WordPressプラグイン「AddQuicktag」は、投稿や固定ページを作るエディタに独自のボタンを追加するものです。
このようによく使うHTMLタグをボタン化して置けるので記事作成がとても捗ります。
AddQuicktagの基本的な作り方
ダッシュボードの「プラグイン」→「新規追加」からAddQuicktagを探してインストール、有効化します。
すると「設定」の中にAddQuicktagが追加されます。
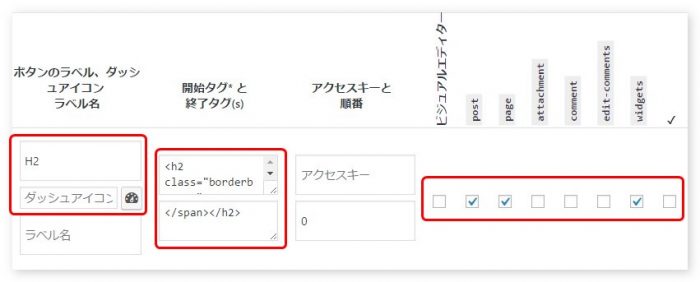
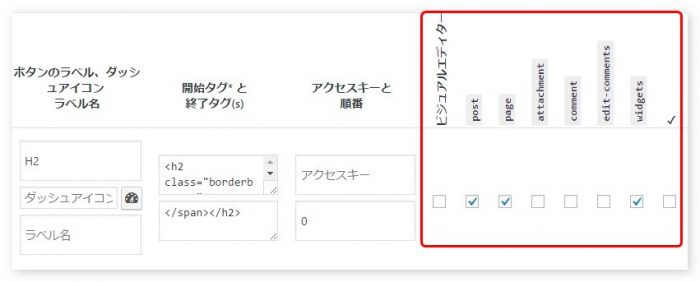
設定を開くとこのような画面になっています。基本的に使うのは赤枠で囲んだ3箇所です。
まず左側でボタンの名前を決めます。アイコン画像にすることもできます。
真ん中の入力欄はHTMLタグなどを入れます。ここについては後ほど詳しく解説します。
右側のチェックボックスは、作成したボタンをどこで使うかを決めるところです。
「post」が投稿記事の作成画面、「page」が固定ページの作成画面です。またビジュアルエディターを使っている場合そっちにボタンを置くこともできます。
AddQuicktagの使い方
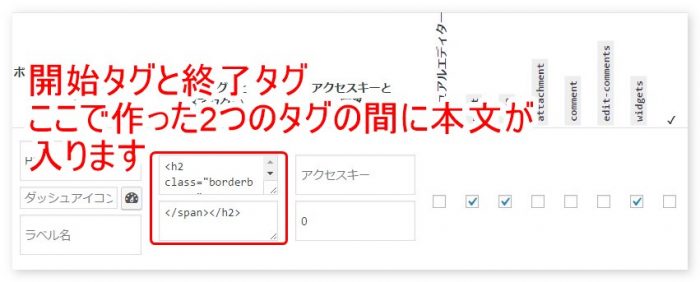
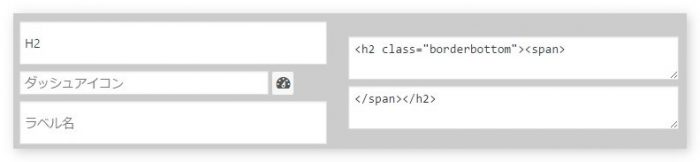
AddQuicktagでは開始タグと終了タグを別々のテキストボックスに入力します。こうすることで実際にボタン使う時にとてもラクになるんです。
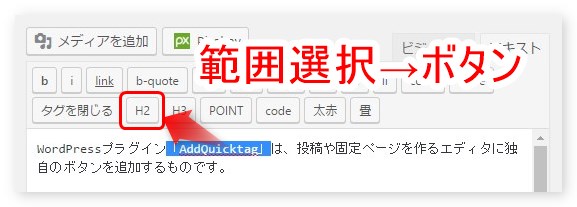
こうやってエディタに入力した文字を範囲選択してからボタンを押すと、
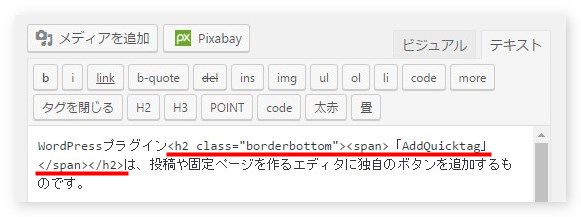
範囲選択部分を挟んで開始タグと終了タグを設置できます。
この動作はAddQuicktagに限らずエディタに置かれた全てのボタンで行えますので覚えておいて損はないと思います。
なお、文字を範囲選択せずにボタンを押すと、開始タグと終了タグが片方ずつ交互に設置されます。
登録しておくと便利なタグ
現在このサイトに設置したボタンは次の通りです。
見出しタグ(H2、H3)
まずはH2タグ(見出し)用のボタン。CSSのクラスとspanを付け足しています。見出しタグはよほどの事情でもない限りは1つに統一して使うことが多いので、AddQuicktagとの相性も抜群です。
同じ要領でH3、H4タグも作っておくと後々ラクができます。
DIVタグ
続いてこちら。これはDIVタグで囲った要素に外枠をつけて目立たせるためのCSSを指定しています。
こういうやつです。(赤線と「POINT」部分が#box1のCSSで作ったものです)
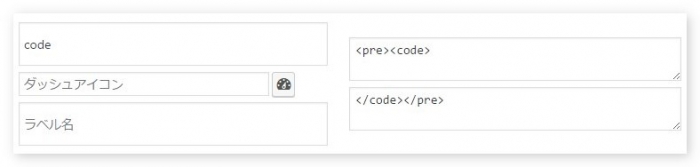
<pre><code>タグ
このタグは少々扱いに注意が必要です。
<pre>タグは、中に入れたテキストに使用した半角スペースや改行を省略せずそのまま表示する時に使用します。
<code>タグは、ソースコードを記載したい時に使用します。
.hogefuga {
background: #fff;
border-bottom: 1px solid #789;
text-slign: right;
font-size: 1.2em;
}などのように見やすくスペースを入れたコードをそのまま表示できるので便利です。
ただこのタグ、主にIT分野を扱う際に利用頻度が高いため、一部のワードプレステーマではデフォルトで装飾が入っていることがあります。
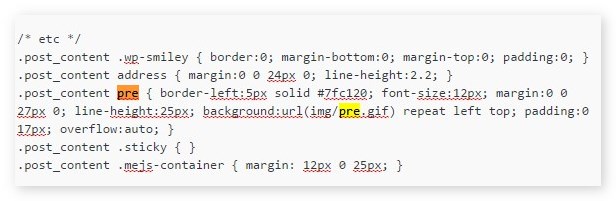
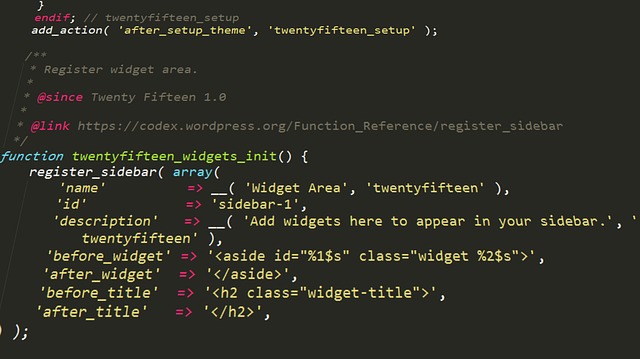
このサイトが使用しているテーマ「HYBRID THEME N1」も同じで、上記CSS部分のソースを見てもらうとわかりますが<pre><code>としか入れていません。(classもidもstyleも指定していない)
N1テーマのstyle.cssにこのように記載があります。
こうした装飾が入っていないテーマを使用している場合、コードを入れても特に何も変わらないことがあります。
反対に装飾が標準で入っているテーマでは、追加で独自CSSを記述すると競合する可能性もあります。
タグを使用する際はプレビューなどを駆使してきちんとCSSが適用されているかを確かめる必要があります。
※同じように見出しタグ(Hタグ)など利用頻度の高いタグにはデフォルトで装飾が入っていることが多いため、確認が必要です。
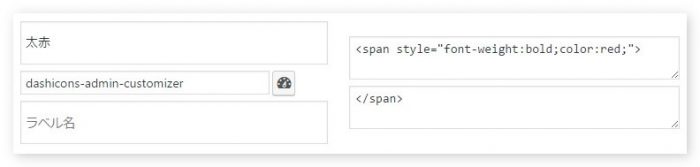
文字色やサイズを変更するspanタグ
他のCMSなら文字色を選べるボタンが置かれていたりしますが、WordPressのテキストエディタには標準では文字色を指定できるボタンが置かれていないことがあります。
色を選べるボタンがあっても便利ですが、文字色の場合多くても3つくらいしか使わないだろうし、決め打ちにしちゃってもいいと思います。特に一番使うだろう赤はそれ専用にボタンを作っちゃいましょう。
おすすめのパラメータはいくつかあって、
font-weight: bold; … 太字にする
color: red; … 赤文字にする
font-size: 18px; … 文字サイズを変更する
text-decoration: underline; … 下線を引く
text-decoration: line-through; … 打ち消し線を引く
text-align: center; … 中央寄せなどの中からよく使うものを組み合わせて登録しておくと便利です。
ワードプレスはエディタに入れた文字の両端に自動的に<p>タグをつけるので、一部分だけ色を変えたい時に<p>タグは使えません。そこでインライン要素の<span>タグにstyleをつけます。
style属性は、HTMLタグの中に直接CSSを記述する時に使います。{ }で挟むかわりに " " で挟みます。
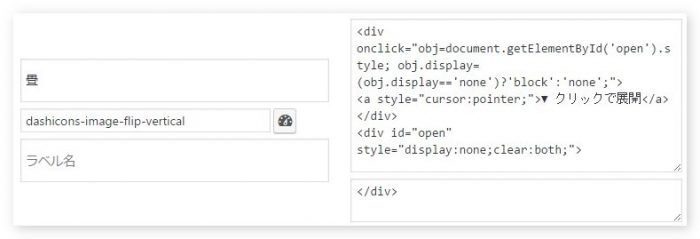
折りたたみコード
先程も使った折りたたみ用のコードもボタン化しておくと便利です。
折りたたみコードの使い方についてはこちらをご覧ください。

その他、tableタグやul ol dlタグなど、汎用的なタグは全てボタン化しておくとリッチな記事を作りやすくなります。
以上です。
後日追記
さらなるカスタマイズはこちら。

















コメント