ウェブブラウザには、一度読み込んだサイトに使用されているリソースの一部をコンピュータに保存し、同じページを再度開く時に読み込み時間を短縮する機能が備わっています。
この仕組を「キャッシュ」といい、決められた期間、ファイルを保持することができます。
ウェブサイトの閲覧時はこのキャッシュのおかげで快適な操作ができますが、サイトやページの作成時にはキャッシュのせいでCSS等の更新が反映されず、苦労することがあります。
もしページ更新時に”強制的に全てのリソースを読み込む”ような操作ができたら便利ですよね?
できるんです。これを「スーパーリロード」といいます。今回はChromeでのやり方を説明します。
Google Chromeでスーパーリロードをする方法
このようにChromeブラウザにはキャッシュを消去してリロードする機能が備わっています。
表示のさせ方は意外も意外、パソコンでこんな操作をすることがあったのかと驚くこと請け合いです。
なにしろマウスで長押し操作をするんですから。
ただ、すぐに押してもダメ。先にデベロッパーツールを開いておく必要があるみたいです。
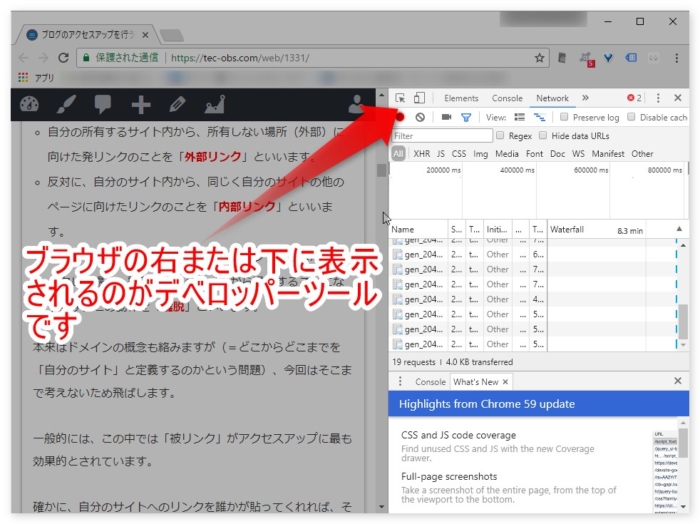
Chromeのデベロッパーツールの開き方
Chromeデベロッパーツールの開き方は簡単、F12キーを押すだけです。
または、ウィンドウ内を右クリックして「検証」を選んでもいいです。
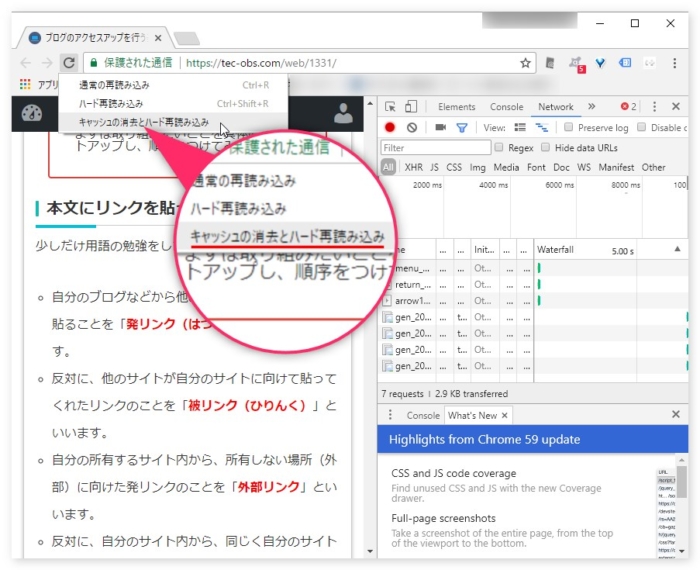
ブラウザの更新ボタンを長押し(押しっぱなし)にする
Chromeデベロッパーツールを開いている状態で、左上のリロードボタンを長押しします。
マウスを使う場合は左クリックを押しっぱなしにします。こんな操作をゲーム以外でする日が来るとは思いませんでしたw
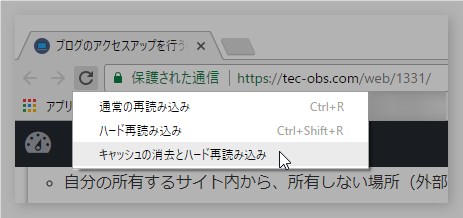
「通常の再読み込み」または「キャッシュの消去とハード再読み込み」どちらかを選べばスーパーリロードとなるようです。
キーボードショートカットでもスーパーリロード可能
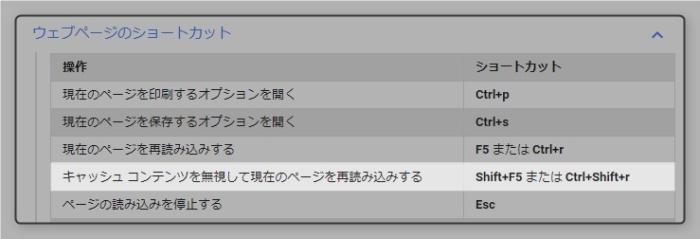
「Shift + F5」もしくは「Ctrl + Shift + R」を押すことで、キャッシュコンテンツを無視して現在のページを再読み込みできます。
このキーボードショートカットはChromeのバージョンアップで変わる可能性もあるかもしれません。
Chromeのキーボードショートカット一覧は下記で確認できます。
「ウェブページのショートカット」の中に記載があります。







コメント