このサイトでもたびたび扱っていますが、記事本文としてHTMLタグを表示させたい時があります。
ただ、そのまま書くと当然ブラウザはHTMLタグとして認識するので、表示されずに処理されちゃいます。
これを回避してプレーンテキストで表示するには、タグに使用する記号 < や > や " などをエンコードする必要があります。
AddQuicktagプラグインのエンコード/デコードボタンを使う
プラグインの説明はこちらをご覧ください。

ダッシュボードメニューの「設定」より「AddQuicktag」を選び、設定画面に入ります。
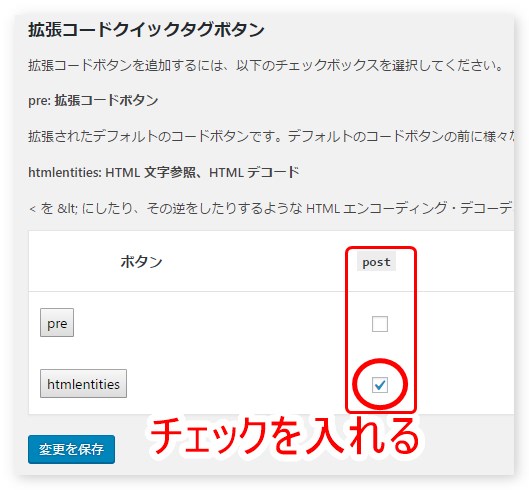
下の方に「拡張コードクイックタグボタン」という項目があります。
htmlentitiesボタンをpost(投稿)に追加します。
すると投稿エディタに「HTML Entities」「Decode HTML」ボタンが追加されます。
「HTML Entities」ボタンがエンコード用、
「Decode HTML」ボタンがデコード用です。
エンコード、デコードとは?
エンコードとは「符号化」という意味の用語です。
デコードとは、エンコード(符号化)されたものを戻す「復号」という意味の用語です。
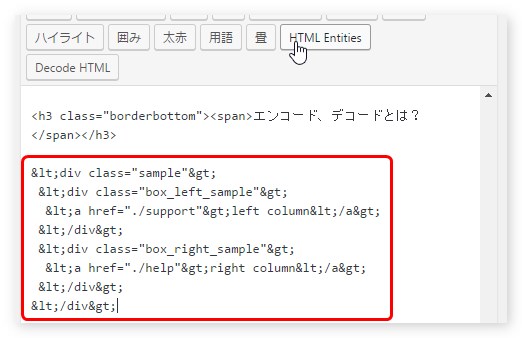
たとえばこうやってエディタにタグを書いて、符号化したい部分を範囲選択します。そして「HTML Entities」ボタンを押すと…、
このようにタグが変換されます。
すごいぐちゃぐちゃに見えますがタグが符号化された結果です。
Unicode絵文字のように一部の記号は文字で表すことができるので、それを使ってブラウザにタグと認識されないように記述します。
このような処理を「無害化(サニタイジング)」とか「エスケープ」ともいいます。
この例では次のようなエスケープ処理が行われています。
| 特殊文字 | エスケープ時 |
|---|---|
| < | < |
| > | > |
| " | " |
- 変換結果
-
<div class="sample"> <div class="box_left_sample"> <a href="./support">left column</a> </div> <div class="box_right_sample"> <a href="./help">right column</a> </div> </div>
エンコードを行うことでブラウザにHTMLタグと認識されず、テキストで表記することができます。
符号化した文字をテキスト表示する方法
HTMLタグをテキスト表示する方法はわかったとして、今度はその逆、符号化した文字を変換せずに表示する方法です。
これもとても簡単で、先頭についている「&」を再度符号化しちゃえばいいんです。
上の表には載っていませんが「&」を符号化すると「&」になります。
| 記述方法 | 表示のされ方 |
|---|---|
| &lt; | < |
| &gt; | > |
| &quot; | " |
- このtableの作り方
-
<table class="colorful_type_01"> <tr> <th scope="col" class="col01">記述方法</th> <th scope="col" class="col02">表示のされ方</th> </tr> <tr> <td class="col01">&amp;lt;</th> <td class="col02">&lt;</td> </tr> <tr> <td class="col01">&amp;gt;</th> <td class="col02">&gt;</td> </tr> <tr> <td class="col01">&amp;quot;</th> <td class="col02">&quot;</td> </tr> </table>
<>を表す < > あたりは頻繁に使うわりに書きやすいので手打ちでも慣れれば楽に記述できると思います。
一度変換したものを元のタグ形式に戻したい時に「Decode HTML」ボタンを使用します。







コメント