一旦いじりだすとどこまでも止まらない中毒性の高さがWordPressの魅力でもあります。え、違う?
管理画面のカスタマイズは基本的にfunctions.phpにコードを追加することで実現できます。
1つずつ説明しますので必要なものだけ追加していくといいと思います。
functions.phpに追記するコード一覧
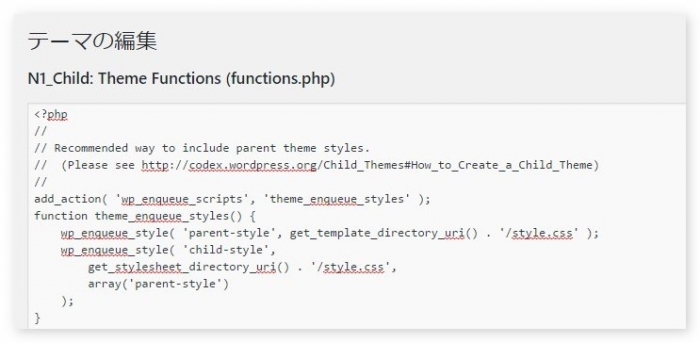
ワードプレスダッシュボードの「外観」→「テーマの編集」と進み、「テーマのための関数」とか「Theme Functions」とかいう名前になっているだろうファイルを探します。
(functions.php)となっているやつです。
なおこのファイルはワードプレスで最も大切という人もいるくらい重要なものなので、バックアップを取得するか子テーマにコピーしてカスタマイズすることをおすすめします。
1.投稿記事個別にカスタムCSSを使えるようにする
//Custom CSS Widget
add_action('admin_menu', 'custom_css_hooks');
add_action('save_post', 'save_custom_css');
add_action('wp_head','insert_custom_css');
function custom_css_hooks() {
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'post', 'normal', 'high');
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'page', 'normal', 'high');
}
function custom_css_input() {
global $post;
echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="'.wp_create_nonce('custom-css').'" />';
echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_css',true).'</textarea>';
}
function save_custom_css($post_id) {
if (!wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_css = $_POST['custom_css'];
update_post_meta($post_id, '_custom_css', $custom_css);
}
function insert_custom_css() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo '<style type="text/css">'.get_post_meta(get_the_ID(), '_custom_css', true).'</style>';
endwhile; endif;
rewind_posts();
}
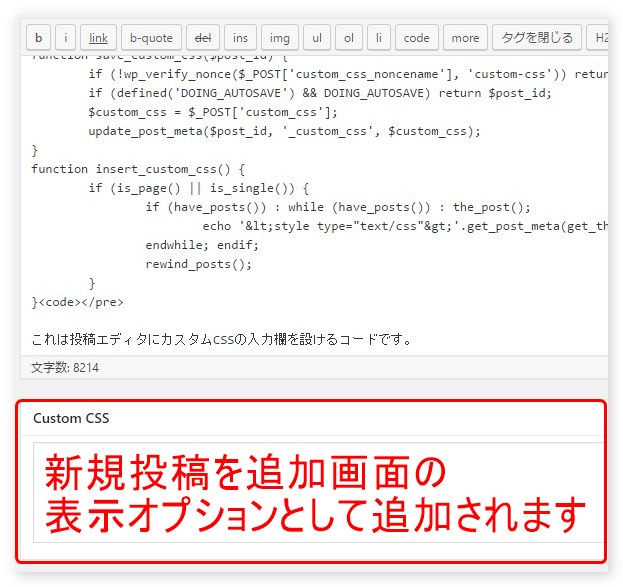
}これは投稿エディタにカスタムCSSの入力欄を設けるコードです。
こんな感じで本文入力欄の下に「Custom CSS」セクションを作れます。
この項目は「表示オプション」からON/OFFを切替えられます。
2.特殊文字の変換を停止
// 特殊文字の変換停止
remove_filter('the_title', 'wptexturize'); // 記事タイトル
remove_filter('the_content', 'wptexturize'); // 記事本文
remove_filter('comment_text', 'wptexturize'); // コメント欄
remove_filter('the_excerpt', 'wptexturize'); // 抜粋たとえば「&」と記載したはずが、実際にページが表示されると「&」と表示される、といった具合に、ワードプレスでは一部の特殊文字やタグを自動的に最適化してくれる機能があります。
下記を参考に、変換されると困るものを停止します。
3.RSSフィードに関連記事リンクとAuthor情報を追加
function rss_excerpt($content) {
global $post;
$cate = get_the_category($post->ID);
$cat_id = $cate[0]->term_id;
for($i=1; $i<count($cate); $i++) {
$cat_id .= ",{$cate[$i]->term_id}";
}
if(function_exists('wpp_get_mostpopular')) {
ob_start();
wpp_get_mostpopular(
'range=daily&
order_by=views&
limit=5&
pid=' . $post->ID . '&
cat=' . $cat_id . '&
post_html="<li>{title}</li>"&
wpp_start="<ul>"&
wpp_end="</ul>"' );
$pop_rss = ob_get_clean();
}
if(function_exists('wpp_get_mostpopular')) {
ob_start();
wpp_get_mostpopular(
'range=daily&
order_by=views&
limit=5&
cat=-' . $cat_id . '&
post_html="<li>{title}</li>"&
wpp_start="<ul>"&
wpp_end="</ul>"' );
$nopop_rss = ob_get_clean();
}
$url=get_permalink($post->ID);
if(has_post_thumbnail($post->ID)) {
$content = '<div><a href="' . $url . '" target="_blank">' . get_the_post_thumbnail($post->ID) . '</a> </div><br />' . $content . '<a href="' . $url . '" target="_blank"> 続きを読む</a><br><br>▼関連記事' . $pop_rss .'▼こちらもどうぞ' . $nopop_rss . '<br>この『<a href="' . $url . '" target="_blank">' . get_the_title($post->ID) . '</a>』の全文は『<a href="https://tec-obs.com/" target="_blank">テクノロジー観測所</a>』で読めます。';
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_excerpt');このカスタムは下記を参考にさせていただきました。
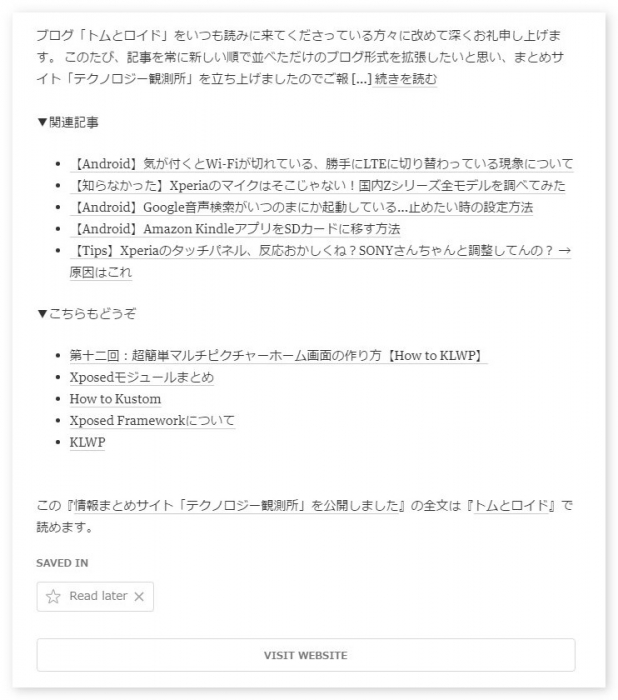
テクノロジー観測所のほうはまだ記事数が少ないためうまく動いてないのですが、ブログ「トムとロイド」にも同じカスタムを実装しています。
このようにRSSリーダー(feedly等)で見た時に、本文末尾に関連記事リンクや記事の著作者情報を追記しています。
3-1.RSSをカスタマイズする際の注意点
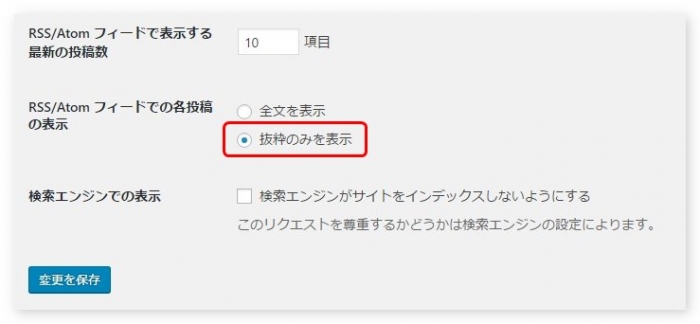
ダッシュボードより「設定」→「表示設定」と進み、下の方にある「RSS/Atom フィードでの各投稿の表示」を抜粋形式に切替えておきます。
デフォルトでは全文表示になっていると思いますが、RSSで記事全文を表示してしまうとウェブサイトに来てもらいにくくなるので、このようにします。
その上で上記カスタムをfunctions.phpに追記しておくと、抜粋された本文の直下に関連記事リンクなどを設置できます。
$content = '<div><a href="' . $url . '" target="_blank">' . get_the_post_thumbnail($post->ID) . '</a> </div><br />' . $content . '<a href="' . $url . '" target="_blank"> 続きを読む</a><br><br>▼関連記事' . $pop_rss .'▼こちらもどうぞ' . $nopop_rss . '<br>この『<a href="' . $url . '" target="_blank">' . get_the_title($post->ID) . '</a>』の全文は『<a href="https://tec-obs.com/" target="_blank">テクノロジー観測所</a>』で読めます。'; また追記するコードのうち、上記赤文字部分は自分のサイトの名前やURLに書き換える必要があります。
「続きを読む」ボタンがいらない場合は青字部分を削ります。
4.Twitterのユーザー名を自動リンク
// 本文とコメント内に「@ユーザー名」記載でTwitterに自動リンク
function twtreplace($content) {
$twtreplace = preg_replace('/([^a-zA-Z0-9-_&])@([0-9a-zA-Z_]+)/',"$1<a href=\"http://twitter.com/$2\" target=\"_blank\" rel=\"nofollow\">@$2</a>",$content);
return $twtreplace;
}
add_filter('the_content', 'twtreplace');
add_filter('comment_text', 'twtreplace');このコードをfunctions.phpに追記すると、以降記事本文やコメントなどに半角の「@」つきで名前を入力した際、自動的にその文字がTwitterのリンクになります。
@Tom_And_Kery
やめました。
5.画像<img>タグを<p>タグで囲まないようにする
// 画像をpタグで囲まない
function filter_ptags_on_images($content){
return preg_replace('/<p>\s*(<a .*>)?\s*(<img .* \/>)\s*(<\/a>)?\s*<\/p>/iU', '\1\2\3', $content);
}
add_filter('the_content', 'filter_ptags_on_images');ワードプレスで記事を作ると、行の両端に自動的に<p>タグが入ります。
文章の時はそれでいいのですが画像までpタグを挟んでしまうと、pタグに指定したCSSが適用されたりしてよろしくない結果を生むことがあります。
そこで<img>タグが先頭にある行には<p>タグをつけないようにします。
6.RSSフィードにアイキャッチ画像を読み込ませる
// RSSに画像を表示
function add_thumb_to_RSS($content) {
global $post;
if ( has_post_thumbnail( $post->ID ) ){
$content = '' . get_the_post_thumbnail( $post->ID, 'thumbnail' ) . '' . $content;
}
return $content;
}
add_filter('the_excerpt_rss', 'add_thumb_to_RSS');
add_filter('the_content_feed', 'add_thumb_to_RSS'); RSSリーダーで記事を見た時、先頭にアイキャッチ画像を表示させます。
これらのカスタマイズは下記を参考にさせていただきました。
7.JPG画像のクオリティを落とさない
//アップロードしたJPG画像の画質を100%に変更
add_filter('jpeg_quality', function($arg){return 100;});ワードプレスに画像をアップロードすると自動的に圧縮が行われるんだそうです。この圧縮設定を変更し、画質100%を維持することで劣化を防ぎます。
解像度ではなくEXIFを削る等の方法で画像の容量を削減するには、プラグイン「EWWW Image Optimizer」を使用します。
8.リビジョン数を制限する
//リビジョン数の制限
define('WP_POST_REVISIONS', 10); //10個に制限リビジョンとは世代のようなものです。ワードプレスでは、たとえば記事を書く時に一定間隔で下書き保存が自動的に行われており、この保存時に新たなリビジョンが生成されます。
これによって一部記述を間違えた時など、「1回保存する前」に戻すことが簡単にできます。
しかし、記事数が増えた際に全ての記事に対して大量にリビジョンが存在すると、そのぶんデータベースが肥大化してしまいます。これを抑えるために、1つの記事に対してリビジョンを生成する数を制限します。
このコードではリビジョン数を10個にしているため、11個目が保存される時に1個目が削除されるようになるはずです。
9.自動保存する間隔を変更する
//自動保存間隔の変更
define('AUTOSAVE_INTERVAL', 300); //300秒に変更上記リビジョンの項で触れたように、ワードプレスは記事などの下書きが一定間隔で自動保存されています。
デフォルトでは60秒ごとに保存されるそうなのですが、この間隔を変更することもできます。リビジョン数を制限している場合、60秒ごとに保存されると10分でリビジョンがいっぱいになってしまい、以降古いものから順に削除されてしまうため、15分前の失敗に気がついたとしても戻せなくなります。
こうした仕組みを考え、自動保存間隔を変更します。リビジョンの数とも相談しながら数値を決定すると良いと思います。
間隔が長いと自動保存されない可能性が高まるため、間違えてブラウザを閉じちゃった時や突然停電した時などに大量の下書きが破棄されてしまう危険もあります。
10.投稿一覧画面で記事の状態ごとに背景色を変更する
//投稿一覧の背景色変更
function change_post_status_background_color() {
?>
<style type="text/css">
/* 公開済 */
.status-publish { background-color: #f9f9f9;}
/* 下書き */
.status-draft { background-color: #e0e0e0;}
/* 非公開 */
.status-private { background-color: #cfcfcf;}
/* レビュー待ち */
.status-pending { background-color: #f1c40f;}
/* パスワード保護 */
.post-password-required { background-color: #f39c12;}
/* 予約投稿 */
.status-future { background-color: #e74c3c;}
</style>
<?php }
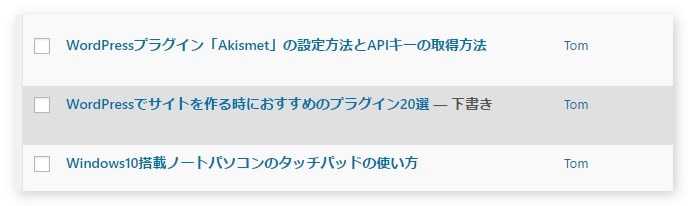
add_action( 'admin_head', 'change_post_status_background_color' );投稿一覧に「下書き」「公開済み」「レビュー待ち」など状態の異なる記事が入り混じっていて混乱してしまうケースは意外とあります。
ソート機能を使って下書きのみを表示させること等もできますが、もっと手っ取り早く、状態によって色を変えるようにしてみました。
RGBコードで好きな色を指定できます。標準の少しだけ灰色になった色のコードが f9f9f9 のようなので、これを基準にカスタマイズしてみるのも良いかと思います。
11.投稿記事に必須項目を設定し、全て記入するまで公開できないようにする
//投稿画面に必須項目の設定
add_action( 'admin_head-post-new.php', 'post_edit_required' );
add_action( 'admin_head-post.php', 'post_edit_required' );
function post_edit_required() {
?>
<script type="text/javascript">
jQuery(function($) {
if( 'post' == $('#post_type').val() || 'page' == $('#post_type').val() ) {
$('#post').submit(function(e) {
// タイトル
if( '' == $('#title').val() ) {
alert('タイトルを入力してください');
$('.spinner').css('visibility', 'hidden');
$('#publish').removeClass('button-primary-disabled');
$('#title').focus();
return false;
}
// コンテンツ(エディタ)
if( $('.wp-editor-area').val().length < 1 ) {
alert('コンテンツを入力してください');
$('.spinner').css('visibility', 'hidden');
$('#publish').removeClass('button-primary-disabled');
return false;
}
// 抜粋
if( '' == $('#excerpt').val() ) {
alert('抜粋を入力してください');
$('.spinner').css('visibility', 'hidden');
$('#publish').removeClass('button-primary-disabled');
$('#excerpt').focus();
return false;
}
// カテゴリー
if( $('#taxonomy-category input:checked').length < 1 ) {
alert('カテゴリーを選択してください');
$('.spinner').css('visibility', 'hidden');
$('#publish').removeClass('button-primary-disabled');
$('#taxonomy-category a[href="#category-all"]').focus();
return false;
}
// タグ
if( $('#tagsdiv-post_tag .tagchecklist span').length < 1 ) {
alert('タグを選択してください');
$('.spinner').css('visibility', 'hidden');
$('#publish').removeClass('button-primary-disabled');
$('#new-tag-post_tag').focus();
return false;
}
// アイキャッチ
if( $('#set-post-thumbnail img').length < 1 ) {
alert('アイキャッチ画像を設定してください');
$('.spinner').css('visibility', 'hidden');
$('#publish').removeClass('button-primary-disabled');
$('#set-post-thumbnail').focus();
return false;
}
});
}
});
</script>
<?php
}このコードをfunctions.phpに追記すると、以降新規投稿を作成する際、「タイトル」「コンテンツ(本文)」「抜粋」「カテゴリー」「タグ」「アイキャッチ画像」を全て指定するまでプレビューや公開ができなくなります。
こうすることで入力漏れをなくせるので、さっそく導入しました。
なお「抜粋」はmeta descriptionになるというよりは、抜粋という名前の専用フィールドを作ってたとえばトップページの記事一覧のタイトル下に追加する、という用途があるみたいです。
テーマによっては抜粋を表示させるオプション項目を持ったものもありますので、そのへんの絡みを考えて必須とするかどうかを決定してください。
多くの場合「固定ページ」に「カテゴリ」を指定することはないと思うので、固定ページに必須項目を入れたくない場合は赤文字部分を削除してください。
12.抜粋文に文字数制限をかける
//抜粋の文字数制限
function excerpt_count() {
?>
<script>
(function($) {
var count = 100; //100文字
$('#postexcerpt .hndle span').after('<span style=\"padding-left:1em; color:#888; font-size:12px;\">現在の文字数: <span id=\"excerpt-count\"></span> / '+ count +'</span>');
$('#excerpt-count').text($('#excerpt').val().length);
$('#excerpt').keyup(function() {
$('#excerpt-count').text($('#excerpt').val().length);
if ( $(this).val().length > count ){
$(this).val($(this).val().substr(0, count));
}
});
$('#postexcerpt .inside p').html('※ここには <strong>"'+ count +'文字"</strong> 以上は入力できません。').css('color', '#888');
}(jQuery));
</script>
<?php
}
add_action( 'admin_footer-post-new.php', 'excerpt_count' );
add_action( 'admin_footer-post.php', 'excerpt_count' );多くの場合抜粋を表示するエリアは狭いはずですので、ちゃんと収まるように文字数制限を指定します。
抜粋を利用する場合に併用すると良いでしょう。
これらのカスタマイズは下記を参考にさせていただきました。
おわりに
今回参考にさせていただいた記事には他にもいろんなカスタマイズ方法とコードが載っているので、必要なものをチョイスして追記すると良いでしょう。
なお失敗した時に備えて、必ず事前にfunctions.phpのバックアップを取得しておいてください。








コメント