この記事は運営堂様のメールマガジン(毎日堂)で紹介されました!
ウェブマーケティング業界で最近話題になっている「コアウェブバイタル(CWV)」について、Googleがランキング要因に採用するのは2021年5月だと(現時点では)されています。
つまり、まだ多少の時間的余裕はあります。
2021年6月以降、すでに導入されています。
しかし、決して楽観できる状況ではないといえるでしょう。今回はそのへんの説明と、CWV最難関指標とされる「CLS」の調査・改善方法についてご紹介します。
コアウェブバイタルとは?
Core Web Vitals(コアウェブバイタル)とは、2021年5月からGoogle検索の評価要因(ランキングファクター)となることが発表された概念です。
当初は大きく3つの数値化できる指標を持っていましたが、直近で状況が若干変わった気もします。
Core Web Vitalsの対応状況を知るために見るべき指標は以下の3つです。
- LCP(最大のコンテンツフルペイント)
- FID(最初のインプットディレイ)
- CLS(累積レイアウトシフト)
これらの指標はPageSpeed InsightsやLighthouseでも見ることができ、またSearch Consoleの「ウェブに関する主な指標」でも確認できます。
GSC「ウェブに関する主な指標」レポートについては、閲覧時の注意点とともに紹介しているのでよければご覧ください。

CLS(累積レイアウトシフト)とは?
Core Web Vitalsの指標の中で…というより、現在のLighthouseエンジン(V6)で数値化される6つの指標のうち、唯一「CLS」だけ単位が異なります。
ちなみにPSIもGSCもLighthouseのエンジンを使用しています。
他の5つの指標の単位は「秒(またはミリ秒)」で、ページの読み込みや表示速度がどれくらい遅延させられているかを示してくれます。
唯一CLSだけが「秒」ではありません。とある計算式で出した値で、概念としては「ピクセル(割合ですが)」に近いものになります。
まずは下の動画をご覧ください。
これがCLSです。
ちなみにこの動画を含めたCLSの公式な説明は、web.devに掲載されています。
CLS、累積レイアウトシフトとは、その名の通り「レイアウト(ページ内に表示される要素)」が「シフトした(動いた)量」を指します。
もっと端的にいうなら「割り込み」です。
一度ページ内にテキスト等の要素が表示された後で、画像等別の要素が割り込むように表示され、先に表示されていた要素が動いてしまう。
この時の「動いた量」を計算し、CLSスコアとしています。
次に、CLSの計算方法とともに評価時の重要なポイントをご紹介します。
CLSの計算方法
実はこれもweb.devで公開されています。
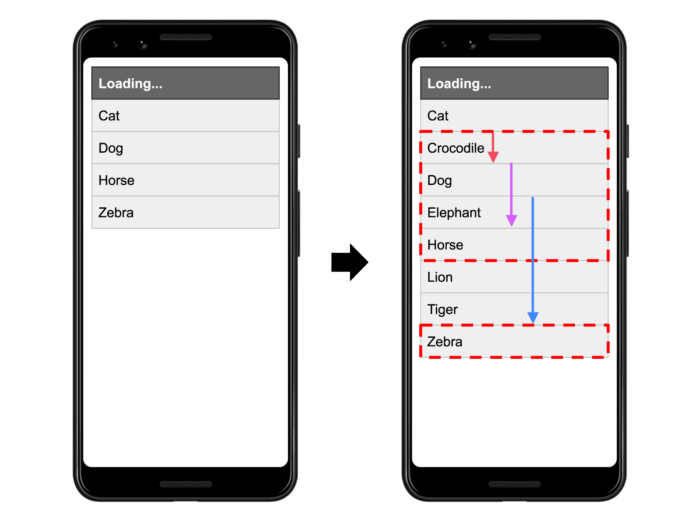
web.devではこのようなケースを想定し、CLSの計算をわかりやすく解説してくれています。
具体的な計算方法については自分なりの解釈を説明するよりも、原文(ただしChromeで翻訳)を引用したいと思います。
上記の最初のフレームには、動物に対するAPIリクエストの4つの結果があり、アルファベット順に並べ替えられています。2番目のフレームでは、さらに結果がソート済みリストに追加されます。
リストの最初の項目(「猫」)はフレーム間で開始位置を変更しないため、安定しています。同様に、リストに追加された新しいアイテムは以前はDOMになかったため、開始位置も変更されません。ただし、「Dog」、「Horse」、「Zebra」のラベルが付いたアイテムはすべて開始位置をシフトするため、不安定な要素になります。
再び、赤色、点線の長方形は、これら3つの組合表す不安定要素を、この場合にはビューポートの面積(の約38%である、領域の前後’衝撃画分の0.38)。
矢印は、不安定な要素が開始位置から移動した距離を表します。青い矢印で表される「ゼブラ」要素は、ビューポートの高さの約30%だけ最も移動しました。これにより、この例では 距離の分数になり0.3ます。
レイアウトシフトスコアは0.38 x 0.3 = 0.1172です。
上記引用に出てくる「ビューポート」というのが、CLSのみならずコアウェブバイタルを見る上でとても重要な言葉になります。
注!LCPもCLSも、見るべき対象は「ファーストビュー」のみ
あくまでも現状は、という前置きはつきますが、LCPやCLSのスコアリングに使用されるページ範囲は「ファーストビュー」のみのはずです。
「ビューポート」と表現されていますが、これは「画面内に収まる情報」のことを指します。
要するに「ページ表示時に画面内に収まる情報」、つまりファーストビューのことになります。
LighthouseでもPSIでも、調査結果に表示されるキャプチャ(レンダリング結果)ってファーストビューだけですよね。
コアウェブバイタルでは、Lighthouseの6つの指標のうち「LCP」「FID」「CLS」の3つを見ます。
LCPは「ビューポート内で最大となる要素が表示されるまでの時間」を表します。これについては、ファーストビューの外側にある要素を見てしまうと、たとえば大きな画像をLazy-Loadしている際に矛盾が生じてしまいます。
FIDは「ユーザーによる入力を受け付けられるようになるまでの時間(≒ページが操作可能になる時間)」を指します。これについては、そもそも「表示」に関係ありません。
CLSについては、たとえば意図的に表示を割り込ませる行為、上の動画のように「いいえ」を押そうとするユーザーの手元を狂わすような実装をしている場合はアウトになる可能性もありますが、そんな悪質な実装をしているサイトはCWVうんぬん以前にアウトですし、原則としてはファーストビューをまず最初に見るべきと考えていいはずです。
閑話休題:FIDは既に使用されていない?
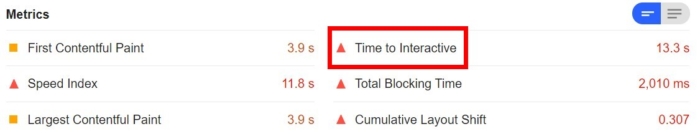
Lighthouse/PSIどちらの調査結果にもFIDという指標は現在存在しません。
これはLighthouseエンジンがV5(あるいはそれ以前)からV6にアップデートされる際に、指標が変更になったからじゃないかと思います。
現在のLighthouse V6エンジンでは「TTI(Time to Interactive/タイムトゥインタラクティブ)」という名前になっています。これの意味は「ページが操作可能になるまでの時間」です。
改善が難しい理由①:CLSはページ単位で見なければならない
調査にLighthouse/PSIを使う時点でそうなのですが、CLSのスコアおよび改善の必要性を判断できるのは「ページ」単位です。
ディレクトリやテンプレートごとにまとめて見ることはできません。
これはLCPにもいえることです。が、LCPであればおおよその見当がつくので多少わかりやすいイメージを自分は持っています。
ページを構成するリソースでテキストベースでないものってそんなにないですし。
厳密にはLCPは「画像やテキストブロック」とされていますが、ブログのアイキャッチやサイトロゴをはじめ多くのパターンではファーストビューに大きな画像を置いていることがあるため、よほど長文でない限りは画像になることが多いんじゃないかと思います。
もちろん作り方によるんですけどね。
なお、LCP/CLS/FIDの数値を素早く確認するには、公式のChromeエクステンションを使うことをおすすめします。
Web VitalsまたはCore Web Vitalsが提供されていますが、自分は後者を使っています。
また、GSC「ウェブに関する主な指標」もCLSがネガティヴなページを自動的にレポートしてくれるので便利です。ただし見る際には注意点もありますが。
改善が難しい理由②:CLSの改善では「参照」を改修する必要がある場合があり、大掛かりになりがち
CLSとは要するに読み込む順番が狂った際に発生しやすいものだと思います。
これに関して、自分はエンジニアリングは専門外なので想像も含むのですが…、
たとえば、ページリソースの転送プロトコルにHTTP/1.1を使っている場合、リソースは1つずつロードされます。この時、後から追加した要素(キャンペーン訴求バナーとか)が挿入位置に反して遅い順番で読み込まれた場合、割り込みが発生するといったようなことが考えられるのではないでしょうか。
そういう場合は転送プロトコルをHTTP/2にして並列処理させるとか、そもそも表示するエリアをブロックにして幅と高さを予め指定しておくことが有効と思われます。
たとえば、画像を入れるimgタグにwidthとheightsプロパティを追加したり、CSSのinline-blockを使用したりといった感じになるでしょうか。
また、読み込む場所が異なる際も注意が必要です。たとえば特定の画像配信に使用しているCDNの速度が遅い(あるいは距離が遠すぎる)等の理由により読み込みが遅れると、割り込むかたちになることもあるかと思います。
こうしたところを改修する必要があるため、CLSの改善は大掛かりになりがちだと思います。
さらに、CWVが影響するのはモバイル検索だけとされてもいます。
訂正:現在はPC板も対象です
しかもそれだけ念入りに改修したとして、少なくとも現時点での影響力は微々たるものである可能性すらあります。
重要!CLSスコアがLighthouseスコアに与える影響は現状5%以下
これは直接の理由ではないのですが、この事実のために改修の優先度を上げられない場合もあるかと思います。
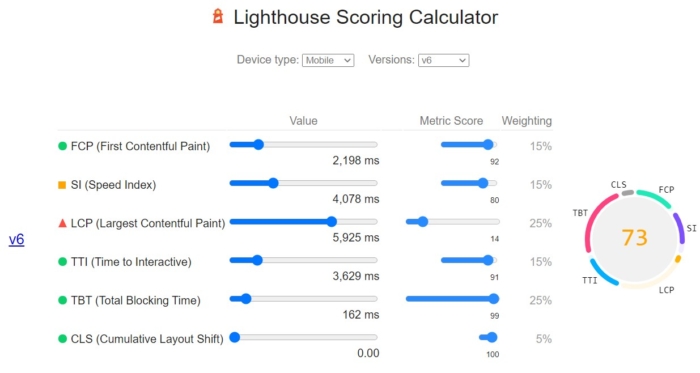
PSIの魅力はPC/SPそれぞれのスコアを別々に見られるところですが、実はLighthouseでも別々に見ることができます。
それがこれ、Lighthouse Scoring Calculator(スコアリングカリキュレーター)というものです。
画面上部のプルダウンメニューから、デバイスとバージョンを変更できます。
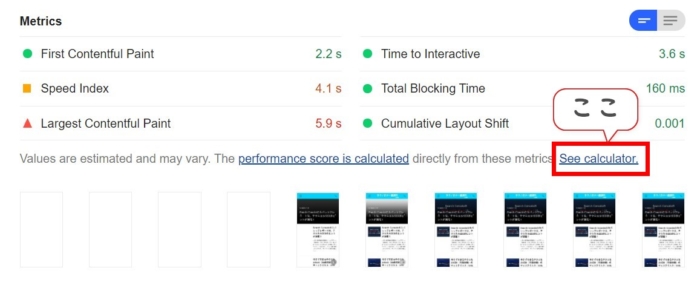
Lighthouse Scoring Calculatorは、Lighthouse調査結果のここから開くことができます。
さて、Lighthouse Scoring Calculatorの6つの指標の一番下、CLSの右の「Weighting」欄をご覧ください。
ここはそれぞれの指標が持つウェイト、つまりLighthouseスコア(点数)に対する影響度です。
現在、少なくともLighthouse V6ではCLSが持つウェイトは5%しかありません。つまり、CLSがどんなに悪くても、Lighthouseスコアに与える影響は5%以下になります。
とはいえこの割合が今後もずっと同じかというと疑問です。
特に、実際にCWVが評価要素となる2021年5月以降にどうなるかはわかりません。その頃にはV7v8になってCLSのウェイトが上がるということも十分考えられると思います。
先にご紹介した通り、Lighthouseが持つ6つの指標の中で「CLS」だけ単位が違い、少々特殊な指標ですからね。
これが冒頭で「決して楽観すべきではない」とした根拠です。
また、これは補足になりますが、PSIもLighthouseも、少なくとも現状はCWVを見るためのツールではないということは忘れないようにしましょう。
PSI/Lighthouseは、あくまでも「ページスピード」を見るものです。そしてページスピードとは、CWVという概念の中では1つの要素にすぎません。
CWVはスピード以外にもユーザーにとっての「快適さ」のようなものを総合判断します。そこでCLSみたいな指標が登場したわけですね。
ユーザーが快適にウェブページを利用できるかどうかに関わるため、CLSは非常に重要な指標です。が、現状それがページスピードスコアに与える影響は5%以下です。
このあたりを加味してどのくらいのウェイト・優先度で改修を行うか、検討されてみることをおすすめします。










コメント