<a>タグはデフォルトで装飾されていることが多いです。たとえばtext-decoration:underlineやa:hoverで色を変える等、一般的なリンクの見た目としていろんなサイトで共通の動作となっているのを見ることがあると思います。
ところがこれがクセモノで、自分でボタンを作って置きたいと思った時、divなどを使ってボタンの見た目はすぐに作れるでしょうが、肝心のリンク部分に下線が入ったり文字が青くなったりすると見栄えが悪くなります。
そこでボタンに使う<a>タグにCSSを「上書き」することで元の装飾をリセットします。このやり方を紹介します。
リンクに使う<a>タグにはclassではなくidをつけよう
さまざまな環境で<a>タグにはデフォルトでCSSがついていることが多く、ある特定の箇所にのみ違う装飾を施したい時にclassをつけても反映されないことがあります。
これはCSSセレクタの優先順位の問題です。様々な箇所で使いまわせるclassセレクタは優先順位が低く、また同じclassセレクタ同士で競合するとそもそも優先順位が同じため狙い通りの装飾が適用されないことがあります。
そこで、最も優先順位の高いidセレクタを使って装飾しましょう。
よくあるケースとしては、
- リンクの下線を消したい
- マウスオーバー時に色が変わるのを止めたい
- 一度クリックしたリンクの色が変わるのを止めたい
などを特定のリンクにのみ適用する際に活躍するでしょう。
- HTMLの書き方
-
<a href="hogehoge.net" target="_blank" id="clear_sample">これでもリンクです</a>
- CSS部分
-
#clear_sample { text-decoration: none; /* リンクの下線を出さない */ } #clear_sample:link { color: initial; /* 色の指定をリセット */ } #clear_sample:visited { color: initial; /* 色の指定をリセット */ } #clear_sample:hover { color: initial; /* 色の指定をリセット */ }
ちなみに initial という値は「初期値」を意味します。
もっと短く、次のように書いちゃってもいいかもしれません。
- HTML
-
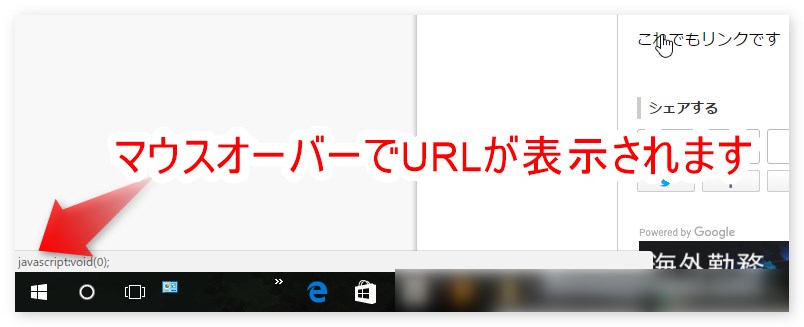
<a href="javascript:void(0);" target="_blank" style="all:initial;">これでもリンクです</a>
リンクにマウスカーソルを合わせると、ブラウザの左下にURLが表示されます。(今回はJavascriptを指定しています)
リセットしたaタグをボタンに組み込もう
ボタンです
押すとページ更新します。
- HTML部分
-
<a href="javascript:location.reload();" style="all:initial;font-weight:bold;color:white;"> <div id="btn_sample_01"> ボタンです </div> </a>
- CSS部分
-
#btn_sample_01 { margin: 10px auto; padding: 10px; width: 200px; text-align: center; background-color: #16a085; border-radius: 4px; cursor: pointer; } #btn_sample_01 a { text-decoration: none; color: white; font-weight: bold; } #btn_sample_01:hover{ filter:alpha(opacity=80); opacity:0.8; } #btn_sample_01:active { position: relative; top: 2px; left: 2px; }
ボタンの作り方はこちらをご覧ください。

リンクやボタンを作る時はCSSプロパティ「cursor:pointer」をつけておくと親切
ここに次のようなボタンがあります。トップページへマウスカーソルを重ねると、ポインターが「矢印」から「指」に変化しませんでしたか?これがCSSの「cursor: pointer」です。マウスカーソルのポインターを変更するCSS「cursor:...




コメント