Googleは、検索した人の好みや検索した地域などを検索結果に取り入れ、より適切な情報を表示する「パーソナライズド検索」を使っています。
たとえば近所の歯科医院を探して「歯医者」と検索した時、隣の県の有名な医院のページがヒットしても意味ないじゃないですか。そうした検索のミスマッチを軽減するため、Google検索は検索した人(デバイス)によって検索順位が自動的に変わることがあるんです。
このためエゴサーチや競合分析などで「現在の順位」を調べようと思ったら、通常のウィンドウではなくシークレットウィンドウやゲストモードを使用する必要がありました。
今回はChromeのデフォルト検索エンジンでパーソナライズを無効化するカスタムをご紹介します。
Google Chromeのパーソナライズ無効化手順
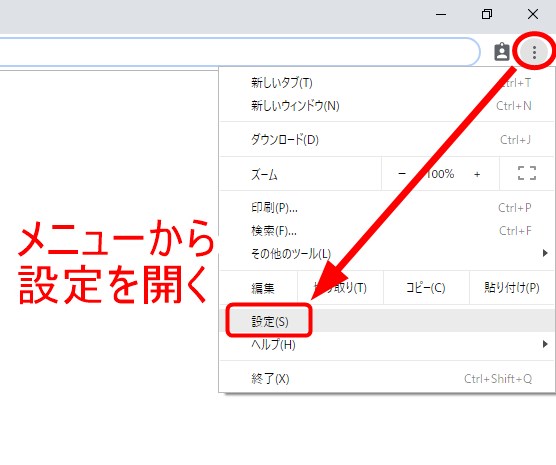
まず、Chromeのウィンドウ右上にあるメニューボタンから「設定」を選びます。
Windowsなら Altキー → [↓]キー → [S]キー と押しても開けます。
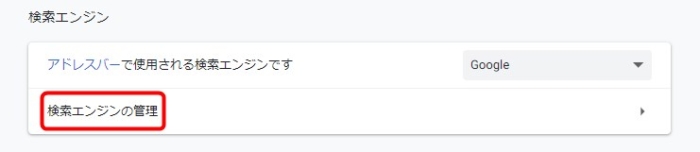
Chromeの設定タブが開いたら下にスクロールして「検索エンジンの管理」を選びます。
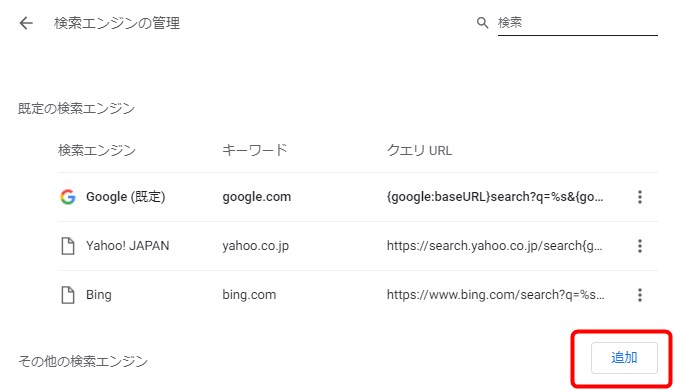
「追加」ボタンをクリックします。
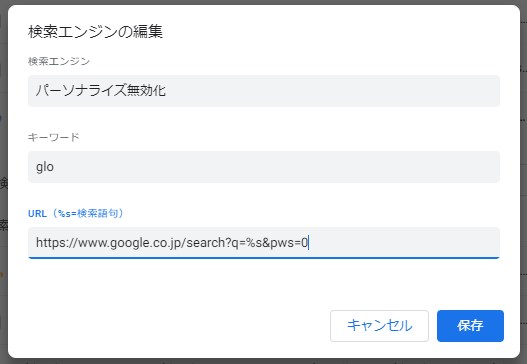
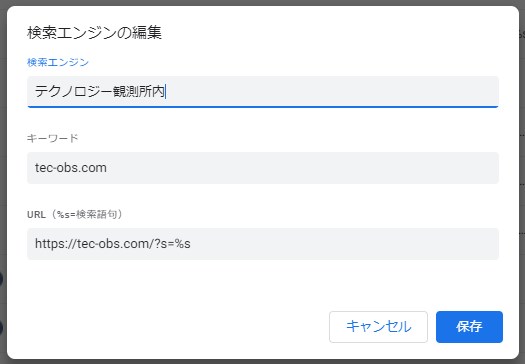
ポップアップ内にこのように入力します。
それぞれの意味は、
| 検索エンジン | キーワード | URL |
|---|---|---|
| 使用する検索エンジンの名前(任意) | 検索エンジンの切替時に使用するプレフィックス(任意。後述) | 使用する検索エンジンのURL |
となります。
URLはこれです↓
https://www.google.co.jp/search?q=%s&pws=0ざっくり説明すると、 %s 部分に検索クエリが自動で入ります。その後ろの &pws=0 でパーソナライズド検索を無効化しています。通常のGoogle検索時も、検索結果画面のURLの末尾に &pws=0 をつければ無効化されるようですが、毎度手動でやるのが面倒なのでパターンとして登録しちゃうわけです。
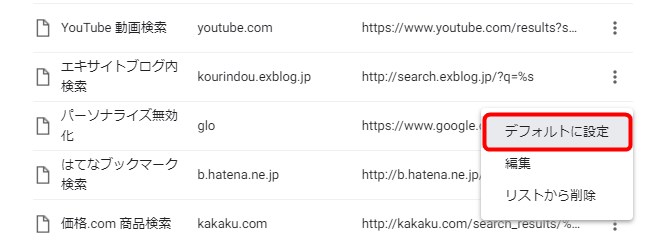
作成した検索エンジンがリストに追加されているので、右側のメニューボタンから「デフォルトに設定」を選びます。
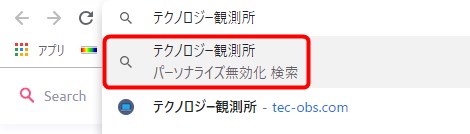
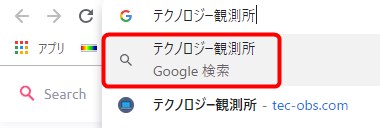
これで作業は完了。ここまで終わったら新しいタブを開いてアドレスバーに検索キーワードを入れてみてください。
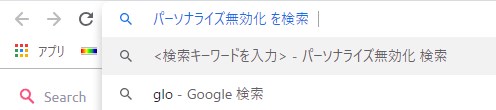
こんなふうに表示されるはずです。「パーソナライズ無効化を検索」部分が、先程つけた検索エンジンの名前になります。
デフォルトにしたくない場合はキーワードを使って切替える
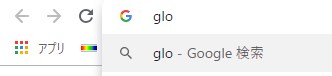
デフォルトがGoogleの場合、検索時にはこのように表示されています。
デフォルトは変更したくない、けどパーソナライズド検索を無効化した検索も必要という場合、先程設定した「キーワード(プレフィックス)」を使用することで切替えができます。
先程は「キーワード」に glo を指定していたので、アドレスバーの先頭に glo と入力します。
そして [Tab] キーを押すとこうなります。
検索エンジンが簡単に切替えられるため、デフォルトに指定していなくても手軽にパーソナライズを無効化した検索を行えます。
これを応用してサイト内検索なども簡単に実装可能
このように作成すると…、
アドレスバーからすぐにテクノロジー観測所内を検索できるようになります。
同じように、AmazonやTwitterなどいくつかのウェブサービスの専用検索設定が既に入っていることも多いと思います。
切替を簡単にするため、よく使用するものは「キーワード」を短くわかりやすいものに変えておくと良いですよ。













コメント
>pcnoob さん
コメントありがとうございます。
たいていの情報はWebを検索中に、または実際に触っているうちに気がつくことが多いですが、これに関しては仕事の繋がりで教えていただいたものです。
有用な知識をありがとうございます!!
このような知識はどこで得られるのでしょうか?