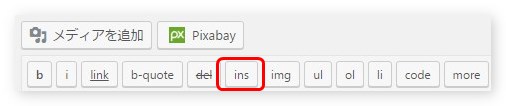
ワードプレスのエディタにデフォルトで置かれているボタンはHTMLタグを簡単に追加できるため便利ですが、中には気をつけて使ったほうがよさそうなものもあります。
代表的なボタン、「del」と「ins」について紹介します。
delタグはその部分が削除されたことを示す
名前に打ち消し線が入っている通り、このタグを使うと挟んだ部分に打ち消し線を入れることができます。
<del datetime="2017-05-14T10:43:07+00:00">
ホニャララ
</del>しかし、このタグをエディタのボタンを使って挿入するとこのように”挿入した日時”が入ります。
つまりこのタグは「この時点で訂正しました」とクローラーに伝える役割を持っているわけです。

【WordPress】リンクに勝手に打ち消し線が入る原因と対処法
公開した当初は問題なかったのに、ある時ふと気がつくと過去の投稿記事に入れたリンクに打ち消し線が入っていることがあります。そんな経験ありませんか?
これの冒頭で使ったように、訂正ではない箇所に打ち消し線を入れる場合、DELタグだとクローラーに変な誤解を与えてしまうことになりかねません。
そこで日時を消す……のはめんどくさいので、CSSで似たような装飾を作ります。
DELタグの代替方法──打ち消し線を入れるCSS
<span style="text-decoration: line-through;">
ホニャララ
</span>こうします。
CSSの text-decoration プロパティを使い、 line-through の値を与えると打ち消し線になります。
文章内の一部分だけ打ち消したい時にはspanタグが便利です。
あとはこれをプラグイン「AddQuickTag」に登録しておけば気軽に使えます。

WPプラグイン「AddQuicktag」の使い方とおすすめのコード
WordPressプラグイン「AddQuicktag」は、投稿や固定ページを作るエディタに独自のボタンを追加するものです。その使い方とおすすめのコードをご紹介します。
insタグはその部分が追記であることを示す
insとはinsert(インサート)の略で、直訳すると「入れる」とか「組み込む」「挿し込む」になります。
<ins datetime="2017-05-14T10:43:07+00:00">
ホニャララ
</ins>こちらもdelタグと同様に、WordPressのボタンを使って挿入すると日時が入ります。
つまりこのタグは「この部分はこのタイミングで追記したものです」とクローラーに伝える役割を持ちます。
日時の記述方法については下記を参考にしました。