WordPressプラグイン「Simple Custom CSS」は、お手軽にカスタムCSSが使えるようになる人気プラグインです。
テーマファイルをいじくりまわす知識のない初心者でも簡単に扱うことができ、テーマテンプレートをいじらないのでアップデート時に消えないメリットもあります。
しかしこのプラグインにはデメリットもあるようです。
プラグインのダウンロードはこちら

このプラグインはソースコードの扱い方に不安がある初心者にはとても便利です。
Simple Custom CSSの弊害とは
Simple Custom CSSプラグインで作成したカスタムCSSは「sccss」というファイルになるようです。
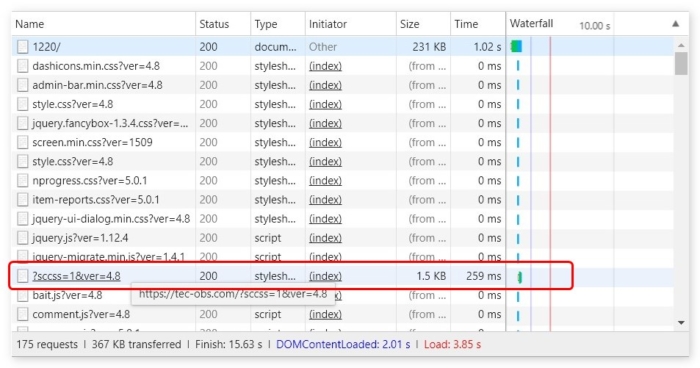
これをChromeのデベロッパーツールで見てみると、読み込みに結構時間をかけていることがわかります。
ミリ秒単位なのでそこまで大きなロスには見えないと思いますが、他のファイルに比べて圧倒的に長いことはデベロッパーツールから推測できます。
1.5KBのファイルのロードに259ミリ秒かけることがどれくらい長いのかを相対的に把握するため、ページ読み込みに使ったリソースをファイルサイズの大きい順で並べてみるとこうなります。
このプラグインは初心者向けと書いたように、子テーマまで作っている現在の環境化では必須ではないので、サイト高速化のためにも削除することにしました。
カスタムCSSを使う他の方法
WordPressにCSSを追加したい場合、いくつかの方法があります。

まずはこちらで紹介した、functions.php に追加するカスタムコードを使うもの。これだと記事内の<style>タグ内に追記されるので、外部ファイルが増える心配はありません。
しかしこれだと複数の記事に適用することができなくなります。あくまでも記事内に追記されるため、他の記事から参照できないためです。

また、子テーマを作る方法も使えます。
WordPressテーマ本体の style.css ファイルにCSSを追記すると、テーマにアップデートがあった時に全て初期化されてしまう心配があります。
ですが子テーマならその心配はないので、子テーマ側に style.css を作成して追記します。ただし style_pc.css と style_sp.css が存在しているテーマ(いわゆるダイナミックサービング)のように、PC版とスマホ版で出力ファイルを出し分けているタイプの場合、使用するCSSの範囲によって両方に追記が必要などの見極めが発生します。
このあたりは使用しているテーマと相談しながら判断することになります。また、スマホ版の表示にWPtouchを使っている場合、当然そちらのCSSファイルへの追記も必要になります。





コメント