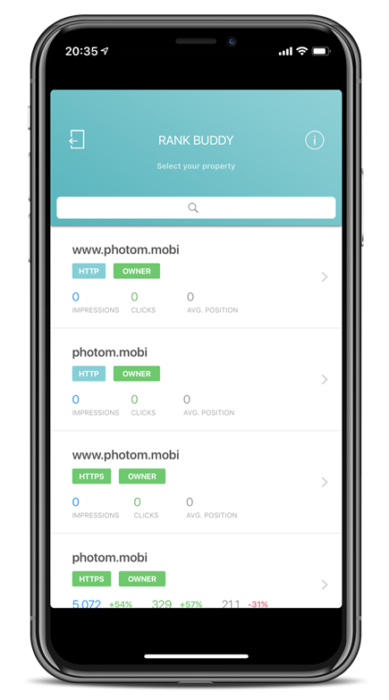
こちらはプロパティ選択画面。Googleアカウントの切替はできませんが、Search Consoleは1つのGoogleアカウントに複数のウェブプロパティを登録できるので複数のサイトのデータを見ることはできます。
HTTPS版かどうか、オーナー(管理者)かどうかもわかりやすく表示してくれています。
インプレッション(表示回数)、クリック、アベレージポジション(平均順位)も、記録されているプロパティなら表示してくれます。
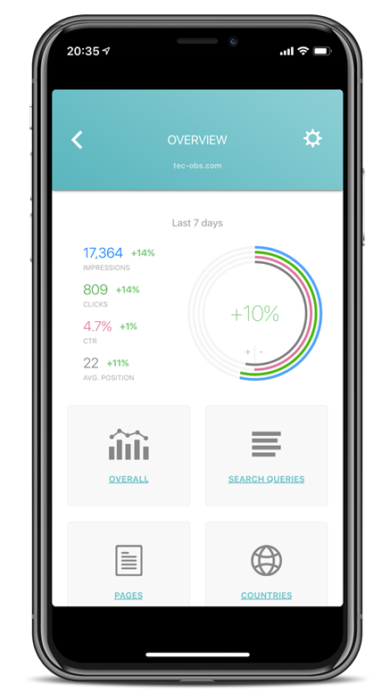
プロパティを選ぶとオーバービュー(概要)画面になります。
指定した期間でのImp/Click数や増減率などがざっと確認できます。
下に並んでいる大きなボタンから、SearchConsoleの各画面に入る感じです。
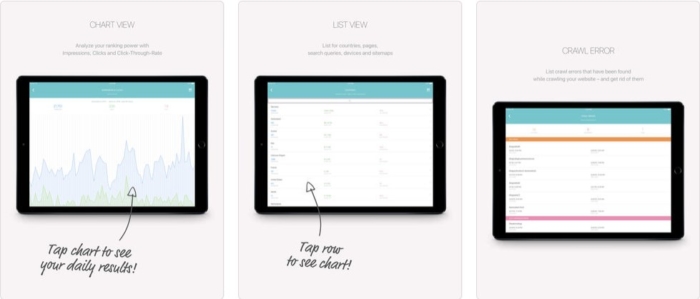
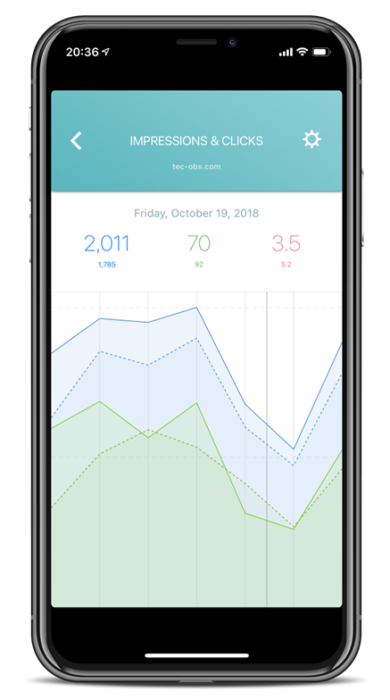
OVERALL – 見やすいチャート表
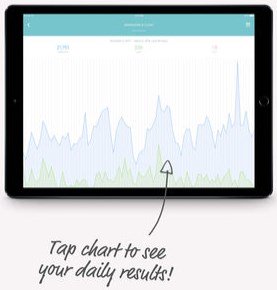
OVERALL画面では指定した期間における各指標の推移をチャートで確認できます。
グラフの上をタッチすればその位置の数値を教えてくれます。
また、このキャプチャでは前の期間との比較を行っています。実線部分が直近、点線部分が前の期間です。数字でいうと大きいほうが直近、小さいほうが前の期間だと思います。
期間の指定方法は後述します。
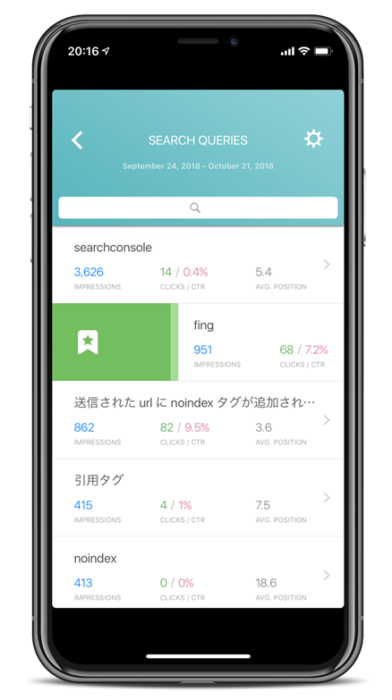
SEARCH QUERIES – 皆大好きキーワード一覧
SEARCH QUERIESはキーワード一覧です。
項目を右に向かってスライドするとブックマーク(最上段に固定表示)できます。
また、項目をタップするとそのキーワード(クエリ)のチャートを確認できます。
項目を左に向かってスライドすると、その検索キーワードを使用した際のSERPS(検索結果画面)を見ることができます。今何位かすぐにわかりますね。
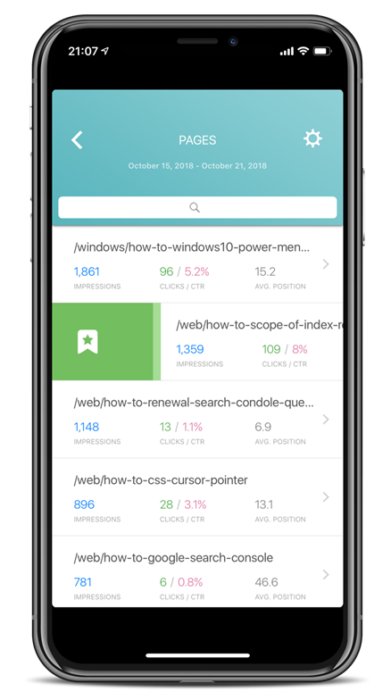
PAGES – ページ単位の分析
PAGESはページ単位でアクセス解析をできる項目です。
右にスライドするとブックマークできるのはQUERIESと一緒。もちろん、項目をタップでそのページだけのチャートも見られます。
項目を左にスワイプするとsite:検索を行ってくれます。どのページのURLかが確認できて便利ですね。
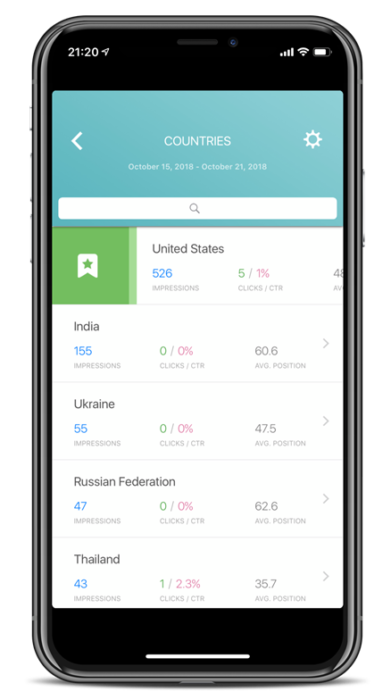
COUNTRIES – 国別調査
COUNTRIESでは国別に訪問者の傾向を確認できます。
ブックマークできるところ、項目をタップするとその国だけのチャートを見られるところは共通。でもさすがにここはSERPSは出ません(左にスライドできない)。
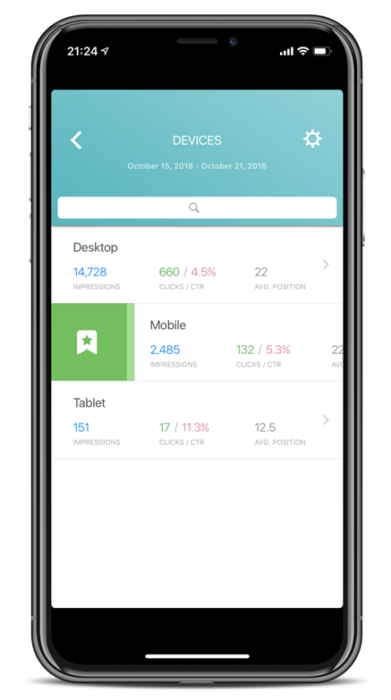
DEVICES – デバイス別分析
DEVICESでは訪問者が使用しているデバイスカテゴリ(PC、タブレット、モバイル)別の分析が見られます。
ここもブックマーク、個別のチャートが見られます。
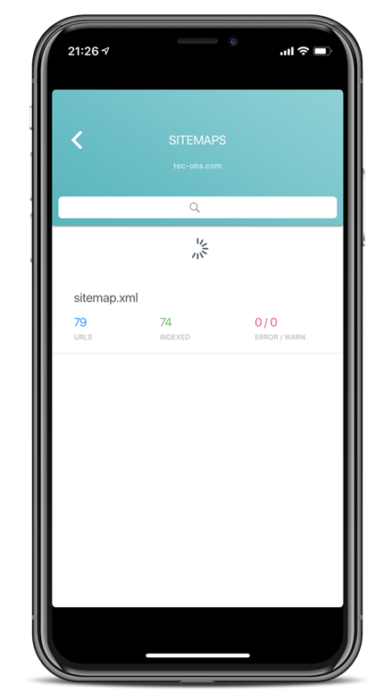
SITEMAPS – サイトマップの確認
SITEMAPSでは、送信したサイトマップ内の登録件数やエラーの有無を確認できます。
また、全ての画面に共通でしたが、一覧を下に引っ張ると更新できます。
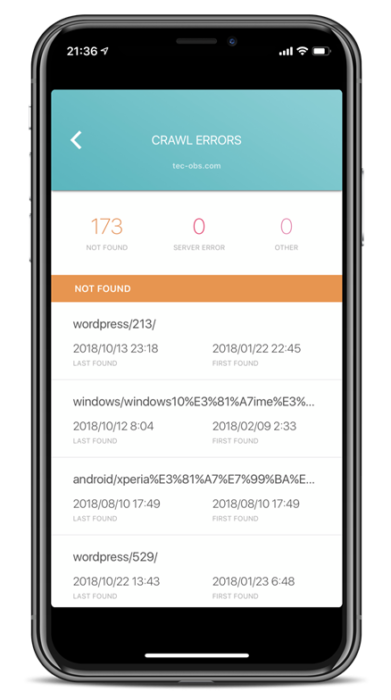
CRAWL ERRORS – クロールエラー確認
CRAWL ERRORSではクロールエラーの有無を確認できます。
NOT FOUND(404?)、SERVER ERROR(サーバーエラー。500番台?)、OTHER(その他)のエラーが確認できるみたいです。
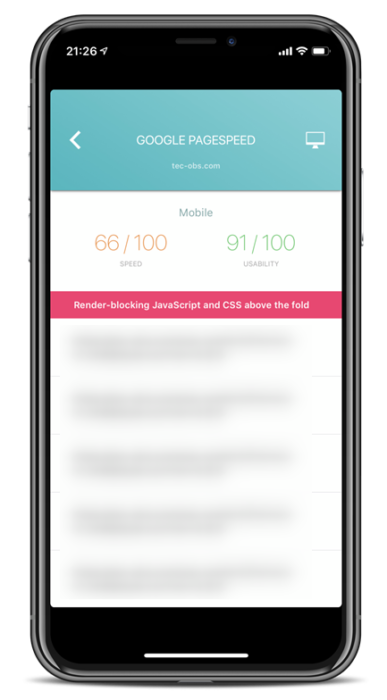
PAGESPEED – ページスピードの確認までできる
なんとPageSpeed Insightsみたいな機能までついていました。
右上のPCのアイコンを押すとPC版の速度も確認できます。
レンダリングをブロックしている要素や圧縮可能なリソースなど、表示される項目もそのまんまPageSpeed Insightsみたいです。
表示期間や並び順(ソート)を変更するには
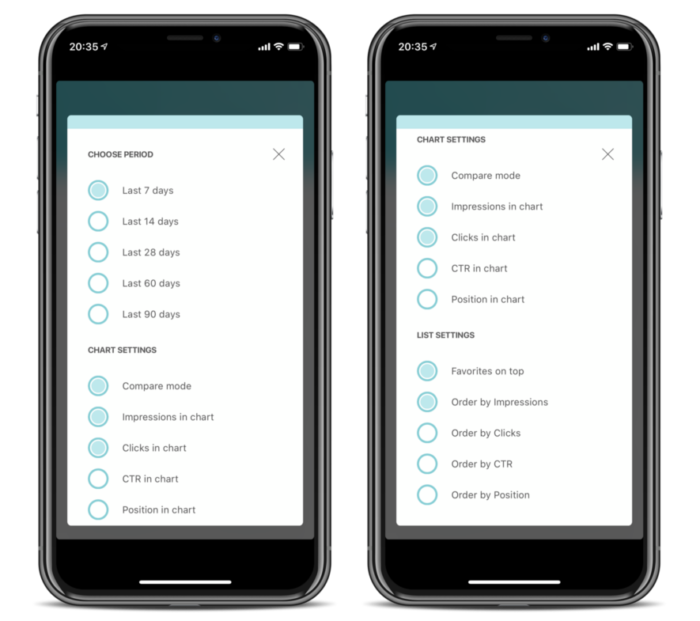
画面右上の歯車を押すとオプションがポップアップします。
ここから表示期間などを変更できます。×ボタンで閉じるとすぐに反映(再読込)されます。
CHOOSE PERIODで表示期間を選択します。カスタムとか、新Search Consoleで可能になった長期間の表示などにはまだ対応していないようです。
CHART SETTINGSではチャート(グラフ)画面の上部に置かれる数値の種類を選択できます。複数選択可。また、Compare modeにチェックを入れると比較ができるようになります。(CHOOSE PERIODで選択した期間 vs その前の同じ期間かな?)
LIST SETTINGSではQUERYやPAGESのようなリスト(一覧)画面の並び順を変更できます。インプレッションの多い順、クリックの多い順、順位の高い順などです。
というわけでSearch Consoleの基本的な機能を網羅したようなアプリでした。
さすがにSitemapの送信やFetch as Googleなどはできないと思いますが、計測されたデータをお手軽に確認できることが魅力かなと思います。
軽く探してみましたがどうやらiOS版のみが配信されているようです。

















コメント