この記事は運営堂様のメールマガジン(毎日堂)で紹介されました!
今回はChromeデベロッパーツールを使ってページの表示速度を調べ、改善するSEO対策についてご紹介します。
具体的には、ページ表示時に何が引っかかって読み込みに時間をかけているのかを洗い出す作業と、改善されたかを確認する作業を行います。
PageSpeed Insightsをチラッと見たことある方にもおすすめです。
ChromeデベロッパーツールのNetworkタブを使う
Chromeデベロッパーツールの使い方は非常に簡単。
調べたいページを開いて、キーボードのF12キーを押せば出てきます。
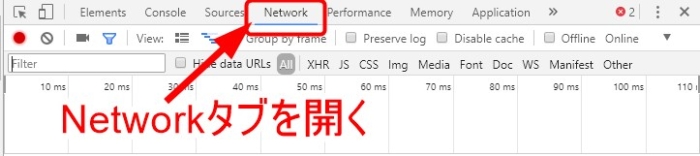
まず、最上段のタブから「Network」を選んでクリックします。
最初はツール内に何も表示されません。
Networkタブを開いた状態で一旦ページをリロード(再読み込み)する
F5キーでもいいし左上のリロードボタンを使っても構いません。
リロードすると、そのページの読み込み作業が解析されてデベロッパーツールに表示されます。
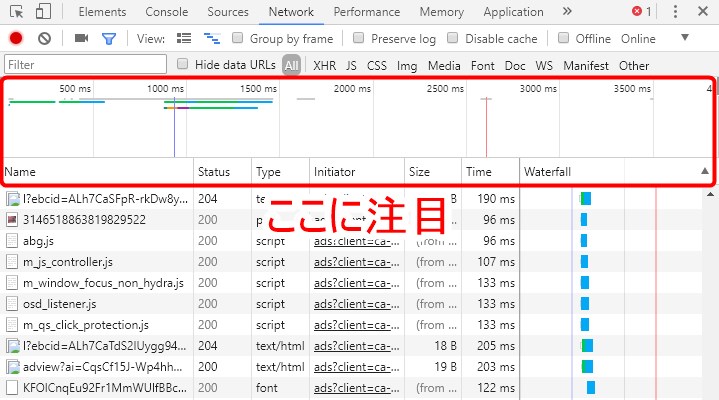
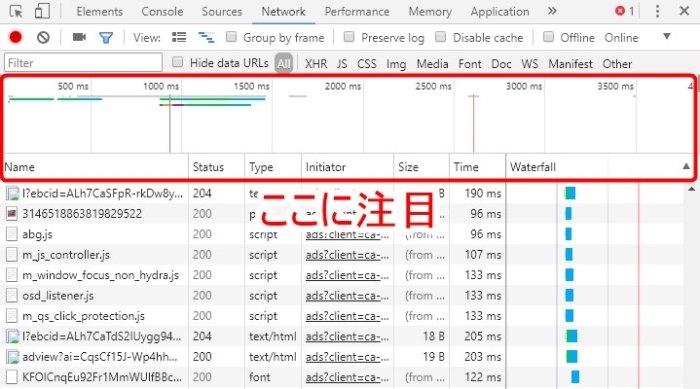
下部にズラリと何かの一覧が出現しますが一旦おいといて、上部のガントチャートのようなグラフとその下の項目名に注目します。
このグラフがリソースの種類別に「どのタイミングで読み込みをはじめて、どのタイミングまで続けたか(どこで完了したか)」を現します。
長ーく伸びてる棒があったらクリックしてみても良いでしょう。その時点までに読み込まれたリソースの一覧が表示できます。
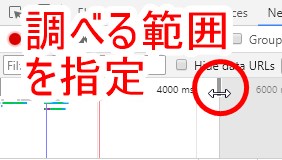
クリックするとグラフに明るい部分と暗い部分が表れます。マウスで範囲を広げることができるので、調整してください。明るい範囲の中で読み込まれたリソースの一覧を取得します。
範囲指定のコツとして、グラフの後半にごく短いロードが複数回記録されているとグラフが長くなりがちですので、必要なリソースがほぼ読み込み終わった段階までを範囲指定すると良いかと思います。遅延ロードとかしていると特に影響が出る場合もあるかと思いますからね。
リソース一覧をロード時間順に降順ソートする
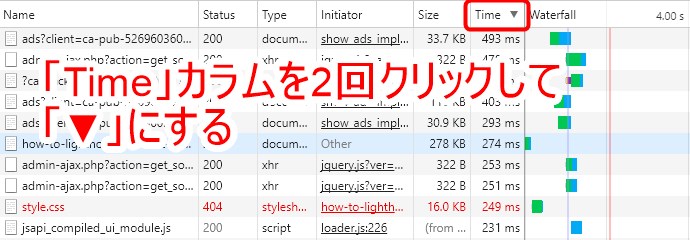
一覧の右側にある「Time」カラムをクリックしてソートします。降順(時間のかかった順)にしたいので、2回クリックして「▼」の状態にします。
ここまでが完了すると、Chromeデベロッパーツールには「そのページを読み込んだ時に最も時間をかけた順」でリソースが一覧表示されることになります。
Timeカラムに表示されている数字は読み込みにかかった時間を現します。単位はms(ミリ秒、1/1000秒)です。
右隣のカラフルなガントチャートが、そのリソースを読み込んだタイミングです。
なお、上部のガントチャートと同様に、一覧も幅を調整できます。
また、ファイル名(一番左の「Name」カラム)はマウスオーバーすれば全文が浮き上がるので、覚えておくと調べやすいと思います。
話を戻して、既にテクノロジー観測所では対策しているため画像には表示されませんでしたが、SEO対策を意識していない場合、おそらく一覧の上位に画像ファイルが登場することが多いと思います。
ものすごく大雑把にいうと、ウェブページ読み込み時に必要なリソースの中で最も膨らみやすいのは画像です。
動画だと使用するページが限られますので、今回は考慮していません。
Chromeデベロッパーツールを使うことで、ページに使った画像の中でどれが重たいのかを把握できたら、その画像を軽量化します。
軽量化方法についてはこちらをご覧ください。

軽くした画像に置き換えたら、再度ページを開いてからデベロッパーツールのNetworkタブで速度をチェックします。
ページを更新しても画像が置き換わらない場合の対処法
画像ファイルを置き換えた後でページを更新(リロード)しても画像が置き換わらない場合、元画像がキャッシュされていることが原因だと思われます。
そこでChromeのスーパーリロードを使ってサクッとキャッシュを破棄し、読み込みし直します。
このほうが「初見」での読み込み環境に近いので、より正確に訪問者の体験を再現することができると思います。
スーパーリロードのやり方はこちらをご覧ください。

今回は以上です。







コメント