「Pixabay」とは、Creative Commons CC0にて無償配布されている画像・動画をまとめた素材サイトです。
サイト自体も無料で利用でき、特にユーザー登録などしなくても素材を入手できます。(ただしDL時にちょっと面倒な認証が入ります)
こちらに書いてあるとおり商用サイトでも利用okとなっており、結構有名なんじゃないかと思います。
このPixabayの画像検索がWordPressのエディタから直接できるようになるプラグイン「Pixabay Images」をご紹介します。何を隠そうテクノロジー観測所でも絶賛愛用中のプラグインです(笑)
アイキャッチ画像探しにもってこいのPixabay Imagesプラグイン
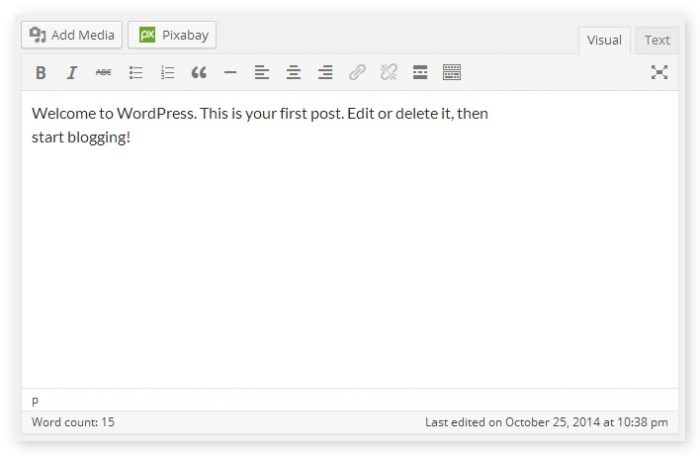
このようにプラグインを有効化するとエディタの「メディアを追加」ボタンの隣に「Pixabay」ボタンを置くことができます。

Pixabayは日本語のクエリに対応しており、場合によっては同じ単語でも英語より日本語で検索したほうが結果の件数が増えることもあります。たとえば「Wordpress」と入れて検索しても1枚しか画像がヒットしませんでしたが、「ワードプレス」だと7ページくらい候補が出てきます。(キーワードと関係なさそうなものもかなりありますが)
ただ、必ずしも日本語環境に最適化されているわけではないので、たとえば人物写真や風景、キャラクターアイコンなどは海外のテイストを多く含んでいます。
人物写真は足成やぱくたそやタダピクで探したほうがいいかもしれません。
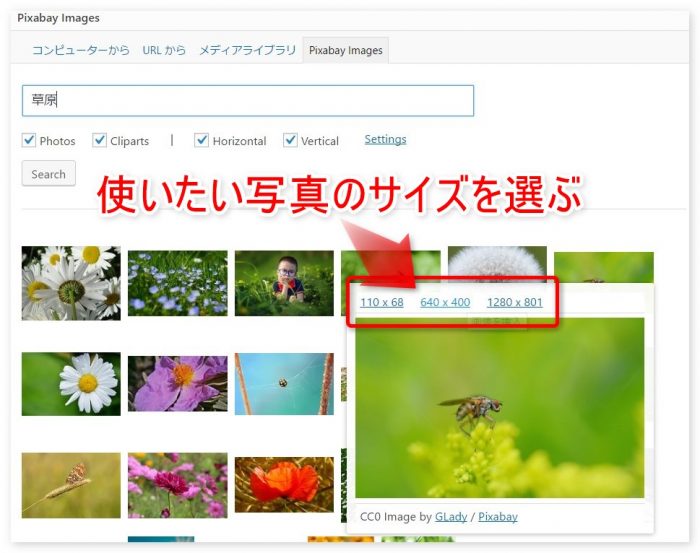
ほしい写真が見つかったらマウスカーソルを乗せます。すると写真が少し飛び出してきて、上に解像度が表示されるので使いたい大きさのものをクリックします。
画像サイズの選び方についてはこちらをご覧ください。
[近日公開予定]
サイズを選ぶと詳細設定画面になります。
デフォルトで検索語句が画像のタイトルに入っているので、必要があれば変更します。ワードプレスでは”代替テキスト”がいわゆるalt属性なのでこちらも記入します。
また、Pixabay Imagesで取得した画像はデフォルトでキャプションにPixabayへのリンクが入ります。これも不要なら削除します。これは後述する設定から挿入しないようにできます。
配置とサイズも決められるので調整します。
全部完了したら、「投稿に挿入」ボタンを押すとエディタに反映されます。「アイキャッチ画像として使用」だとアイキャッチに反映されます。
アイキャッチに使いたい場合は「投稿に挿入」ボタンを押す必要はありません。「アイキャッチ画像として使用」を押したら✕で閉じちゃっても大丈夫です。
Pixabay Imagesの設定変更方法
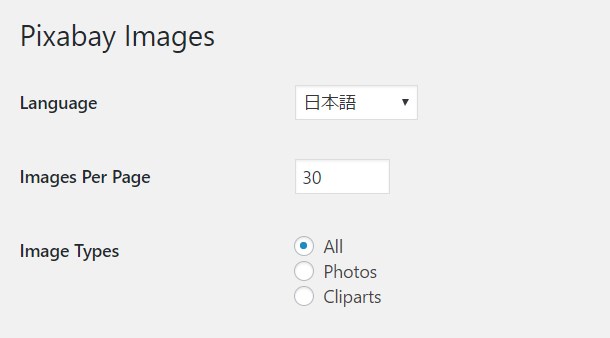
ワードプレスダッシュボードの「設定」からPixabay Imagesを選ぶと設定画面になります。
Images Par Pageでは、検索結果1ページあたりに何枚の画像を表示するかを変更できます。回線速度に左右されるので快適な数値を探してみると良いかと思います。
Orientationでは縦長の画像(Vertical)か横長の画像(Horizontal)のどちらを探すかを指定できます。ウェブサイト用だと横長の画像をよく使うかもしれませんが、ケースバイケースです。あとここ、なぜか項目名がHozizontalになってます(笑)
Attributionが、先程触れたキャプションに入るPixabayのリンクのことです。チェックを外して保存すればキャプションは空になります。
というわけでブログやサイトを作る際お世話になることが非常に多い、質の高い無料画像素材をワードプレスに簡単に組み込めるプラグインのご紹介でした。







コメント