ファーストビューとは、そのまんま「最初に目にする部分」を指す言葉です。
ウェブページであれば最上段を意味しますが、決して「本文の開始位置」などではなく、あくまでも「目に映る範囲として一番上にあるもの」になります。
ファーストビューの定義と重要性
ファーストビューは、別の言葉でAbove the fold(アバブ・ザ・フォールド)ともいいます。
これは「スクロールしないで見ることができる領域」を意味する言葉です。
対義語として、それ以外の領域のことを「below the fold」といいます。
この部分がなぜSEO上最も大切なのか、まずそこから認識する必要があります。
一説によると、ウェブページを訪れたユーザーは「そのページが閲覧するに値する(=自分にとって必要となる)かどうか」を平均3秒以内に判断するといわれています。
現在、サイトの直帰率は3秒で決まると言われています。
要するに、訪問者はページを見てから3秒間で「必要な情報があるか」「ちょっと見ていこう」「つまらなさそう」を判断しているということです。
http://raise-co.com/iamge/
3秒以内に記事に興味を持ってもらうには出だしが肝心。スクロールさせるゆとりなどありません。
もう1つ余談を加えると、こうした事情からウェブ上の記事の作り方は紙の文章とはかなり異なるものとなります。
紙の文章の場合、いわゆる「起承転結」が美しさの基準とされています。
対するウェブの文章は「竜頭蛇尾(りゅうとうだび)」という基準を使います。竜の頭、蛇の尾……つまり頭(始まり)が最もインパクトが強く、尻尾(終わり)に近づくにつれて重要度が下がっていく、という文法になります。
最大の違いは「結論」の位置です。起承転結では言葉通り結論は一番最後に述べますが、竜頭蛇尾では結論を最初に述べ、その理由を後ろにつけます。
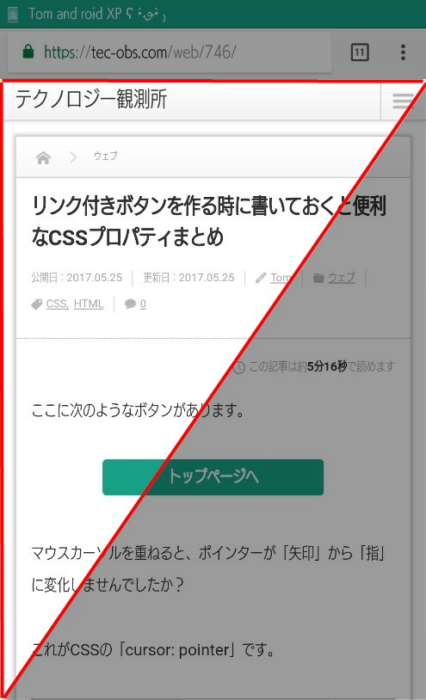
更に画面の左上半分は「ゴールデン・トライアングル」
ファーストビューを対角線で区切った左側は「ゴールデン・トライアングル」、最も視線が集まる場所とされています。
日本語はLTR(左から右へ綴る)スタイルのため、書き始めが常に左側に来ます。
加えて縦に並べる場合始まりが上になることから左上が最も視線が集まりやすいというわけです。
この限られたスペースでいかにユーザーの興味を惹き、続きを読ませるかということに作り手は神経を使います。
上部に大きなバナー画像を置いている場合も、一番伝えたいこと、一番重要な部分は左側に集まる傾向が強いです。
ファーストビューの読み込み速度を早める方法
どれほど苦労して作ったページであっても、表示されるまでに10秒もかかるようでは離脱は避けられません。
極力読み込みを軽くして通信速度が遅いモバイル環境でも快適に閲覧できるように、という意図で提供されるのがAMPです。
ですがAMPは本当に一切合切ゴッソリ削り取って(厳密には”無視して”)しまうので、ページ本来の見栄えとかなりかけ離れたものとなってしまうこともあります。
それでは困る場合、他の方法で読み込みの高速化を図る必要があります。
キャッシュを導入する、CDNを使うといった大掛かりなものもありますが、最初は足元から少しずつ構築していくほうが良いでしょう。
ファーストビューのCSSはインライン化しよう
CSSやJavascriptなどを外部ファイルに記述している場合、ページを読み込む際に複数のファイルをダウンロードする作業が発生します。
そこで極力ダウンロード時間を短くするために、CSSをHTMLの中に記述します。こういう方法をインライン化といいます。
しかし全てのCSSをインラインで書いてしまうと各タグが肥大化しますし、結果としてHTMLが冗長化してしまい全部読み込むのに時間がかかります。
これでは本末転倒です。そこで折衷案、せめてファーストビューだけはインライン化して外部CSSを読み込まないようにしましょう。
そして他の部分、below the foldを描画する際に読み込まれるCSSには遅延設定を設け、「ファーストビューを表示した後で読み込む」ようにします。
これについてはこちらに詳しく載っています。

どのページでも使うもの、例えば<h2>や<ul>などにつけるCSSはひとまとめにしておいたほうが良いのでCSSファイルに書いて、それ以外の利用頻度の低いもの、具体的にはその記事固有のCSSはインラインで記述することで読み込みを最適化します。
インラインで書く時はstyle属性を各タグにつける方法もありますが、これだとさっき言ったようにHTMLが冗長化してしまいますし、競合の問題も出てきます。
ではどうするか?<style>タグに記述すればいいんです。これなら同じHTML内の記述になるので読み込みがストップされません。
余談ですが、この時紹介したカスタムCSSフィールドに書いたものは<head>内に専用の<style>タグを挿入して記述されます。

「ユーザー目線」は絶対に忘れてはいけない
今回紹介できなかった方法もいっぱいありますが、どのようなテクニックを身に着けようとも絶対に忘れてはいけないことがあります。
それは、我々は決してクローラに読ませるために記事を書いているわけではない、ということです。
正しい構造で正確な記述をし、読み込み速度を最適化することはとても大切です。しかし、Page Speed Insightsで満点を取ることをゴールと捉えてはいけません。
あなたが苦労して作ったそのページを読むのはあなたと同じ人間です。クローラ向けに完璧な構造を構築しても、本文の文法がおかしければ人間は満足しないでしょう。
コーディングに全精力を使い果たしてしまい、肝心のコンテンツ製作の手を抜いてしまっては何の意味もないんです。
ウェブサイトを作るなら読むのは必ず「人」になることは頭の片隅に残しておきましょう。







コメント