「WP touch」はワードプレスにモバイル用のビューを追加できるプラグインです。
使用しているテーマがモバイルに対応していない場合に重宝するものですが、レスポンシブとは違いモバイル専用のビューとなるためPC版とは見た目が大きく異なります。レスポンシブが退屈と感じる場合にも良いと思います。
形態としてはPCとモバイルで異なるHTMLを出力する「ダイナミックサービング」に近いものです。(SIRIUSとかだとこういうテンプレートが多い)
ワードプレス本体と同じようにモジュール(エクステンション)が提供されており、欲しい機能を追加することでカスタマイズ可能です。
WP touchのインストールとテーマの選び方
ダッシュボードの「プラグイン」→「新規追加」から検索すると見つかります。
有効化するとメニューの中に「WPtouch」が登録されます。
日本語に対応しておりカスタマイズも簡単
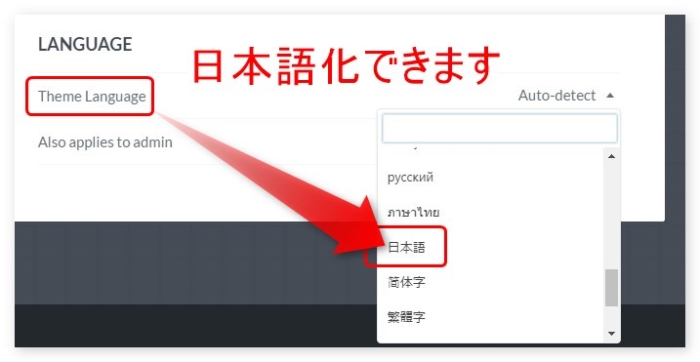
Settings画面の一番下から言語の変更ができ、日本語化できます。
WP touchのメリットは、このプラグインで行うカスタマイズがモバイル専用となることです。
レスポンシブのようにパソコン版のビューと比較しながら最適化を行う手間がかかりませんし、そもそもパソコン版のビューに影響が出る気遣いがありません。
極論してしまえば「外観」→「テーマの編集」に置かれている全てのファイルに一切の影響が出ません。
※もちろんstyle.cssに追記したコードなどをWP touch側で読み込むことはできます。
これはWP touchに限ったものではなく、数々の条件分岐によって動的にページを生成できるWordPressの魅力そのものでもあります。WP touchはその中のモバイルビュー向けのカスタマイズを簡単にしてくれるものです。
WP touchの基本設定
設定画面はスイッチ式で「適用」とか「確定」ボタンがないので、変更を加えると即座に本番環境に影響します。慎重に扱ってください。
モバイル訪問者向けのWPtouchを表示するをONにするとスマホで見た時にWP touchのビューが表示されます。
PRO版のライセンスを購入すると特定のURLを除外できるようになります。モバイル向けのランディングページを用意している場合などに使うでしょうか。
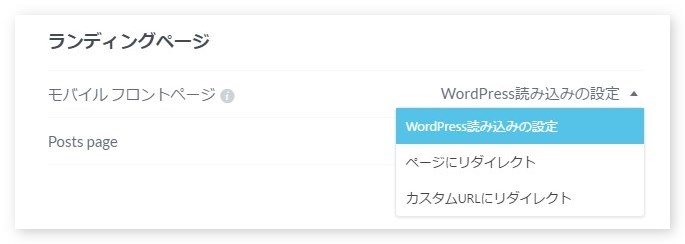
ランディングページ項目ではトップページや投稿ページのカスタマイズができます。基本的にはWordPress読み込みの設定にしておけば、PC版と同じURLを表示できます。
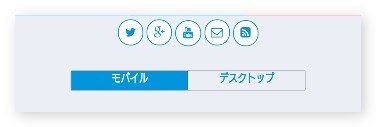
このスイッチをONにすると、モバイル版を開いた時にフッターにPCモードに切り替えるボタンが置かれます。
多くの場合デスクトップ(パソコン)のビューとモバイル(スマホ)のビューの切替え判定は閲覧しているデバイスの横幅(ただし物理的な幅ではなく表示領域としての値)を基準としており、この値をブラウザに伝えるパラメータをビューポートといいます。
たとえば横幅600ピクセル未満の環境ではモバイルビューとするとか、1024ピクセル以上の場合はデスクトップビューとするとか、そういう感じでビューの出し分けを行います。これがいわゆるレスポンシブデザインの仕組みでもあります。
ビューポートについては詳しく解説するとめっちゃ長くなるので今回はおいといて、要するに中途半端なサイズを持つ6インチ台のタブレットとかで閲覧した時に「スマホのビューじゃ見辛い」と思った人が簡単に切替えられるよう、出し分けを手動で行うボタンを用意しておくことができるわけです。
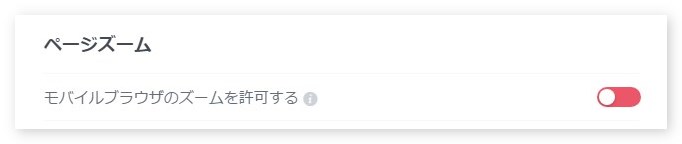
一般的にスマホのビューでウェブサイトを表示する時は16ピクセル以上の文字サイズが好ましいといわれることがありますが、デザインの関係やCSSで相対的な値をとって改行を防ぐ等の目的で文字サイズが異なる環境の場合、ピンチ操作による拡大を許可することもできます。
あまり複雑な仕様としていない場合は誤操作を防止するため拡大は許可しないほうがいいこともあるので、自身の環境と相談して決めてください。
項目のところにマークがついているものはPRO版のライセンスが必要です。
PRO版ではGoogleアナリティクスIDの登録も簡単にできます。
支援項目をONにするとフッターにWP touchのクレジットが入ります。
サイトの互換性設定(PRO版限定)
PRO版のライセンスを登録した場合、互換性に関するいくつかの設定ができるようになります。
たとえばモバイルビューの時は一部のショートコードを読み込まないようにしたり、一部のプラグインの動作を停止したり(競合対策)、カスタム投稿タイプやビデオハンドリングのサポートも行えるようになります。
デバイスユーザーエージェントの設定
先程説明したビューポートと同じく、ウェブサイト側に閲覧環境を通知する仕組みに「ユーザーエージェント」があります。
ユーザーエージェントは横幅などの値ではなく、主に使用ブラウザの種類がわかるものです。最近だとWindows10に実装された新ブラウザ「Microsoft Edge」が話題になったように、ウェブブラウザはそれぞれ独自のレンダリングエンジンを搭載しており、表示方法が微妙に異なる部分があります。
より厳密にはCSSなどの「解釈」が異なったりするため、 -webkit- や -moz- といったベンダープレフィックスと呼ばれる要素を追加して各種環境で正常な表示ができるようにする等の対応が必要になるのですが、WP touchのデバイス設定はこれをある程度自動でやってくれるようです。
デフォルトで登録されているもの以外の環境を想定する場合、手動でユーザーエージェントを追加することもでき、さらにPRO版ではタブレットのユーザーエージェントもサポートされるようになります。
メニュー設定
WordPressにおける「メニュー」とは、一般的にヘッダーやサイドバーに追加できる項目で、カテゴリ一覧や特定の固定ページへのリンクなどを設置できるものです。
「外観」→「メニュー」から設定するやつです。
WP touchを使う場合モバイルビューが専用の別物に置き換わるため、このメニューもカスタマイズできます。
WP touchのモバイルビューでは、メニューを専用領域に並べて格納したスタイルとなることが多いです。
これをHTMLの手打ちで作ると大変ですが、WP touchならテーマを決めるだけで実装されます。
テーマのカスタマイズ
WP touchはワードプレス本体と同じように「テーマ」を適用することで簡単に見た目の変更ができます。
適用したテーマのカスタマイズはワードプレスのカスタマイザを使います。
ファビコン(サイトのシンボルとなるアイコン)を設定したりヘッダーやフッターにカスタム要素(FontAwesomeのような外部JavascriptやAdSenseのような広告など)を追加したり、テーマによってはスライダーを調整したりできます。
この項目は使用するテーマによって異なりますので、この次の「テーマ」項目もご覧ください。
WP touchの拡張設定 – テーマ
先程ご紹介した通りWP touchはワードプレスと同じように「テーマ」の概念を持ち、気に入ったテーマを適用するだけで簡単にレイアウトを変更できます。
テーマは個別に販売されており、全てWP touchの公式ショップで購入できます。
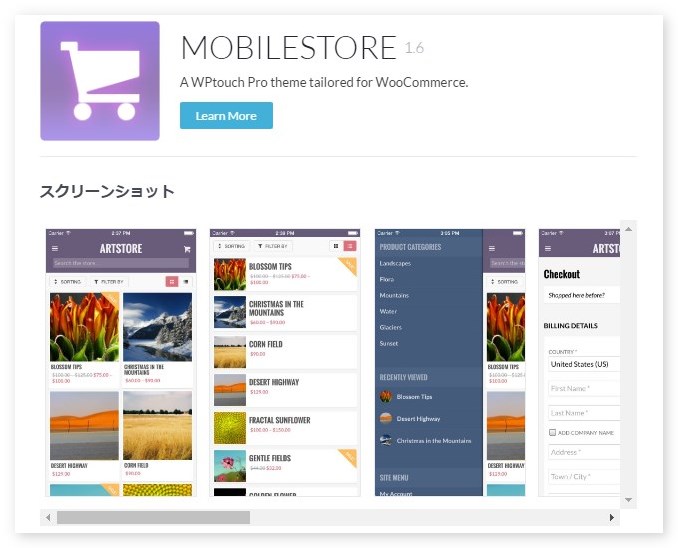
ブログやコーポレートサイトのような一般的なテーマだけでなく、ネットショップを開きたい人に向けたオンラインストア形式のテーマなどもあります。
プラグインから直接選ぶこともできますが、公式サイトに販売ページが設けられているためそちらを見に行く方法もあります。公式サイトは日本語に一部対応しているので見やすいかもしれません。
一番安いテーマで15ドル、一番高いテーマが今紹介したMOBILE STOREで50ドルです。20ドルのテーマが多い印象。
文章主体のサイトに適したProse(散文)テーマ(ただし恐らく英語に最適化されたフォントがベース)、会社情報や理念、地図やサービスメニューを掲載するコーポレート形式に適したOPENテーマ、情報ディレクトリのような大規模サイトに適したCMSテーマなどがあるので、作りたいサイトのイメージに合わせて選ぶと良いでしょう。
拡張機能エクステンションを追加して更に便利にする
ワードプレスに対するプラグインと同じような概念で、WP touchにも拡張機能を追加できます。これは公式では「エクステンション」と「アドオン」と呼ばれています。
自分のサイトに導入したWP touchに追加する拡張機能が「エクステンション」、
複数のサイトを包括するマルチサイトサポートやインストール時の最適な設定を提案したり、優先的にサポートを受けられる拡張が「アドオン」です。
個人ブログなどを作る際はエクステンションを使うことが多いでしょう。公式サイトの販売ページは以下です。
WP touchのエクステンションには以下のようなものがあります。
- ウェブフォントを追加し高度なタイポグラフィをサポートするアドバンストタイプ
- ページをAMP対応させるAMP
- 広告表示エリアを挿入する基本的な広告
- フッターにコードを追加し読み込みを最適化させると同時に常に最新版のjQueryを使えるjQueryの拡張
- 本体からカスタマイズ部分を独立させる子テーマ
- モバイル専用のコンテンツを作成できるモバイルコンテンツ
- 広告エリアを複数追加するだけでなく、A/Bテストも可能になるマルチADS
- キャッシュの導入、CSS/JSの圧縮、CDNを使った高速化が簡単に行えるパワーパック
- 記事本文の下に「関連記事」セクションを追加する関連記事
- PWAに対応するウェブアプリケーションモード
僕も全てを使った経験があるわけではないので、一部表現が間違っていることもあるかもしれません。発覚次第修正します。
よくわからない場合でも入れておいたほうがいいだろうエクステンションを赤く塗っています。
AMP(アクセラレイテッド・モバイル・ページ)対応は無料のWordPressプラグインなどもありますが、どうせWP touchを使うなら公式のエクステンションのほうが不具合が起こりにくいと思います。
ただ、AMPはほとんどのJavascriptを読み込まないですし、背景や見出し、段落のような装飾もほぼ除外されるためページが極めてシンプルになります。RSSリーダーのような手軽さをウェブサイトに追加すると考えると良いかと思います。
PWA(プログレッシブ・ウェブ・アップス)も表示高速化のための技術の1つで、Googleが推奨するものです。これはウェブサイト全体を”アプリ化”して端末にインストールするようなもので、ウェブサイトを1つのスタンドアロン・アプリのように振る舞わせることができます。AMPと違いサイト内の全てのコンテンツを表示したまま読み込みを超高速化する技術です。
両者の主な利用シーンとして、AMPはサイトを訪れた時点で軽量化したページを表示するので、検索流入者に快適に記事を読んでもらいやすくなります。対してPWAはサイトを訪れた人が自分で追加(端末にウェブサイトをインストール)する必要があります。
もうちょっと具体的にいうと、AMPは”ご新規さん”、つまり検索流入者への配慮、PWAは”カスタマー”、つまりサイトを繰り返し見てくれるリピーターへの配慮となるため、2つの技術を両方導入しておくこともできます。
サイトの高速化にはこれ以外にも、CSSやJavascriptの圧縮(記述内の無駄なスペースや改行を削除する等)や画像の圧縮(幅等の最適化とEXIFの削除)、CDN(コンテンツ・デリバリー・ネットワーク)を使う方法、キャッシュの導入などいくつかの手段があります。これをまとめて提供してくれるのがパワーパックですが、環境によってはキャッシュを有効化するとページが真っ白になってしまったりと不具合が出ることがあります。
最後に子テーマについては、これもWordPressの概念と一緒です。
モバイル専用のビューを作るWP touchに専用の子テーマを設けることで、WP touch用のテーマに更新があった場合にも追記したCSSなどを維持できます。
しかしWP touchの子テーマエクステンションの最大の魅力は別のところにあります。
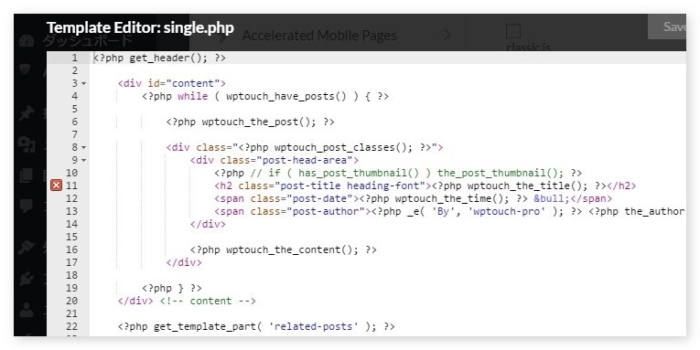
Make Child Themeエクステンションを追加すると、WordPressのWP touchのページから直接WP touchのソースコード(子テーマにコピーしたもの)を編集できるようになります。構文チェック機能もついており、シンタックスが間違っているとその部分にマーカーがつき、正しく記述するまで保存できなくなる等の安全対策も施されています。
これについては下記もあわせてご覧ください。
そしてこれらのエクステンションやテーマを導入する際のコストを回収するために広告表示エリアも増やしておくと良いでしょう。
WP touch Proのお値段の概算
スマホ向けに最適化されたウェブサイトを簡単に作成できるだけでなく、数々の拡張機能によってユーザーエクスペリエンスを向上できるプラグイン「WP touch」のPRO版ライセンスのお値段は以下の通りです。
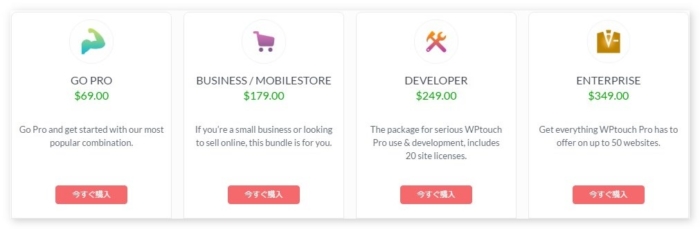
用途によって4つの料金プランが用意されており、それぞれのプランごとに拡張機能がいくつかセットでついてきます。
一番安い69ドルのプランでは1つのサイトがサポートされ、3つのテーマ、4つの拡張が使えます。
一番高いエンタープライズパックでは50サイトまでサポートされ、全てのテーマとエクステンションが付属するようです。
テーマとエクステンションは個別に購入できるので最初から全部揃える必要はありません。また個人ブログの場合サイトを2つも3つも持つケースは稀でしょうし、一番安いプランでいいと思います。
支払いはクレジットカードまたはPaypalが使えます。
その他詳細情報は公式サイトをご覧ください。
























コメント