WordPressプラグイン「All in One SEO Pack」などを使っている場合、<body>タグを探すまでもなくカンタンにGoogleアナリティクスのトラッキングコードが設置できるため、重宝しているケースは多いと思います。
せっかくトラッキングするならとアナリティクス管理画面をブックマークしたり、新規タブで開いて固定してる場合もあるでしょうか。
でも、Googleアナリティクスって正直重いんですよね。頻繁にチェックはしたいけど頻繁に開きたいページじゃありません。
そこで簡易的にチェックできるプラグインを使って、WordPressの「ダッシュボード」にアナリティクスを設置してみます。
Google Analytics Dashboard for WPプラグイン
直接ダウンロードする場合はこちら。
名前の通りダッシュボードにGoogleアナリティクスの表示オプションを追加するプラグインです。
インストールして有効化するとダッシュボードメニューに「Google アナリティクス」が追加されます。
プラグインの設定方法
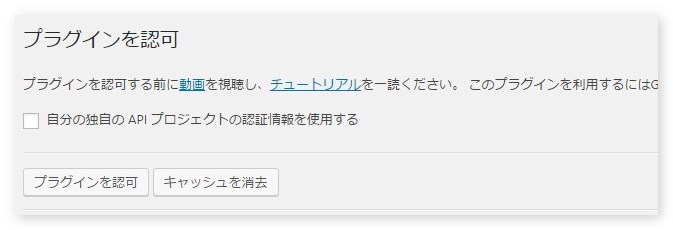
まず最初にプラグインを認可する必要があります。
これは要するにこのプラグインに自分のGoogleアナリティクスアカウントを紐付けるということです。
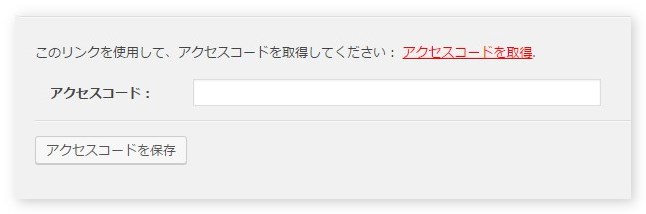
「アクセスコードを取得」をクリックするとGoogleアカウントのログイン画面になります。
自分のGoogleアナリティクスを使っているアカウントでログインし、アクセスコードを取得します。
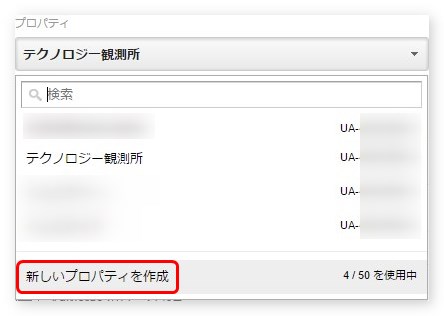
複数のサイトを持っている場合はプロパティを分ける
1つのGoogleアナリティクスで複数のサイトをトラッキングする時は、アナリティクス設定画面からプロパティを追加します。
UA-ではじまるアナリティクスIDを新しく発行し、それぞれのサイトに別々のトラッキングコードを設置します。
同じトラッキングコードを複数のサイトに置いてしまうとカウントが混ざってしまうので注意が必要です。
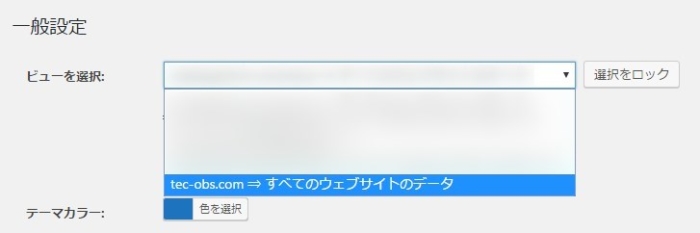
認可すると一般設定画面になるのでビューを選択します。
複数のプロパティを持っている場合は選び間違えないようご注意ください。
選択したら「変更を保存」ボタンを押します。
基本的にはこれで完了です。
トラッキングコードを設置する場合
メニューの「トラッキングコード」から、ワードプレスサイトにGoogle アナリティクスのトラッキングコードを設置することができます。
ただし既に「All in One SEO Pack」等を使って設置している場合、このプラグインでも設置してしまうと1つのサイトに複数のトラッキングコードが置かれる状況となり、カウントが重複してしまうことになりかねないのでご注意ください。
自分のサイトにタグが設置されているかを確認する時は「Googleタグアシスタント」を使うといいです。
GAだけでなくAdWordsなどのタグも確認できます。
タグを確認するだけでなく、カウントが重複している場合はGAの「直帰率」の値が著しく変化する(ほとんど0%に近くなる)ためこのへんも注意しておくと良いかもしれません。
どちらのタグを消そうか迷ったら、Google Analytics Dashboard for WPプラグインのほうがカスタマイズの幅が広いため、このプラグインでトラッキングコードを設置したほうがいじりやすいかもしれません。
レイアウトや投稿した記事の確認のため自分自身(サイト管理者)がサイトを開く機会は頻繁にありますが、これをセッションとしてカウントしたくない場合は除外設定を使います。
Administrator、Editor、Author、Contributorといった言葉はワードプレスのアクセスおよび編集権限で、複数人で共同管理しているサイトなどで使うものです。
その他、イベントトラッキングやディメンションの設定(カスタム定義)、クロスドメイントラッキング(拡張設定)やCookieの有効期限の変更までできます。個人ブログだけでなく大規模なサイトでも使いやすいプラグインです。
ダッシュボードを確認してみよう
プラグインの導入が済んだら「ダッシュボード」を開いてみましょう。
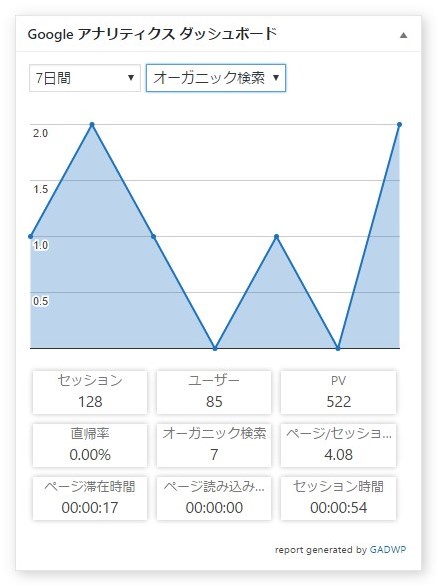
表示オプションとして「Google アナリティクス ダッシュボード」が追加されているはずです。
本家Googleアナリティクスでよく使う項目がまとまっています。
たとえば「リファラ」では、どこから来たか(流入経路)がドメイン一覧とグラフィックの2段で表示されます。
検索に使用したキーワードもわかりますし(ほとんどの場合(not provided)だけど)、サイト閲覧に使用されたデバイスの統計情報なども見れます。
RSSからの流入が多ければそこに力を入れる、タブレットからの流入が多ければレスポンシブデザインを調整するなど、アナリティクスの値はサイトの最適化をする上で欠かせない指標なので幅広く知っておきましょう。
ここまで完了すれば、今後はワードプレスのダッシュボードでいつでもアクセス解析が行なえます。
統計データの表示権限を与える──バックエンド設定
ここからはGoogle Analytics Dashboard for WPプラグインのカスタマイズについて触れていきます。
先程軽く説明したように、ワードプレスを共同管理する場合には権限の種類を分けることがあります。
自分の体験談として、かつてリモートワークでとあるwordpressサイトに記事を書いていた時、割り当てられた権限はContributor(寄稿者)でした。
これは投稿記事を書いた際「レビュー待ち」として保存できる権限で、記事の公開操作はできません。
このように外部ライターなどに記事を作ってもらっている場合、ダッシュボードからサイトのアクセス解析が見える状態になっていては好ましくないこともあります。
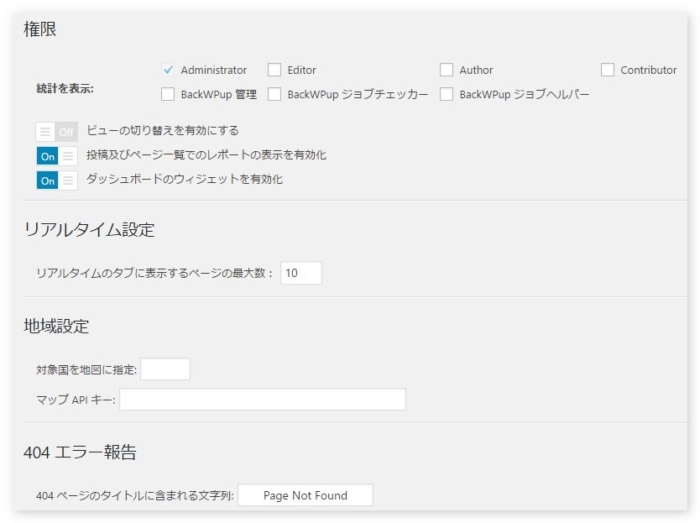
そういう時は「バックエンド設定」から表示権限を設定します。
また、リアルタイムアクセスを確認する際、サイトの規模が大きいと何百個もページURLが出てきてしまうことになりかねないため、ここで数を絞ることもできます。
404エラー件数とURLを把握する設定
404エラーの起きたURLとアクセス(セッション)を把握するための設定方法を追記します。
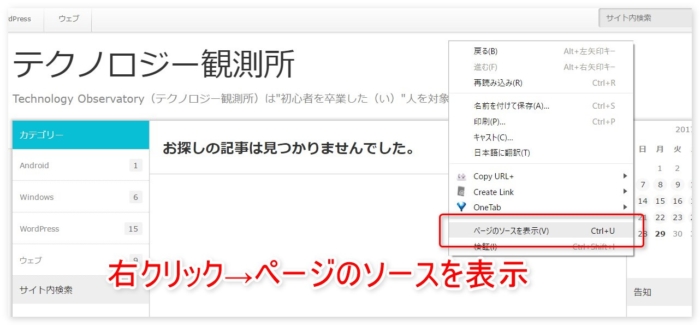
まず自分のサイトを開き、URLを適当に変更して404ページを表示させます。
そしてページ内の余白(内もない部分)を右クリックし、「ページのソースを表示」を選びます。
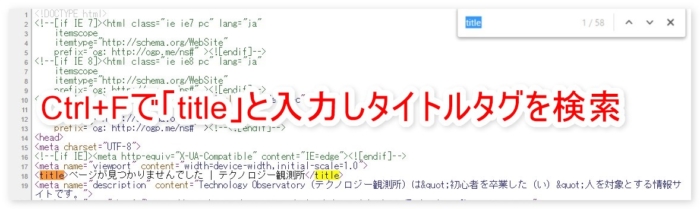
404ページを構成するソースコードが表示されるので、Ctrlキーを押しながらFキーを押してページ内検索を行います。
「title」と検索バーに入力し、<title>タグを探します。
このタグの中に入っている文言をコピーします。
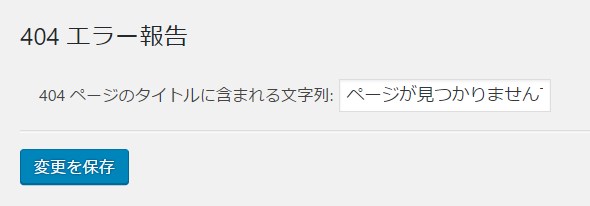
バックエンド設定より「404エラー報告」の 404ページタイトルに含まれる文字列 に、title タグの中身を貼り付けます。
サイト名まで入れる必要はありませんので貼り付け範囲はお好きなように。
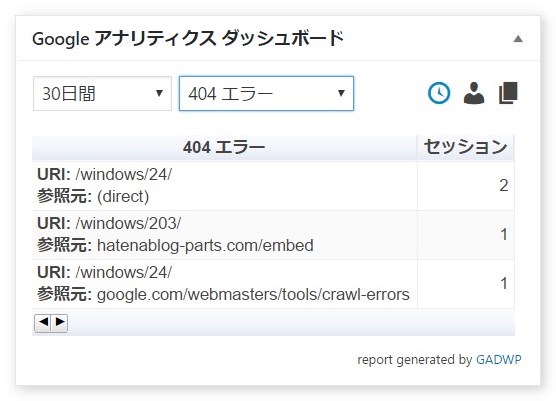
これでダッシュボードのGoogleアナリティクスの「404」に詳細が表示されるようになります。
ページを見ながらアナリティクスレポートも見られるようにする──フロントエンド設定
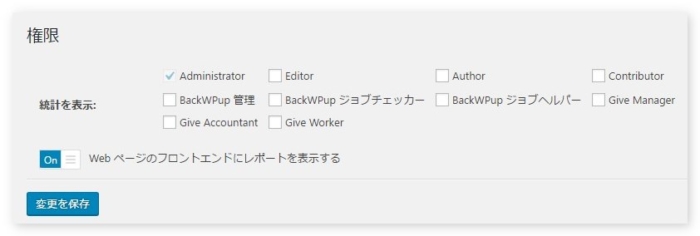
設定画面を見るとバックエンド設定と同じ文言が並ぶためなんだこりゃ?と思うかもしれませんが、これは特にAdministrator(管理者)やAuthor(著者)にとっては重要です。
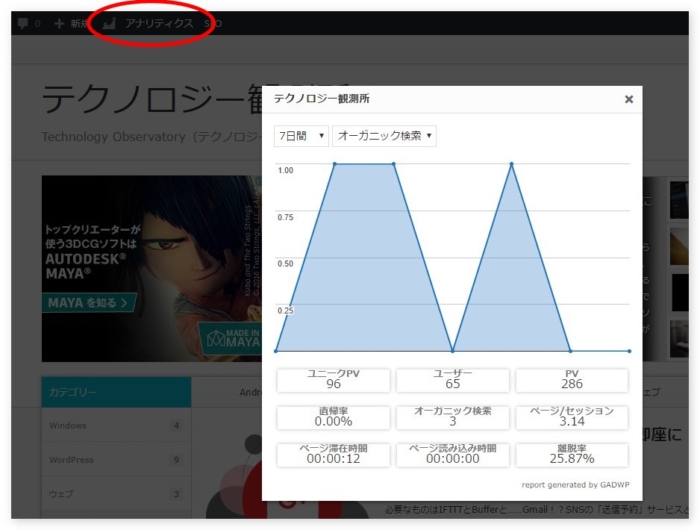
ワードプレスにログインした状態でサイトを確認すると一番上にツールバーが置かれていると思いますが、ここにGoogleアナリティクスを追加できます。
これを使うとページごとにアクセス数や検索キーワードを調べることが超簡単にできます。調べたいページを開いて「Googleアナリティクス」を押せばいいだけです。
サイトを丸裸にしかねないものなので権限の付与は慎重に考えてください。
プラグインの動作不具合を確認──エラー&デバッグ
最後に「エラー&デバッグ」項目も見ておきましょう。
ここではプラグインがエラーを吐いた際にログが記録されるようです。もし何か変だなと思ったら覗いてみることをおすすめします。
以上です。


















コメント