ブログを書いていて目立たせたい部分がある時、普通は<strong>タグなどを使うと思います。
ちょっと工夫してその部分だけ文字サイズを大きくしたり、色を塗ったりすることもあります。
そうした装飾を専用タグでなくCSSを使うことで、1つのspanタグやdivタグに複数の装飾をまとめて指定することもできます。
これをさらに拡張し、目立たせたいエリアを線で囲んでタイトルをつける方法をご紹介します。
“ワンポイントアドバイス”に最適、テキストエリアを囲むCSS
divタグを使い、タグ内に入れた文字や画像を全て囲むようにします。

このタグのCSSは次のようになります。
HTML部分
<div class="box_sample">
ここにコンテンツを記述します。改行ok、HTMLの入れ子もokです。
</div>CSS部分
.box_sample {
border: 2px solid #da4033; /* 囲み線の色 */
border-radius: 4px; /* 囲み線の角を丸くする */
margin: 1em; /* 線の外側の余白 */
padding: 2em; /* 線の内側の余白 */
position: relative; /* 相対位置指定(必須) */
}
.box_sample::before {
background-color: #fff; /* 領域の背景色 */
color: #da4033; /* コンテンツの色 */
content: "POINT"; /* 領域内に置くコンテンツ */
font-weight: bold; /* 文字のウェイト(太さ) */
left: 1em; /* 領域の位置 */
top: -.5em; /* 領域の位置 */
padding: 0 .5em; /* 内側の余白 */
position: absolute; /* 親要素を基準とした絶対位置指定 */
}少し補足を加えると、before疑似要素をposition:absoluteで位置指定するため、親要素にあたる.box_sampleにはposition:relativeが必須となります。ポジションプロパティを指定しない場合は標準のstaticが適用されますが、position:staticの場合は親要素とみなされず、疑似要素が遥か彼方まで飛んでってしまいます。
このCSSではbefore疑似要素の背景を白く塗ってボーダーに重ねることで一部の線が切れているように見せています。このため背景が白以外の場所に置くと疑似要素部分が白く目立ってしまいますのでご注意ください。
また「POINT」の文字はbefore疑似要素のcontentに指定しているため固定です。好きな文字を入れることができますが(日本語ok)、タグごとに異なる言葉にすることはできません。
そこでもうちょっと工夫して、「POINT」部分をキャプションにして毎回変えられるようにします。
キャプションにH4を使ったボーダーの例
先にコードの紹介を行います。
HTML部分
<div class="box_caption_sample">
<h4 class="caption">ここにキャプション(タイトル)を入れる</h4>
ここにコンテンツを記述する
</div>CSS部分
.box_caption_sample {
position: relative;
margin-top: 1em;
padding: 1em 2em;
border: 2px solid #da4033;
border-radius: 4px;
}
.box_caption_sample .caption {
position: absolute;
top: 0;
left: 0;
font-size: 1em;
font-weight: bold;
padding: 0 1em;
margin: 0;
background-color: white;
transform: translateY(-50%) translateX(1em);
}このCSSはこちらを参考に作成しました。
このコードを使った表示は次の通りです。
ここにキャプション(タイトル)を入れる
こんな感じになります。
一応好きな文字は入れられるようになりました。
…が、見ての通りキャプションに妙な記号が入っています。
これはこのサイトが使用しているWordPressテーマテンプレートにデフォルトで入っているH4タグ用のCSSです。これのおかげで<h4>と記述するだけでスタイルの指定なく洗練された見出しを表示できるわけですが、その影響でこのままでは囲みが使えません。
さらにいうとHタグは見出しです。WordPressの目次作成プラグイン「TOC+」で拾う対象となるため、この記事の目次には今作った「ここにキャプション(タイトル)を入れる」が入っちゃってるはずです。
なので更に加工してキャプション部分をH4ではなくdivにします。
独立したdivタグで作る囲みボーダーCSS
こんな感じになります。
HTML部分
<div class="box_caption_sample">
<div class="caption">ここにキャプション(タイトル)を入れる</div>
こんな感じになります。
</div>CSS部分
.box_caption_sample {
position: relative;
margin-top: 1em;
padding: 1em 2em;
border: 2px solid #da4033;
border-radius: 4px;
}
div .caption {
clear: both;
position: absolute;
top: 0;
left: 0;
font-size: 1em;
font-weight: bold;
color:#da4033;
padding: 0 1em;
margin: 0;
background-color: white;
transform: translateY(-50%) translateX(1em);
}これでテーマテンプレートの仕様に左右されずに、なおかつ毎回好きなキャプション(タイトル)で囲み線を入れることができます。
なお、線の内側に入れたコンテンツ(文字)の下方向に大きく余白が空いているのはWordPressの仕様です。行に使うpタグにデフォルトででっかい余白(margin-bottom:2em)が指定されています。このおかげで特に意識せずとも行間を空けられるので便利です。
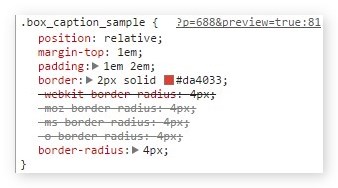
複数のブラウザ環境を想定する場合はborder-radiusプロパティにベンダープレフィックスをつけておきましょう。
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;こんなふうにします。
ベンダープレフィックスとは、ブラウザベンダーが独自の拡張機能を実装したり、草案段階の仕様を先行実装する場合に、 それが拡張機能であることを明示するために付ける識別子のことです。
(参考:ベンダープレフィックス-CSSの基本)
記述する際の注意点としては、最終的に優先させたいものを下に持ってくることです。
CSSは上から順番に読み込まれ、同じもの(競合)が見つかった場合は下にあるものを優先します。
なおベンダープレフィックスをつけたプロパティを複数置いておいても、表示するブラウザが自動的に正しいプロパティを選択して他を無視してくれるので問題ありません。

Google Chromeで表示した場合このようになるかと思います。
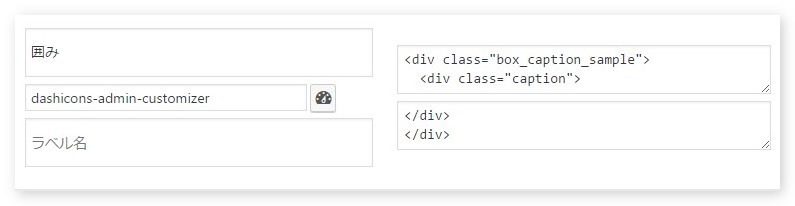
WPプラグイン「AddQuicktag」に登録してクリック一発で囲みボーダーを使おう

こうしておけばキャプション部分を記入してから囲みを適用できます。
WordPressプラグイン「AddQuicktag」の使い方についてはこちらをご覧ください。

CSSの記述場所
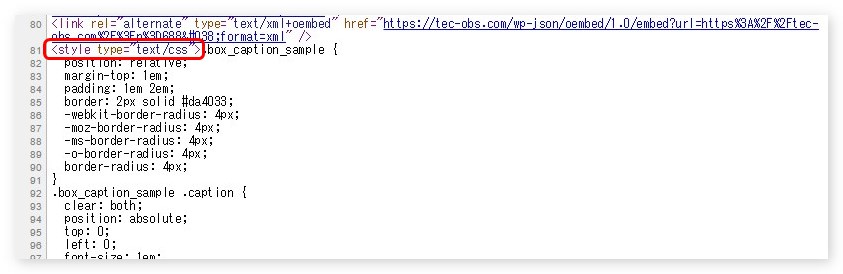
使用しているブログツールやCMSによって異なりますが、基本的にCSSはヘッダー内の<style>タグに記述することが多いと思います。

ページのソースファイルを開いて<head>タグ内にあるはずの<style>タグを探し、その中に記述します。
先程説明したようにCSSは基本的に下に書かれたものが優先されるため、新しいプロパティを追記する時は</style>閉じタグの直前に記述することが多いと思いますが、レスポンシブ対応サイトの場合メディアクエリが指定されていることがあるので注意が必要になるかもしれません。記述方法次第ですけどね。
追記したのにスマホにしか表示されないとか、PCでしか表示されないといった場合はメディアクエリの場所を確認してください。
また、ヘッダーに<style>タグが見当たらない場合は作成しちゃってもいいですが、<link rel=’stylesheet’>で外部CSSファイル(style.cssなど)を呼び出していることも考えられます。その場合そちらのCSSファイルに追記するほうが安全かもしれません。
もちろん、カスタムCSSが使える場合はそちらでも構いません。



コメント