ブログを始めたはいいけど一向にアクセスが増えない、きっと皆面白がってくれる話を書いているのに誰も見に来ない。
歩み始めたばかりのブロガーが誰でも通る道です。
今回は、そうしたウェブ上に眠る”お宝”を抱える人々に、そのお宝を発掘させやすくする方法を少しご紹介します。
啓蒙活動のやり方
ブログへのアクセスが増えるということは、ブログが世の中に広く周知されることとイコールです。
そのためには「ブログへの入り口」を複数設けておくことが大切です。どれだけ立派なショッピングモールも入場ゲートが1箇所しかなかったら流行らない以前に入れない人が出てしまいますよね。
アクセスアップを考える時、ほとんどの人は検索エンジンを真っ先に意識します。
これは別段間違っていません。検索エンジンは最も手軽に利用でき、効果を上げる期待値が最も大きい「入口」です。
しかし、ウェブ上で活動する個人・企業などあらゆる人が一斉に押しかけてきている現状、扱い方も知らないまま検索エンジンを意識しても高い効果は期待できません。
このことに気付いた初心者が打てる手立ては2つ。
- 検索エンジンの扱い方(SEO)を学ぶ
- 検索エンジンとは別の「入口」を開拓する
どっちも正解なのでどっちを選ぶという話ではありません。可能な限りは両方をやりましょう。
その中で、どちらをより優先的にやるか、どっちにより体力をかけるかを判断しておくと、後々楽になります。
時間がある場合は1番をやるのも良いでしょう。
しかし、書きたいネタ(あるいは既に掲載したページ)もある程度ストックできており、すぐにでも何らかの手を打ちたいと考える方や、仕事から帰った後の僅かな時間しか取り組めないといった方には、僕は2番をおすすめします。
まずは取り組みたいことを具体的にリストアップし、順序をつけてみよう。
本文にリンクを貼ってみよう
少しだけ用語の勉強をしましょう。
- 自分のブログなどから他のサイトに向けてリンクを貼ることを「発リンク(はつりんく)」といいます。
- 反対に、他のサイトが自分のサイトに向けて貼ってくれたリンクのことを「被リンク(ひりんく)」といいます。
- 自分の所有するサイト内から、所有しない場所(外部)に向けた発リンクのことを「外部リンク」といいます。
- 反対に、自分のサイト内から、同じく自分のサイトの他のページに向けたリンクのことを「内部リンク」といいます。
- 自分のサイトから外部に誘導する外部リンクを読者がクリックした場合、読者は自分のサイトから退出することになります。この動作を「離脱」といいます。
本来はドメインの概念も絡みますが(=どこからどこまでを「自分のサイト」と定義するのかという問題)、今回はそこまで考えないため飛ばします。
一般的には、この中では「被リンク」がアクセスアップに最も効果的とされています。
確かに、自分のサイトへのリンクを誰かが貼ってくれれば、それを辿って見知らぬ人が訪ねてきてくれる可能性が生まれます。そのリンクが有名なサイトに貼られたものなら、確率は更に上がります。
しかし現時点で無名に近い状態の初心者ブログに対しリンクを貼ってくれる人はいないでしょう。ひと昔前と違い、意味のない相互リンクやリンク集のような構造は検索エンジンに嫌われるようにもなっています。
ではどうするか?
無名状態の場合、アクセスアップの前段階を1つ考える必要があります。そこで大切なのが次のことです。
「かもしれない」に投資することが大事
個人的におすすめしたい、まず最初にやるべきアクセスアップのためのプロセスは「発リンクを複数盛り込む」ことです。
といっても先述の通り意味のないリンクではダメです。必ずコンテンツ(特に、リンクを入れる箇所の直前の文脈)と関連性の深いものに対してリンクを貼ります。
発リンクがなんでアクセスアップに繋がるのか?
むしろ離脱の主原因になってしまうのでは?
という疑問が浮かびましたでしょうか。
まずデメリットから対策しておきましょう。発リンクによる離脱を懸念するのであれば、リンクをできるだけ本文の末尾付近に置きます。
こうすれば少なくともその記事だけは読んでもらえる可能性が高まります。
で、本題。発リンクがアクセスアップに繋がる根拠としては、リンクの性質を考えてみるとわかります。
アクセス解析ツール「Googleアナリティクス」では、検索エンジンからの流入者を「オーガニック(自然検索)」、どこか他のページに貼られたリンクを辿って流入してきた者を「リファラ(参照元)」と定義しています。
つまりリンク経由でサイトを見に来た人は、検索エンジン経由の人とは別カテゴリで把握できるんです。
さらにGoogleアナリティクスではリンクが貼られたページのURLも把握できます。
同じことはGoogleウェブマスターツール(旧SearchConsole)でもできます。
そのリストの中に見慣れないドメインを見つけた場合、クリックしたくなりますよね。(あからさまなスパムドメインでなければ)
そうしてやってきたページに面白い記事があれば、もしかしたらその記事をSNSで拡散してくれるかもしれませんし、あわよくばその人のサイトにリンクを貼ってくれるかもしれません。(=被リンクの獲得が期待できるということ)
つまり発リンクで呼び込むのはいわゆる読者ではなく、リンク先のサイトの管理者です。
極論してしまえばこの手法はリファラスパムと同じです。(唯一の違いはこちらに悪意が無いこと)
全ての管理人がそこまでやってくれるとは限らないし、自分に都合よく考え過ぎだと思うかもしれません。
しかし、この方法でアプローチする対象は既に自分で管理するサイトを1つ以上持っている人になるため、こうした反応を示す効果的な手段が用意されていることになります。
そういう意味で、アクセスアップのために欠かせない「情報の拡散性」という観点だけ見れば、SNSアカウントを持っているかもわからない一見さんよりも有意義な人に情報を提供していると捉えることもできるはずです。
しかし、きちんと意図を把握しておけばかなり割のいい賭けです。
ライバル関係だけではもったいない!同業者を味方につけよう
上記の手法を行う際、最大限に効果を発揮するためには、できるだけ同じジャンルのサイトをターゲットとすることです。
ゲームブログなら、同じくゲームを扱っているブログを対象とする。
料理ブログなら、同じく料理ブログを対象とする。
関連性が大事なので、たとえばゲームブログからグッスのレビューへのリンクを貼るといった試みも有効です。このへんはあなたの発想力(=そのリンクを誰がどう使うかを想像する力)が試されますね。
けど、同じジャンルのサイトに発リンクをくれてやるなんて、相手に利するばかりでこっちの損する比率が大きいんじゃないか?と思うかもしれません。
ですが前章で述べた通り、このテクニックでの目標はアクセスではなく被リンクをもらうことです。あわよくばこうした縁を積み重ねることで、相互リンクなども貼りやすくなるかもしれません。
また、被リンクをもらうことを目的とするのなら、大手メディアなどではなく個人ブログを狙うほうが良いでしょう。そのほうがお互いに気軽にリンクを貼りやすい環境といえます。
そうしてお互いリンクを介して繋がり合うことで、ユーザーにとっても管理者にとっても新しい発見に繋がる糸口を増やすことになります。これこそまさに「ネットワーク」本来の姿といえるのではないでしょうか。
つまりこの章の結論として、同種の題材を扱った個人ブログはライバル(=競争関係)になるだけでなく、頼れる仲間(=協力関係)にもなり得るということです。
いわゆる口コミ戦略やロングテールSEOと同程度かそれ以上に遠回りな手法といえるかもしれませんが、こうした小さな”アンテナ”を複数張り巡らしておけば後々きっと成果が出てくるはずです。
ですが必ずしも競い合うばかりが集客ではありません。時には協力し、お互いを高め合うことで最終的にユーザー(=見に来る人)にとっての利益を最大化できれば、評判も上がるはずです。
相手を害しない健全な発リンクの埋め込みテクニック
SEOに競争の原理がはたらいている以上、競合先のコンテンツが持つ「意図」を否定する記事が有利になるケースは存在します。
しかしそんなことばっかりやってると周りが敵だらけになります。その典型的な例が、インパクトだけを考えたタイトルや大量のリンク集でユーザーを”釣る”ことに特化した2chまとめサイトです。
彼らは同じ題材を使って似たようなコンテンツを量産し、どれだけ他よりも早く、興味を引けるタイトルをつけて配信するかに血眼になった結果、全員仲良く検索エンジンから嫌われてしまいました。競争していたはずの相手と共倒れになったわけです。
ここでいう「意図」とは「他よりも早く配信する」ことです。ジャンルや話題によっては速報性も重要な指標ですし、統計的観点からも一次ソースに近い記事のほうが目立ちやすいですからね。
ただ、こうした先例をただ笑って過ごすのではなく、もう少し深く捉えておくと自分の為になります。
ただ否定しただけの記事は三流、不足情報を補ってこそ一流
「この記事は間違っています」なんて誰でも言えます。「どう間違っているのか」もたいていの場合誰でも言えます。大切なのは「じゃあ何が正しいのか」です。
しかし、ここまで出来てようやく二流。その先のさらに先までを表現してこそ有意義な記事といえます。
たとえば、「この情報はこの時点までは正しかったのですが、現在はこうなっています」と、軌道修正を図ってみます。
典型的な例は「トムとロイド」でもよく扱っている題材、Android OSの仕様に関するものなどです。
バージョンアップで変更された仕様を細かく解説したり、新しく追加された機能をレビューする等です。
さらにこれだけに留まらず、廃止になった機能の代替方法を模索したり、まだ足りない部分をアプリで補ってみたりと、話の幅をどんどん広げます。このへんも発想力(閃き)がモノをいう世界です。
また、記事を書く上で大切なのが「根拠」をつけることです。さもなくば「自分はこう思います」とするなど、とにかく記事を書いた”中の人”の意図を明確にします。
面と向かって会話する時に一般論を述べられるとイラッとするように、読者は常に「結論」を求める傾向にあります。ふわふわしたまま終わらずに、一定の方向性を持たせてあげると納得してもらいやすくなります。
ベストな使い方は「お互いの記事を補い合う」もの
相手を利する(リンク先の評価を高める)効果を持った発リンクですが、たとえば引用文の出典元として使うなど、自分のコンテンツの評価を高める方法でも使えます。
引用とはまさに「その記事を使って自分の記事を補ってもらう」方法です。このお返しとして、出典元で相手の記事も補ってあげればwin-winの関係が成立します。
お互いに引用し合うような体系が構築できれば、どちらにも損がなく、見に来る人にとっても有益な情報網が広がることになります。こうした繋がりを広げていくことが理想のネットワークを築く近道になると僕は信じています。
まとめ:アクセスアップとSEOはイコールじゃない
今回ご紹介した手法は検索エンジン流入を想定していません。
このため競争に繋がる要素があまりありません。SEOに弱い状態で無闇にキーワードに切り込むよりも有益となるはずです。
何より、大手に比べて抜群にフットワークの軽い個人ブログならではの強力な武器を最大限に活かすことができます。
発リンクをきっかけとして、それまでお互い他人だったウェブサイトと交流を持つようになり、一種のメッシュネットワークのように、近しい情報の集まったウェブコンテンツの集団を構築していくとします。
その過程で最も強力にはたらくツールはWordPressでもGoogleアナリティクスでもChromeブラウザでもなく、「コミュニケーション」です。
体力のある大手はこれを自分だけでやろうとし、大量のドメインにLPをはじめとした様々なコンテンツを作り、リスティングやディスプレイ広告キャンペーンをバンバン打ち出し、TVCMを打ち、電車の中吊り広告を掲げ、顧客を囲い込みます。結果的に大勢の人の関心を引き、利益を伸ばすことはできるでしょうが、媒体が1つだけだと情報が偏ってしまいがちです。
複数のブログが集まった空間ではより客観的な情報を素早く届けることもできますし、何よりコミュニケーションを通じてよりユーザーに近い位置で情報を提供できるので、親しみを持って利用できるコンテンツが作れます。
自分のサイトを1番にするために他の全てを「敵」と見るのではなく、お互い補い合える「仲間」と捉えてみるのもアクセスアップをする上では有効です。
「リンク貼ったヨ!」と相手のブログに通知できる仕組み「トラックバック(ピンバック)」の使い方
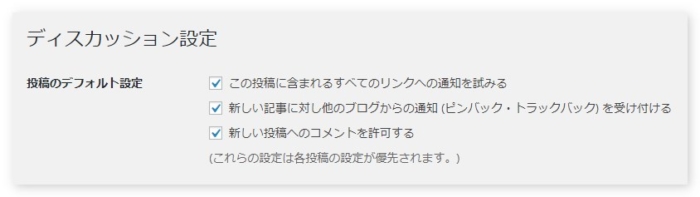
WordPressの場合「設定」の中の「ディスカッション」に、トラックバック・ピンバックを送る設定があります。
たとえば「テクノロジー観測所」が「トムとロイド」のページのリンクを貼った投稿をしたとします。すると「トムとロイド」側に、「テクノロジー観測所からリンクされました」という通知が届きます。
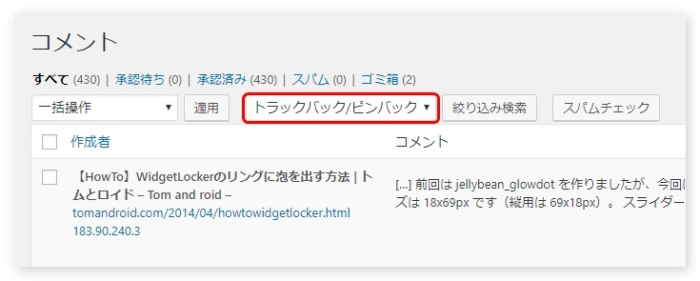
WordPressの場合は「コメント」としてトラックバック・ピンバックが通知されます。
トラックバック・ピンバックを送信するようにしておけば、リンクしたサイトの管理人に「引用させてもらいました」という意志を伝えられるようになります。
他のブログと交流することを考えるなら、トラックバックの受け入れは許可しておいたほうが良いと思います。






コメント