Googleアナリティクスはホームページのアクセス解析をする上で非常に頼もしいツールです。
ですがそれ単体ではできることが限られてしまいます。アクセスはわかっても対策の打ち方がわからないとか。
そんなわけで今回は、アナリティクスを使ったSEO対策方法を1つご紹介します。
ステップ1:どのページがアクセスを集めているのかを把握する(LPレポート)
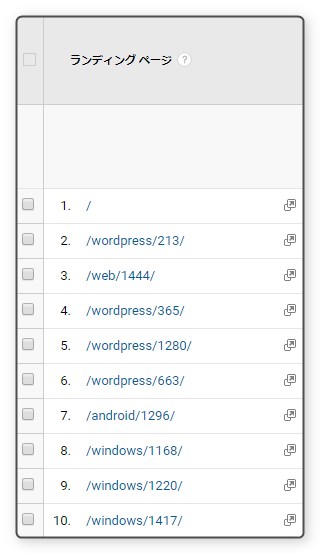
Googleアナリティクスを開いて、左側のメニューから「行動」→「サイトコンテンツ」→「ランディングページ」と進みます。
一覧をチェックします。なお、期間の指定を忘れずに。
「/」だけのものはトップページを表します。
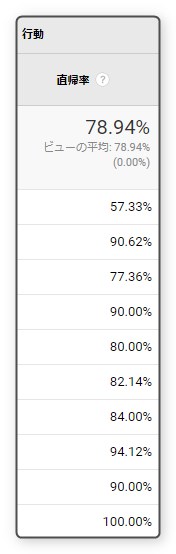
ステップ2:ページの「直帰率」を確認
「直帰率」のカラムを確認します。
ここまでを一度まとめると、Googleアナリティクスで「ランディング数が多いページの直帰率」を確かめています。
直帰率の高いランディングページとはつまり、せっかくサイトまで来てくれたのにそのページだけ見て帰っちゃった人が多いページを意味します。
これを改善し、サイトにランディングしてくれた人に複数のコンテンツを見てもらえるように再設計します。
注意!数値だけで判断してはいけない
セッション数がとても高いページの直帰率が90%を超えている場合、即座に改善したくなるかと思います。
ただ、その前に一度そのページを確認してください。次のようなケースでは直帰率が高いほうがむしろ正常といえる可能性があります。
- Google PlayストアやAppストアへのリンクがあり、記事で紹介したアプリ等のダウンロードを促している
- Amazon等のアフィリエイトリンクがあり、遷移することをコンバージョンと定義している
- お問合わせフォーム等へのリンクがあり、フォーム自体は外部ドメイン(外部サービス)を利用している
- ページ内の情報がいわゆるサテライト的な役割を持っており、本来見てほしいサイト(外部ドメイン)へのリンクが入っている
他にもいろいろなケースがあると思いますが、要するにそのページから他のページ(特に外部リンク)に飛ばすことを目的としている場合は直帰率が高いほうが良いでしょう。
LPに限っては、外部リンクへの遷移も「直帰」となります。(2ページ目、3ページ目で外部に遷移した際は「離脱」となる)
※ただしこの場合「直帰したユーザー」と「目的の外部リンクに遷移したユーザー」はイコールではありません。そこの見極め、改善は目標設定等を使用します。
直帰率が高くなるような構造になっているページでは滞在時間を確認します。先程開いたランディングページのレポート画面では「平均セッション時間」というカラムです。
この時間がある程度長い場合、ランディングページそれ自体をしっかりと見てくれていると判断できます。ただしページ内の情報が少なくてすぐに読めてしまう場合は判断が難しくなります。
また、よく言われていることですが滞在時間には直帰したセッションが含まれません。これは滞在時間のカウント方法が「そのページを表示したタイミングから次のページを表示したタイミング」の差分で求められるためです。直帰セッションの場合「次のページ」がないので、カウントできないんです。
なので平均滞在時間とは、「直帰を除く全てのセッションの滞在時間の平均」を意味します。
さらに詳しい話をすると、流入したユーザーが何らかの理由によりページを表示したまま一定時間何も操作しなかった場合にもセッションが切れ、これも直帰となることがあります。
この間隔はアナリティクス設定で変更できますが、デフォルトは30分です。
たとえば、ゲームの攻略サイトでルートマップやドロップアイテムリストを表示している場合、そのページを表示させたままゲームをプレイする人が大勢流入してくるはずです。この場合も直帰率は高くなりますが、ページ内の情報(コンテンツ)はしっかり見てくれているので、ケースとしては成功の類になるでしょう。
というわけで、少々ややこしいですが改善すべきページは次のようなものになります。
- セッション数が多いランディングページで、
- 直帰率が高く、
- 平均セッション時間が短く、
- ページ内コンテンツが豊富で、
- 外部リンクを置いておらず(または外部への遷移をCVと定義しておらず)、
- 他のページにユーザーを誘導したい意図があるページ。
単純にブログポストの直帰率を改善したい場合も「より多くのページを見てほしい」というのが動機になります。
ステップ3:「内部リンク」に注目して直帰率改善を図る
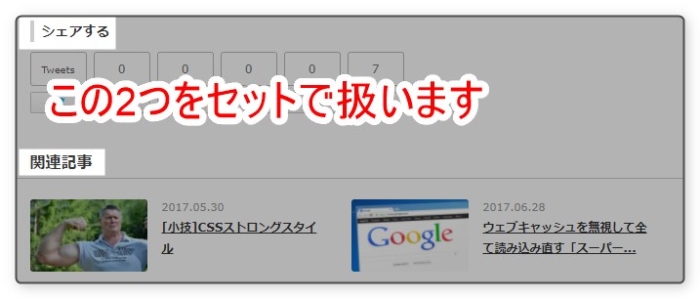
たとえばテクノロジー観測所では、記事本文の下にこのようなかたちで関連記事を表示させています。
多くのブログの場合、関連記事だけでなく「前の記事」「次の記事」へのリンクなんかも置かれていると思います。
また2カラム以上のレイアウトの場合、サイドメニューに「アクセスランキング」「最新記事」「最新コメント」といったコンテンツを置いているケースも多いはずです。
これらは全て内部リンクです。
しかし、これら固定されたパーツに安易に手を加えることは危険かもしれません。
ランディングページの直帰率がどれも一律に高いならわかりますが、そうではなく直帰率が低いページも一定数存在するのであれば、ページ内に固定されたウィジェットやパーツは機能していると捉えることができます。
それを変更してしまうと、せっかく直帰率が低い優良なページにも影響が出てしまいます。
なので、最初に手を加えるべき内部リンクは本文や画像に埋め込んだリンク(<a>タグ)になります。遷移先が同じサイト内ならこれも立派な内部リンクです。
これらをうまく配置したり、数を増やすなどの対策で、見に来てくれた人に「2ページ目」まで進んでもらえるよう設計します。
具体的な方法としては次のようになります。
- リンク部分を目立たせる
- クリックを促す文章を追加する
- クリックしやすい場所に配置する
2ページ以上閲覧してもらえれば、少なくとも直帰率は下がります。
aタグの効果的な使い方:リンク部分を目立たせるには
せっかくリンクを入れても気付いてもらえなければ押されることはありません。
見に来てくれた人に押してほしいリンクはできるだけ目立たせる必要があります。
WordPressなら、一部のリンクはURLを置くだけで自動的にEmbed機能(oEmbed)がはたらいて装飾されます。
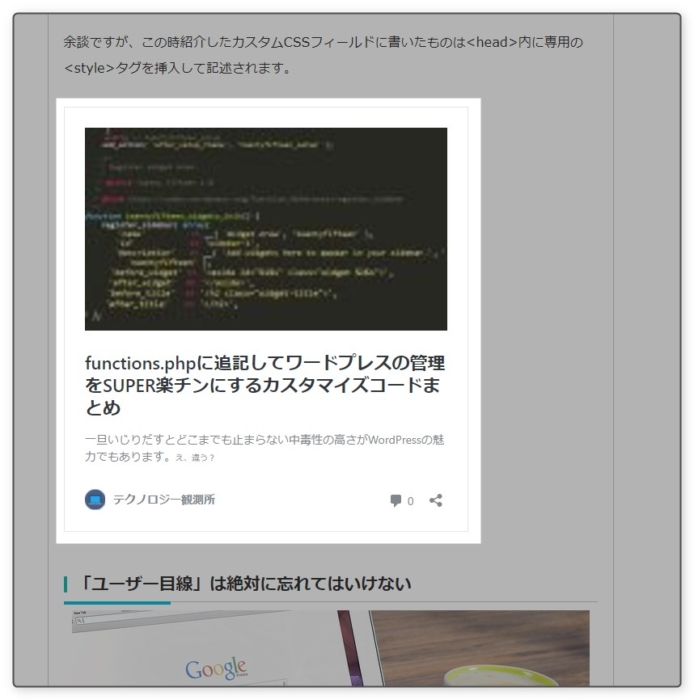
これはリンクが置かれている部分をキャプチャしたものです。本物を見たい場合はこちらへどうぞ。
このリンクには「アイキャッチ画像」「ページタイトル(記事タイトル)」「抜粋(Description)」「サイト名とリンク」「コメント・共有ボタン」「それらをキレイに整形したカードスタイル」といった装飾が施されていますが、独自CSSは記述していません。
WordPressのHTMLエディタにURLをプレーンテキストで書いただけです。
WordPressにはデフォルトでURLを認識したらこのようなかたちで表示する機能が組み込まれています。他のブログサービスでも似たような機能が使える場合があるかもしれません。
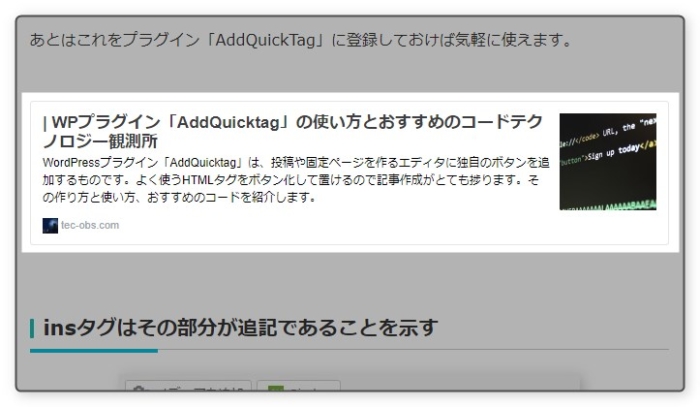
また、はてなブログジェネレータを使ったケースもよく見かけます。
こういうやつです。これも実物を見たい場合はこちらへどうぞ。
はてなブログ記事紹介ジェネレータははてなブログ以外でも利用できるようになっています。
ジェネレータのページにアクセスしてリンクを生成してもいいですし、Chromeアプリ「CreateLink」を使うこともできます。
(ジェネレーターのページがなくなったようです。)
CreateLinkについてはこちらで紹介しています。
また、自分でCSSが書ける場合はリンクにDIVやSPANをつけて装飾しても良いでしょう。ボタン風にしたり付箋のようにしたり、アイデア次第でいくらでも目立たせることができます。
aタグの効果的な使い方:クリックを促す方法

たとえばブログ記事の末尾に「よかったら押してネ!」って感じのメッセージを添えてブログランキングやSNSボタンを置いている場合があります。
あんな感じで、リンクを押してもらえるようユーザーにお願いするのも方法の1つです。内部への遷移を促す時は「こちらの記事もどうぞ」とか「関連情報はこちら」といった感じでしょうか。
ただし、あまり露骨すぎるものはNGです。また「クリックでポイントゲットできるオトクな情報!」と書いて実際は内部のアフィリエイトページに飛ばすなど、嘘になるもの(=置いた当初は正しくても、時間が経過してリンク先サービスが消滅していた場合なども含む)はユーザーに嫌われますし、下手するとペナルティの対象となる危険があるためこれも極力避けるべきだと思います。
リンクを目立たせ、クリックを誘導することは直帰率改善の上でとても大切ですが、それ以上に「ユーザーエクスペリエンス(ユーザー体験)」を大事にして設計しないと、リピーターがつきません。
新規ユーザーが8割も9割も占めるようなサイトでは、どれだけ改善しても「いつか来なくなるかもしれない」という不安は拭えないでしょう。
もう1つ大切な鉄則として、目立たせる方法とも共通しますがリンクの数はできるだけ少なくします。
2カラム以上のレイアウトで「新着記事」「新着コメント」「人気記事」「人気コメント」「カテゴリ別アーカイブ」「タグクラウド」といったウィジェットを全て設置し、さらには「アフィリエイト商品一覧」等のユニットも設置している場合、1つのページにリンクが20個、30個と存在することになります。
確実に押してほしいリンクが存在するページでは極力他のリンクに目移りしないよう配慮する必要があります。
「よかったら押してネ!」と書いてある部分に共感し、本来の意図と違うリンクを押されてしまってはあまりにもったいないです。
サイドメニューを減らしたくない場合、このサイトのようにスクロールしたら隠れるようにしておくのも良いかと思います。その上で本文を長くし(=スクロール領域を確保し)、末尾にリンクを置いておけば目移りする可能性は下がるはずです。
aタグの効果的な使い方:クリックしやすい場所の見つけ方
これもユーザーエクスペリエンスに関わります。
先に紹介した集客効率の改善では、検索した人の意図を想像する力について説きました。
今回の内部リンク改善では、ページを見た人の意図を想像します。
サイトを訪れる人には何らかの目的があります。内容は様々ですが、とりあえず流入してきたユーザーは「サイト内コンテンツを見る」が最初に起こす行動となるはずです。
この場合、最もリンクをクリックしやすいのは「読み終わった直後」、つまり本文の末尾です。
ここにSNSボタンを置くブログが多いのもクリックされやすいと踏んでいるからです。
SNSボタンは外部リンクですが、多くの場合は共有した後は同じページに戻ってくるでしょう。先程少し紹介した、「一定時間が経過するとセッションが切れる」に関連する動作として、この「一定時間」以内であれば、離脱後に戻ってきた場合は同一のセッションとして扱われます。つまりSNSボタンのクリックによって発生する数秒間の離脱は「直帰」や「離脱」と判定されず、セッションが継続するケースが少なくありません。
そこで、SNSボタンのすぐ下に関連記事セクションを設けることをおすすめします。
ほとんどのブログサービスには本文の下に関連記事一覧を表示する機能があると思います。無料プランでは利用できなかったり、位置を移動できない等不都合がある場合は外部から持ってくることも考えます。
たとえば、はてなブログ関連記事ジェネレータを使用するとか。
個人的におすすめしたいのはGoogle AdSenseの「関連コンテンツ」ユニットです。コードを設置するだけで自動で関連記事を集めてくれますし、広告も置けます。またレスポンシブに対応しておりモバイルでの表示もキレイです。
ただし、Google AdSenseの関連コンテンツユニットは一定の条件をクリアしたドメインでなければ使用できません。これについては下記をご覧ください。

設置できる場合は積極的に利用すべきだと思います。前述した2つの方法、「リンクを目立たせる」「クリックを促す」もうまく組み合わせて、サイト内回遊を促進しましょう。
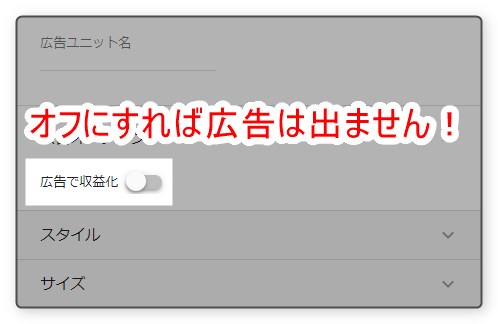
広告ユニットの作成時、収益化ボタンをOFFにすれば広告ナシで関連コンテンツのみを表示させられるようです。
これなら企業のコーポレートサイト等、アフィリエイト収益を目的としない場合でも利用できるかもしれませんね。ただし当たり前ですがAdSenseの審査に通る必要はありますよ。
aタグの効果的な使い方オマケ:やってはいけない行為
オマケとして、リンクのクリック率を高める際にやってしまうと逆効果になる行為を載せておきます。
- 同じURLへのリンクを複数個設置する行為
- たとえばリンクのクリックをコンバージョンとしている場合、1枚のページの中に同じリンクを複数入れてしまうとカウントがバラけてしまいます。目的があって使用する際は個別にパラメータを振って「どのリンクが何回クリックされたか」をしっかりと計測できるようにしておきましょう。
- コンテンツとリンクの主従関係が逆転する行為
-
これは簡単にいえば、リンクの役割が「オマケ(補足)」として存在しているのではなく、「そのリンクを押させるためにページを作っている」ケースです。
一般的なアフィリエイト記事やECサイトの商品ページ、また記事広告などが採用している手法となるため、これをブログで真似てしまうとビジネス(商売)っぽい雰囲気が出てしまい、ユーザーに敬遠される危険性があります。
ブログ記事の目的はあくまでも「読ませること」とすべきです。
- リンクを隠す行為
-
これはたとえば広告を普通のリンクと見せかけるようなものです。一部のアフィリエイトでは良しとされていることもありますが(例えば、個人的にはAmazonアソシエイトのデフォルト設定で使える「テキストリンク」「画像のみ」は正直危険だと思います)、この手の手法は一歩間違えると「フィッシングリンク」と見られてしまう可能性があります。
たとえ検索エンジンがそう判定しなくても、記事を読みに来たユーザーにそのような印象を与えてしまっては結果は同じです。
今回は以上です。
改善を施したら、定期的にチェックして本当に効果が改善されたかを確認する必要もあります。(定点観測といいます)
ページ数が増えてくるとかなり大変なので、そのあたりも効率化する方法を模索していきましょう。













コメント