ちょうどアメリカ時間での昨日(2021年6月2日)から、Googleのコアアルゴリズムアップデートが開始されています。
準備が間に合わなかったので2回に分けるとか、なんだか複雑で忙しい2ヶ月間になりそうですが、とうとう「コアウェブバイタル」を含む「ページエクスペリエンスシグナル」が検索評価に追加されるタイミングがやってきたか、という感じです。
まだやってない場合も特別焦る必要はないと思いますが、この「ページエクスペリエンスシグナル」について、当初はSP版にのみ影響するものとされていたのが、将来的にPC版にも影響するぞとの発言もあり、いずれは対応を迫られる状況というのは変わらないかなと思います。
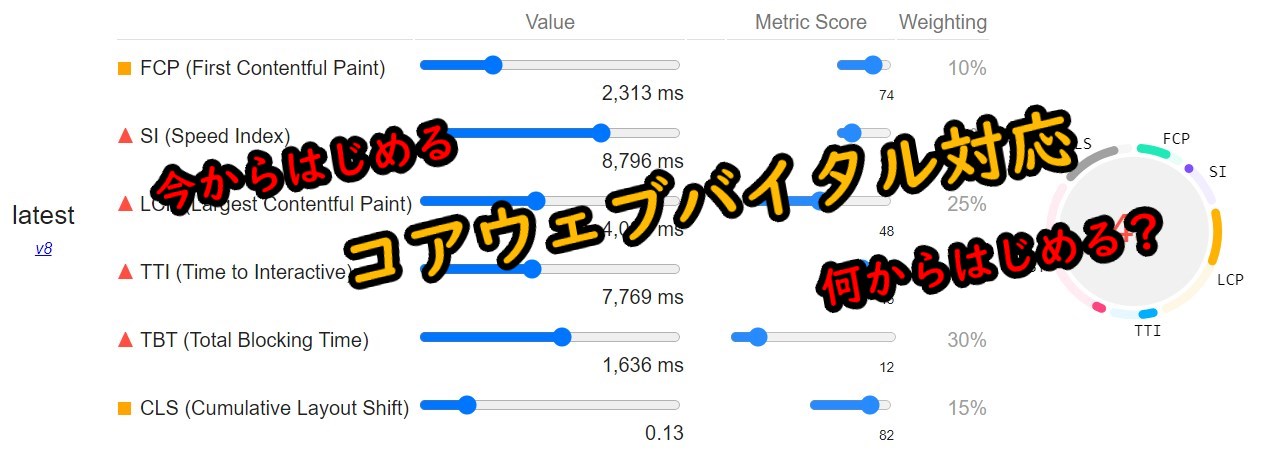
そこで今回は、コアウェブバイタルに急いで対応する際、まず何から行うべきかを考えてみたのでご紹介したいと思います。
今回の件について、6月のコアアップデートでただちにPC版にも影響するようなことはなく、6月時点ではSP版のみとなるようです。が、将来的にはPC版でもコアウェブバイタルが評価されるようになるとのことです。
コアウェブバイタルを含む「ページエクスペリエンスシグナル」とは
海外SEO情報ブログによると、ページエクスペリエンスシグナルとは以下の5項目の総称とのことです。
ページ エクスペリエンス シグナルは次の 5 つのシグナルの総称です。
- コア ウェブ バイタル
- モバイルフレンドリー
- セーフ ブラウジング
- HTTPS
- ページ閲覧をじゃまするインタースティシャルがない
コアウェブバイタルは、この「ページエクスペリエンスシグナル」に含まれる要素の1つになります。
ページエクスペリエンスを評価要因とすることで、公開されているページがユーザーにとって安全、快適であるかを担保できるようになり、Google検索の信頼性が上がることが期待されます。
なお、「コアウェブバイタル」が何かについては過去の記事をご覧ください。
https://tec-obs.com/web/how-to-core-web-vitals-and-cls
今から急いでコアウェブバイタルに対応する際、まずやるべきことは?
自分なりに、コアウェブバイタルに今から急いで対応したい場合は何から手を付けるべきだろうと考えた結果、おそらくCLSじゃないかという結論に至りました。
前回の投稿でCLSは「最難関ながら改修優先度を上げられない」としていたのに、それが最優先?矛盾してない?って声が聞こえてきそうですw
あくまでも今回は「急いでいる」ことを主体として、対策方針をシンプルに分割した上での判断になります。なので当然、これまでの対策度合いや進捗によって各人・各社で判断基準は変わると思います。
CLSを最初に対策すべき理由は「最重要だから」です。
ただし、前回の投稿の通り、(少なくとも現時点での)ページスピードスコアに対する影響度はごく僅かになります。
それでも優先すべき理由としては、「最難関」ながらも簡単に対策できる部分もあるからになります。
画像の幅と高さを予約してレイアウトシフトを予防しよう
CLSが発生しないようにするためには、レイアウトシフトが現在発生している場所を特定して……とかやる必要はなく、そもそも「絶対にレイアウトが崩れない」ようにフレームを設計することで対応できるはずです。
もちろんそうはいっても、CDNやサーバー/DBの調整をしないと読み込む順番が崩れてしまうようなケースもあります。そういう時は作業が発生しますが、前提として「ページ構成要素」をブロック単位でサイズを確定してしまえば、原則としてその通りにレンダリングさせることができるはずです。
その際に必要なのが「幅」と「高さ」でして、このサイズが決まっていれば、原則その範囲内に描画するようになるはずです。
テキストブロックについてはフォントやサイズ、文字数、配置などによって微調整も必要になりますが、多くのケースでは、特にモバイル版の画像は横幅いっぱいで表示する(分割表示をあまり使わない)と思いますし、ファーストビュー内のCLSを気にする場合、たとえばアイキャッチ等が該当するケースでは、ほとんど全てのページで同じサイズで画像を配置していることも多いと思います。
であれば、その画像の幅と高さを予め予約してしまえば、少なくとも画像にCLSが起こる確率はグッと下げることができるはずです。
方法は簡単で、画像を実装している <img> タグに幅と高さを書き込むだけです。
画像の幅と高さを予約する<img>タグの書き方
<img src="URL" alt="代替テキスト" width="640" height="480">このように、 <img> タグの中に width(幅)とheight(高さ)を書き込むだけです。
これまでもページスピードに注力したサイト改善を行っていた場合、画像をアップロードする際は原寸大で表示できるよう圧縮等を行っていたかと思いますので、この値は画像自体の幅と高さを入れるだけで済みます。
そうではなく、大きすぎる画像、小さすぎる画像を入れていた場合は調整が必要になりますが、自分・自社のサイトであれば表示領域の横幅を調べることは簡単だと思いますし、横幅がわかれば元画像のアスペクト比を使って縦幅も求められるはずです。
こうして画像に幅と高さを指定しておくことで、画像が読み込まれるまでの間、予約した高さと幅のぶんだけ余白が確保されるようになり、レイアウトシフト(描画される際に他の要素がずれること)が起こりにくくなります。
CLS以外の指標はすべて「ページスピード改善」と考え、まとめて良い
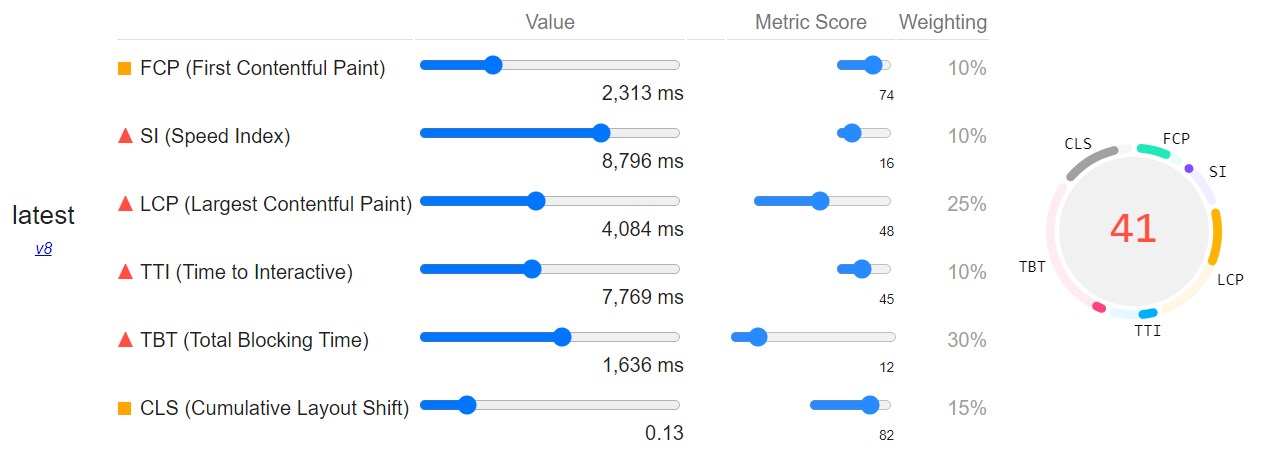
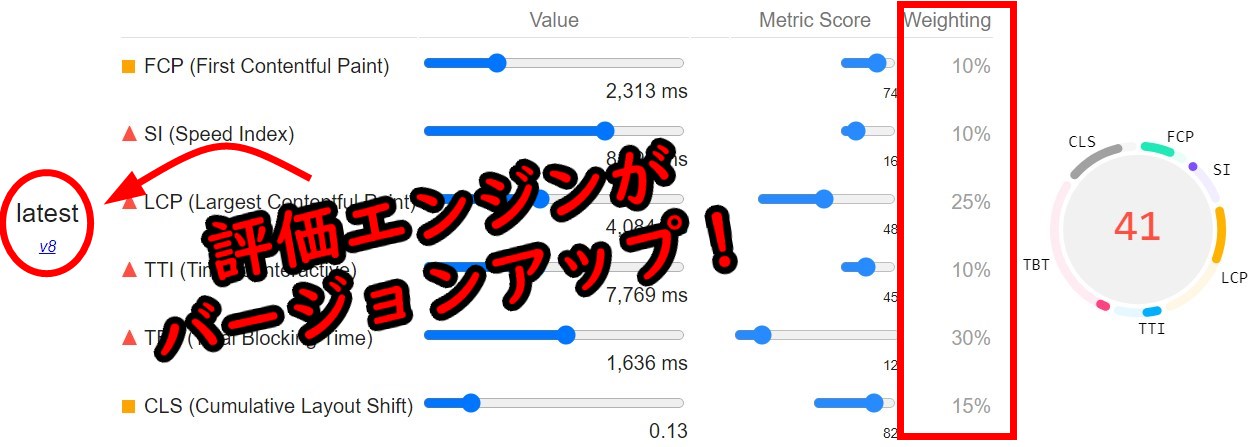
前回の投稿でも触れた通り、Lighthouseで計測される指標6個のうち3個がコアウェブバイタル指標です。(LCP、TTI、CLSがコアウェブバイタルになります)
が、その中で「CLS」だけが少々特殊な指標となっており、主な違いとしてスコアに使われる単位が異なります。
ということは言い換えれば、他の全ての指標(Lighthouse指標としてなら5個、コアウェブバイタル指標なら2個)は「ページスピード」の要素である、と捉えることができます。
実際、CLSを除く指標は全て、スコアに使われる単位が「秒(ミリ秒)」ですからね。
なのでこれら5指標については、個別に改善するのではなく、ページスピード(=最終的なスコア)の改善に寄与するように、包括的に対策することができるものになります。
なので今回は、対策内容を「CLS」と「ページスピード」とに分割し、どちらから着手すべきかを考えました。
そしてCLSには前述したように簡単にできる対策があるので、まずそこから着手するべきと判断した次第です。
まだ対策に取り掛かっていない場合の考え方の参考になれば幸いです。





コメント