というわけで、テクノロジー観測所も来るべきMFI(モバイルファーストインデックス)に向けてAMPを導入しました。
といってもWordPressなのでプラグインを使ってお手軽に実装できます。これ非常にありがたいですね。
せっかく導入するからにはカスタマイズにも手を出そうと思って、CSSとSNSボタンを追加してみました。今回はその中のSNSボタンの追加方法をお話しします。
AMP記事の末尾にSNSボタンを置く方法
ボタンのレイアウトおよび基本コードはこちらを参考にさせていただきました。

紹介されているコードをコピーしてfunctions.phpに追記します。
これだけだとただの一行テキストリンクになりますので、続いてCSSも追記します。
上記リンクを参考に、エリア内に以下のCSSコードを追記します。
初めてAMPプラグインにCSSを追記する場合は「PHP込み」を、
既にAMPプラグインにCSSを追記するコードをfunctions.phpに書いている場合は「PHP抜き」をコピペしてください。
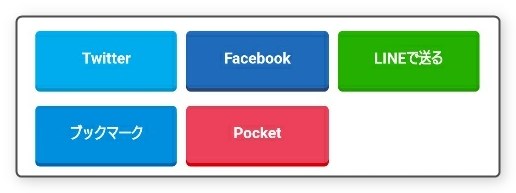
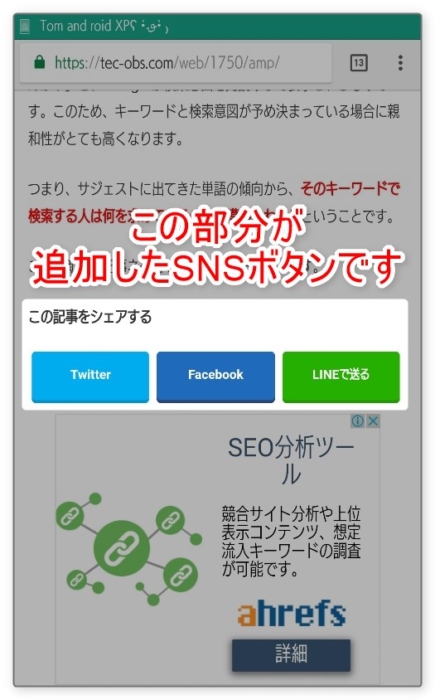
非常に見栄えがよく、シンプルなAMPの中で視認性抜群のデザインですね。
ただ、使用させていただいた基本コードだと「Twitter」「Facebook」「LINE」の3種類しかボタンがありません。そこで、自分でいくつかのボタンを増やしてみました。
AMPページに表示するSNSボタンを追加してみた
スタイルをそのまま流用させていただき、はてブボタンを追加しました。
ボタンを追加するには、先程functions.phpに追加した基本コードにいくつかの要素を足す必要があります。
- はてブボタンの関数を追記
-
$url_encode=urlencode(get_permalink()); $twitter = '<a href="http://twitter.com/share?text='.urlencode(the_title( "" , "" , 0 )).'&url='.$url_encode.'"><span class="text">Twitter</span></a>'; $facebook = '<a href="http://www.facebook.com/sharer.php?src=bm&u='.$url_encode.'&t='.$title_encode.'"><span class="text">Facebook</span></a>'; $line = '<a href="//line.me/R/msg/text/?'.$title_encode.'%0A'.$url_encode.'"><span class="text">LINEで送る</span></a>'; $hatebu = '<a href="//b.hatena.ne.jp/add?mode=confirm&url='.$url_encode.';title='.$title_encode.'"><span class="text" rel="nofollow" title="はてなブックマーク">ブックマーク</span></a>'; $social = "<div class='share amp'>"; $social .= "<h4>この記事をシェアする</h4>"; $social .= "<span class='twitter snslist'>" . $twitter . "</span>"; $social .= "<span class='facebook snslist'>" . $facebook . "</span>"; $social .= "<span class='line snslist'>" . $line . "</span>"; $social .= "<span class='hatebu snslist'>" . $hatebu . "</span>"; $social .= "</div>"; $content .= $social; return $content;赤字部分が追記した箇所です。
たぶん見ただけで察しがつくかと思いますが、コード内に日本語で「ブックマーク」って入ってる部分がボタンに表示されるテキストです。ここを「はてブ」にすればそう表示されます。
- はてブボタンのCSSを追記
.share.amp .snslist.line a {
background:#25af00;
box-shadow:0 3px 0 #219900;
}
.share.amp .snslist.hatebu a {
background:#008fde;
box-shadow:0 3px 0 #219900;
}
/* ここまで */CSS記載エリアの末尾に .hatebu クラスセレクタを追記しています。
ボタンの色はこちらを参考に、はてブのテーマカラー「#008fde」を指定。立体感を持たせるため下部が暗くなっている部分には若干濃い色にして指定します。
SNSボタンを追加する時のコードの書き方
自己流です。もっといい方法があったらゴメンナサイ!また、全ての作業はGoogle Chromeで行っています。
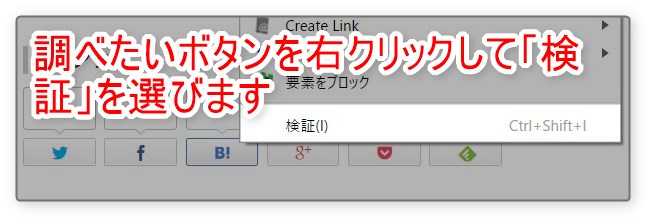
まず追加したいサービスのSNSボタンを右クリックして「検証」を選びます。
するとGoogleデベロッパーツールが起動するはずです。
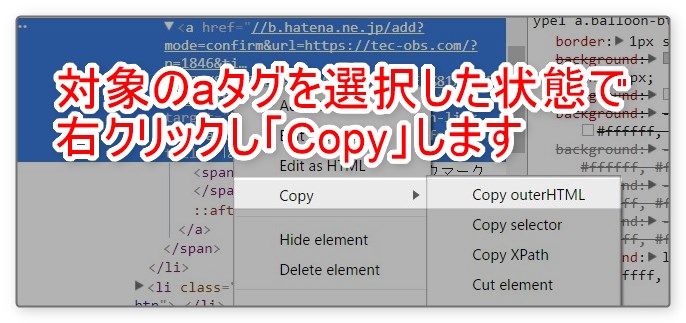
デベロッパーツールが、選択したSNSボタンの部分に合わさっていると思います。この中からリンクが入っている<a>タグを探して選択します。
選択した状態で右クリック、「Copy」→「Copy outerHTML」と選択します。
するとタグが丸ごとクリップボードにコピーされるので、適当なエディタに貼り付けます。
- サンプル:はてブのSNSボタンコード
-
<a href="//b.hatena.ne.jp/add?mode=confirm&url=https://tec-obs.com/?p=1846&title=WordPress%E3%81%AEAMP%E3%83%9A%E3%83%BC%E3%82%B8%E3%81%ABSNS%E3%83%9C%E3%82%BF%E3%83%B3%E3%82%92%E8%A8%AD%E7%BD%AE%E3%81%99%E3%82%8B%E6%96%B9%E6%B3%95%E3%81%A8%E5%A5%BD%E3%81%8D%E3%81%AA%E3%83%9C%E3%82%BF%E3%83%B3%E3%81%AE%E5%A2%97%E3%82%84%E3%81%97%E6%96%B9" target="blank" class="balloon-btn-link hatena-balloon-btn-link" rel="nofollow" title="はてなブックマーク"> <span class="icon">はてなブックマーク</span> </a>
こんな感じ。続いてこのタグをWordPressのPHPで認識できるようにします。
基本コードの様式をそのまま真似ればいいだけなので、比較的簡単です。
- URLを関数に変換
- タグの開始直後、 href=” についているのがリンク先のURLです。
少し読み進めていくと url= と書かれている部分があります。ここにこのページ(ブックマーク登録しようとしたページ)のURLが入ります。このままだとURLが指定されているため、サイト内のどこにはてブボタンを置いても、常に tec-obs.com/p=1846 が登録されてしまいます。
そこで、サイトドメインとなる https://tec-obs.com/ 以降の部分を動的に(=ボタンを押した時に開いていたページのURLに)する必要があります。そこで関数を使います。&url='.$url_encode.';こうです。両端をシングルクォート ‘ とドット . で挟むようです。
- ページタイトルを関数に変換
続いてURLのすぐ後ろにくっついている title= も変換します。
ほとんどの場合ページタイトルは日本語となるため、エンコードされちゃってかなり長くなっていると思います。%AとかBSとかわけのわからない文字列となっているところがエンコードされた日本語テキスト部分です。これを関数に変換します。
&title='.$title_encode.'"こうです。なおもともとのHTMLコードを見た時、titleの後ろにセミコロン ; ではなくダブルクォート ” がついています。こうした要素を間違えて消したりすると大変なことになるので、注意して扱ってください。変換する部分以外は全て元のHTML形式のコードをそのまま使います。
以上の作業で次のようなコードができあがっているはずです。
<a href="//b.hatena.ne.jp/add?mode=confirm&url='.$url_encode.';title='.$title_encode.'" target="blank" class="balloon-btn-link hatena-balloon-btn-link" rel="nofollow" title="はてなブックマーク">
<span class="icon">はてなブックマーク</span>
</a>あと一歩です。
- AMP CSSに追記したクラスセレクタを使えるようにする
基本コードで使用しているCSSクラスは class=”text” です。
一方、WordPressテーマが使用しているCSSクラスは class=”icon” でした。(※このサイトのはてブボタンからコードをコピった場合)
このままでは正しいCSSが適用できません。そこで、
<span class="text">はてなブックマーク</span>これで他のボタンと同じ .text が使えるようになります。
- できあがったコード
-
<a href="//b.hatena.ne.jp/add?mode=confirm&url='.$url_encode.';title='.$title_encode.'" target="blank" class="balloon-btn-link hatena-balloon-btn-link" rel="nofollow" title="はてなブックマーク"><span class="text">はてなブックマーク</span></a>
他のボタンのコードが一行で表記されているので、改行は全て削除して一行にまとめてみました。
最後の最後、余計なものとして赤字部分は削除しちゃいます。基本コードでお借りしてきたCSSの中に入っていないクラスなので、競合したら面倒ですからね。
- 完成版
-
<a href="//b.hatena.ne.jp/add?mode=confirm&url='.$url_encode.';title='.$title_encode.'" target="blank" rel="nofollow" title="はてなブックマーク"><span class="text">はてなブックマーク</span></a>
ではこれをfunctionns.phpに追記します。
この時も、他のボタンと同じように記載するのがコツです。
- functions.phpに追記するコード
$hatebu = '<a href="//b.hatena.ne.jp/add?mode=confirm&url='.$url_encode.';title='.$title_encode.'" target="blank" rel="nofollow" title="はてなブックマーク"><span class="text">はてなブックマーク</span></a>';新しく $hatebu という関数を作り、その中身として完成版のコードを記載します。
次は関数を呼び出すコードです。
- $hatebu関数を呼び出すコード
$social .= "<span class='hatebu snslist'>" . $hatebu . "</span>";きちんと対応するCSSセレクタも作る必要があります。
同じやり方でPocketも追加してみました。
動作確認も忘れずに。
もしも実物をご覧になりたい場合はモバイル環境(AMP表示できる環境)で、この記事のURLの末尾に /amp/ と付け足してください。
ページ最下部の広告の手前に表示されるはずです。表示がおかしい場合はご連絡いただけるとうれしいです。










コメント