この記事は運営堂様のメールマガジン(毎日堂)で紹介されました!
今回はウェブページの表示速度改善のためにできる比較的簡単な方法として、画像の軽量化方法をご紹介します。
ブログだけでなくECサイトなどでも画像はふんだんに使われており、かなりの容量をとっていることがあります。
モバイルデバイスでも快適なユーザー体験を提供するために、一度チェックされてみてください。
大きな画像をHPに掲載する時の注意点
突然ですがここに1枚の写真があります。先日TomがiPhoneで撮ったものです。めっちゃうまいっすよ。
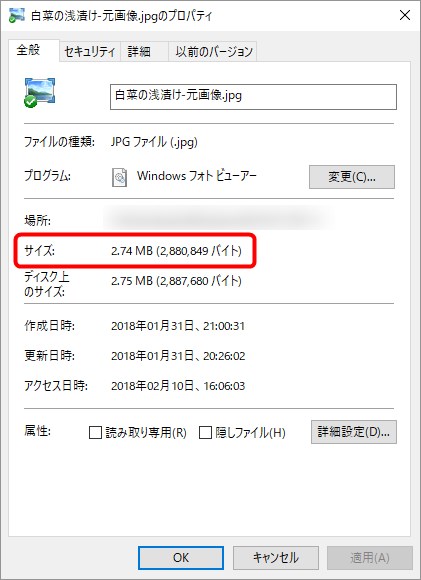
それはともかく、この画像のファイルサイズを見てみましょう。Windowsパソコンであれば画像を右クリックして「プロパティ」を表示すればわかります。
この写真のサイズは2.74MBでした。
この写真をそのままウェブサイトにアップロードして公開すると、見に来た人が毎回2.74MBの画像をダウンロードすることになります。(厳密にはキャッシュとかあるけど今は考慮しません)
これも他の要素を一切取り払って大雑把に概算すると、たとえば平均ダウンロード速度が3MbpsのLTE回線でこの画像をダウンロードすると、およそ7秒ちょっとかかります。
2.74MBがどれほど重たいかイメージできたでしょうか?(上記写真は圧縮してありますし、サムネイルだけならもっと軽くなります)
そこで写真から余計なデータを削ぎ落として軽量化します。
写真からメタデータを削ぎ落として軽量化する方法
メタデータとは、主となるデータ(この場合写真)に付属する補足説明のような情報(データ)のことです。
たとえば、今回使用する写真には次のようなメタデータが含まれています。
デジカメ等で撮影した写真、いわゆるデジタル写真には「EXIF(イグシフ)」という規格でメタデータが格納されています。
これによって、
- どんな機器で撮ったか(メーカーや製品名)
- どんな設定で撮ったか(ISOや絞り、露出、解像度など)
- いつどこで撮ったか(撮影日時や変更日時)
などがわかります。
手持ちのスマホなどで撮った写真のEXIFを見たければ、こんなツールがあります。
こうした情報は画像編集ツールを使う時などに必要ですが、完成した写真を掲載する際には使いませんので削除しちゃいます。
メタデータの削除方法 ─ 画像編集・レタッチツールを使う
こちらはフリーソフト「GIMP2」の画面です。
一旦これで画像を開き、エクスポートメニューで形式をJPEGにして詳細設定からメタデータを排除します。
ちなみにXMP形式のデータはAdobe製品で使用されるメタデータのことだそうです。
またこれ以外にも、最上部のバーを使って画像の品質を落とすことで容量を削減することができます。高画質でなくてもいい場合(例えば単色系のアイコンやバナー素材とか)は少し品質を落としてもいいかもしれません。
メタデータの削除方法 ─ 定番サービス「Tinypng」を使う
画像軽量化サービスとして高い人気を誇るウェブサービス「Tinypng」を使うと簡単に軽量化できます。
軽量化後にEXIFがどうなっているか確認してみると良いでしょう。
ただしTinypngを使う場合、メタデータの削除だけでなく画質の変更(サイト内の説明によると色数を減らす)も行われます。見た目にはほとんど変化が現れないはずですが、厳密には元画像より少し劣化したと表現できるモノになるはずです。
上記、レタッチツールとの使い分け方としては、Tinypngはその名の通りPNGファイルの容量削減に優れていると解釈すると良いかと思われます。PNG形式の大きな特徴である「部分的に透明な画像」の透明度を保ったままファイルサイズを小さくできることが魅力のようです。
また、Tinypngは基本無料で使えますが5MBを超える大きなファイルを圧縮する際は有料版の登録が必要です。費用は年間25ドルで、最大25MBまでのファイルを圧縮できるようになります。
もちろん画像のサイズ(解像度)も抑えるべき
再びこちらの写真を使いますが、元画像はiPhoneのカメラのデフォルト設定で撮影しており、解像度が 3024×4032 ピクセルもあります。
ここも細かい話は省きますが、ウェブページに写真を掲載する際はだいたい横幅1000ピクセルを目安とするといいと思います。ただし利用しているテーマやブログサービスによって推奨幅は異なるので、まずはそちらを確認してみましょう。
それ以上大きくなると容量も膨らみますし、解像度だけ高く画面インチ数は小さいスマホでもそこまでキレイには映らないでしょう。
どうしても高解像度の写真を掲載したい場合はページに直接貼るだけでなく、Instagramなどを利用する手もあります。
解像度の概念について知りたい場合はスマホのカメラで最大解像度で写真を撮り、それをパソコンに取り込んで縮小なしで表示してみてください。レタッチツールなどを使えばできると思います。たぶん1000ピクセルでも画面からはみ出るケースもあるかと思いますよ。
実際に高解像度端末でプレビューしつつ”よさげ”な数値を掴もう
作業するPCが安いラップトップとかだとモニターの解像度が足りないので、外付けモニターを使用することをおすすめします。
無い場合はスマホやタブレットでもいいと思います。
高解像度のモニターで軽量化した写真を表示してみて、画質に違和感がないかチェックしてみましょう。大丈夫と思えるなら少しずつ画質を落としてみても良いかもしれません。
そうして数百KB程度まで軽量化できたら、ウェブページの元画像と置き換えます。
置き換えた後のページの読み込み速度の変化を調べたい時はこちらをご覧ください。

特にネットショップなどのECサイトでは商品画像を大量に使うので、画像の容量を削ることはスピードアップのために非常に重要です。考え方としては、多くの場合商品画像は背景が真っ白なので、色数はけっこう少なくても大丈夫な場合も多いかと思います。黒い靴の写真とかね。
できるだけキレイに撮るため本格的なデジタル一眼などを使用していると思うので、そのままではサイズ(幅・高さ)も容量もかなり大きくなっていることが少なくないでしょうから、心当たりがある場合は一度ご確認を。










コメント