Search Console(サーチコンソール)、またはウェブマスターツールは、Googleが提供するウェブサイトのパフォーマンス管理ツールです。
SEOとかサイトの成果とかを考える際、まず最初にGoogleアナリティクスに行くケースが多いかと思いますが、あちらはもっとテクニカルで幅広い分析をするためのツールです。
ただ、Search Consoleにしかできない機能が1つあるため、SEOをやりたいなら両方とも使えるようになる必要があります。
Search Consoleはキーワード調査ができる現在唯一のツール
Search Consoleは、Google検索から自分のウェブサイトに訪問してきた人が使用したキーワードを取得できる唯一のツールです。
キーワード調査ツールといえばいっぱいありますが、他と何が違うのか。またGoogleアナリティクスにも「オーガニック検索キーワード」レポートがありますが、それと何が違うのか。
一言でいえば精度です。
ウェブの安全性向上のため、Google検索は全てHTTPS(SSL)暗号化通信を使用するようになったため、既存のツールではログを取得できなくなっています。これはGoogleアナリティクスも例外ではありません。
Googleアナリティクスで「集客」→「キャンペーン」→「オーガニック検索キーワード」と進んだ先で、トラッキング中のウェブサイトへの流入キーワードは確かに把握できます。
しかし表を見れば一目瞭然、おそらくほとんどのケースでは(not provided)が全体の9割近くを占めているのではないでしょうか?
これは「取得できなかったもの」を意味する項目です。なぜ取得できないか、前述した通り通信が暗号化されているためです。
ごく少数とはいえ検索キーワードが取得できているのは、Googleではなく検索パートナーなどを使用したものと推測されます。Google、Yahoo!など有名どころ以外では、まだトラッキングが可能なHTTPで運用されていることもあるようです。
このような状況下でもなおキーワードを正確に取得可能なのがSearch Consoleの最大の強みです。
なぜSearch Consoleではキーワードを正確に取得できるのか?
Search Consoleで見ることができるのは所有権を持つウェブサイト、またはAndroidアプリだけです。
ライバルサイトや業界の動向を観察することはできません。
そのかわり、所有権を証明し自分がオーナーであると認められたサイトなら、キーワードをはじめ様々なデータにアクセスできます。
Androidアプリデベロッパーの場合、アプリを登録することもできるようです。
なおウェブサイトの所有権の申請方法はオマケとして後ろのほうに載せておきますので、よければご覧ください。
SearchConsoleで最も大切な項目は3つ
SearchConsoleでは、所有するサイトの健康状態をチェックできます。
たとえばソースコードの記述に間違いがないかとか、リンク切れがないかとか、クローラがきちんと巡回に来てくれているかとか。
そうした項目は定期的にチェックすることをおすすめしますが、初心者がいきなり手を出すにはハードルが高く、また項目が多いためひとまず3つに絞ります。
この3つの項目だけでもマスターしておけば、SEOを行う上で非常に強い味方となるはずです。
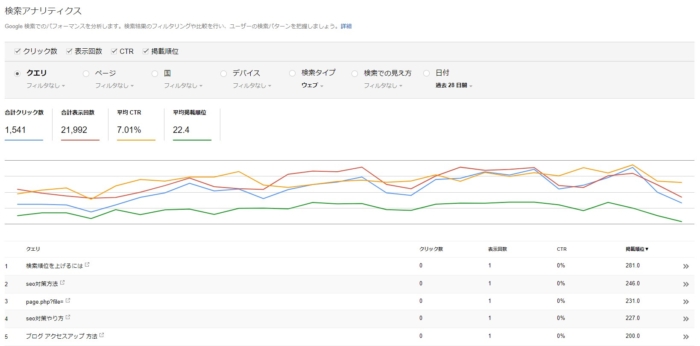
①検索アナリティクス
SearchConsoleの機能でおそらく最も有名なものがこの検索アナリティクスです。
左側のメニューより「検索トラフィック」を選んだ先にあります。
ご存知かもしれませんが、ここにはウェブサイト訪問者が使用したキーワードがリスト化されています。
ただ1つ注意点として、SearchConsoleの検索アナリティクスに記録されるのは以下の条件をすべて満たした場合のみです。
- Google検索を使用した
- 自然検索リンクから訪問した
- 所有するサイトに訪問した
つまりどういうことかというと、Yahoo!やBingなど、Google以外の検索エンジンから訪問した人が使ったキーワードは取得できません。
またAdWordsリスティング広告などを出している場合、検索後にそちらの広告をクリックして訪問した場合はキーワードは取得できません。(この場合AdWords側に検索語句が記録されます)
3つ目が何を意味するかというと、検索アナリティクスにカウントされるのは「自分のサイトに訪問した」場合のみです。つまり「そのキーワードが使われた回数」ではないので、検索ボリュームとは関係ありません。クリック数が多いクエリでも検索ボリューム自体が大きいのではなく、そのクエリを使った人が自分のサイトを選ぶ頻度が高いだけという可能性もあります。ちょっと専門的な話をすると、検索アナリティクスに記録される数値はクリックベースであってインプレッションベースではないということです。
もう1つ補足すると、検索アナリティクスに表示される「表示回数」は「そのキーワードが使われた際、自分のサイト(登録したドメイン)が候補に出現した回数」となるわけです。検索ボリュームではない、というのはこういう意味です。
当然ながら検索せずに訪問した人もカウントされません。
つまり、SearchConsoleに記録された「クリック数」の合計値と「サイトへの訪問数」や「セッション数」、「ページビュー数」などは大きく異る値となります。
Googleアナリティクスと併用する場合は数字に騙されないようにご注意ください。
さて、前置きが長くなりましたが、検索アナリティクスではキーワード(検索クエリ)を種類別に分類することができます。日付別、特定の語句を含むもの、訪問したページ別、地域(国)別、使用したデバイス別、検索タイプ(テキスト、画像、動画)別などです。
当ブログでもかつてクエリを比較するテクニックについてご紹介しています。

他の方法についてもいつか書きたいですね。
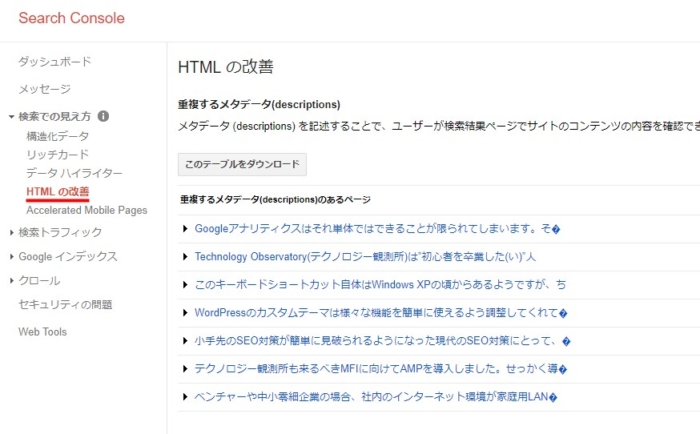
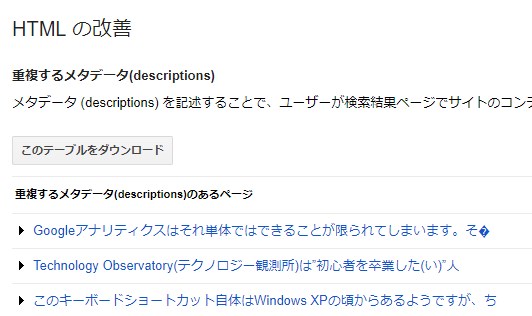
②HTMLの改善
「検索での見え方」を選んだ先にある、HTMLの改善という項目も要チェックです。
ここでは、主にメタタグに関するエラーや警告を確認できます。
ここに主に登場するのは<title>タグと<description>タグです。
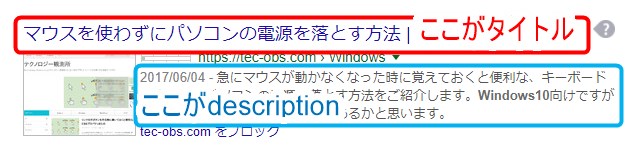
タイトルタグ、ディスクリプションタグの役割
<title>タグはいわずもがな、ウェブで公開するページのタイトルを指定するものです。
<description>タグは、そのページに対する補足説明を入れるものです。
この2つは検索結果で人の目に触れるため、特に重要です。
キーワードが一致していてもここで興味を惹けなくては訪問されませんからね。
SearchConsoleでよくある改善提案
1件でも該当するページがある場合、その項目がリンクになっています。クリックするとどのページに改善提案が出ているのかがわかります。
ここでよく目にすることになるのは以下のような場合です。
- <title>タグが重複している
- <description>タグが重複している
- <description>タグが長すぎる
- <description>タグの中身が入っていない
重複とは、つまり複数のページ(この場合複数の異なるURL)に全く同じ内容のタグがあることを意味します。
また、<description>タグは入力必須ではない、空欄のままでもページを公開できることが多いため、空になっていることは結構あります。
ちなみに<description>タグの中身が無い場合、クローラはページ内の本文を抜粋して検索結果に表示させます。ただ、その際に文脈などは考慮されず、検索キーワードにヒットする部分を規定文字数ぶん切り取るため、文章の途中から始まっていたり段落が結合されたりして、読んでもよくわからない文になっていることがあります。
これではせっかくのアピールの機会が失われてしまいます。
では、どのページのタグを修正すべきかですが、この項目にあるページ全てを修正する必要はありません。
特に次のようなケースでは、設定前と設定後の両方がインデックスされた結果「重複」と判断されただけで、実際にはサイト内に該当のコンテンツは1ページ分しか無いことになります。
- 一度公開した後でパーマリンク(URL)を変更した
- 一度公開した後でページの階層構造を変更した
- 一度公開したコンテンツを別のページに移動し、リダイレクトを設定した
- 一度公開した後でURLパラメータを付与するリンクを作成した、またはパラメータを変更した
WordPressのように動的にURLを生成する場合などは注意が必要です。またBloggerなど一部のサービスでは、パーマリンクを設定しない場合、タイトルから単語を選んでパーマリンクを自動で吐き出す機能を持っているものがあり、このアルゴリズム次第ではURLが入れ替わってしまうことも極稀にあるようです。
改善提案を1つ1つ確認し、本当に修正する必要があるかを判断してください。上記のようなケースとは別に、完全に別のコンテンツとして作成したのに<description>が重複している場合などは修正すべきです。
なぜなら、Webページの価値とは「ユニークであること」だからです。ユニークとは、他には無いもの、独特という意味です。たとえ扱う題材がありふれていても、そのページにしか無い見解や独自情報があるから貴重なのです。
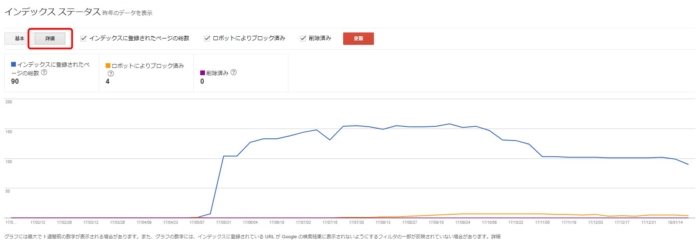
③インデックスステータス
左側のメニューの「Googleインデックス」を選んだ先にあります。
この項目では、所有するドメイン内に存在するリソースのうちGoogle検索にインデックス(=登録)されたページ数を確認できます。
ブログの場合、記事一覧にこれまで作成した記事の件数が出ていると思います。この件数とインデックスされた件数を比べます。
ただし、先述のようにパーマリンクを変更した影響などでインデックスされた件数が増えている場合、反対にクロールエラーやrobots.txtの影響でクロールされず、インデックスされた件数が少ない場合など、いろんな要素があるため一致することはまずありません。
また、こうした理由からインデックス件数が大きく増減することも決して珍しくはありません。ただ、グラフが大きく変化した際は何が原因だったのかを調べておくと良いでしょう。
様々な要因があるとはいえ、理想としては右肩上がり(定期的に新しいコンテンツが追加され、適切にインデックスされている状態)となることが求められます。
左上の「詳細」を押すとインデックスされなかったページについても把握できます。
「ロボットによりブロック済み」というオレンジのグラフが増加している場合、robots.txtの記述を確認します。
robots.txtの記述ミスにより一部のディレクトリがクロールされない場合、その階層に新しいコンテンツを作成しても永遠に検索結果には表示されません。
なお、robots.txtの記述および修正はSeaechConsoleの「クロール」→「robots.txtテスター」から行えます。
「クロールエラー」も一緒に確認しておこう
インデックスステータスをチェックする場合、左側のメニューの「クロール」を選んだ先の「クロールエラー」も同時に確認することをおすすめします。
インデックスステータスでは、あくまでも登録された結果を確認できます。
対してクロールエラーでは、まだ登録されていないページ、一度登録されたけど再クロール(更新確認)がなぜかできないページがあるかどうかを確認できます。
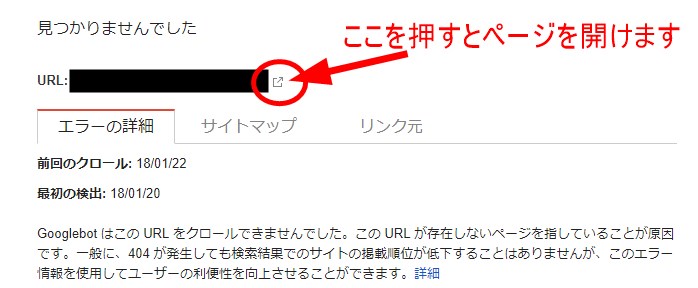
エラーがある場合、グラフの下に該当するページが優先度順でリストアップされます。
パッと見では気づきにくいかもしれませんが、リストをクリックすると詳細情報がポップアップされます。
エラーの原因と思われるもの、このURLが記載されているサイトマップのファイル名、このURLへリンクを貼っているページなどを確認できます。
ただし、こちらもインデックスステータスで指摘したように、パーマリンクの変更などによってインデックスデータが重複した結果古いURLが「見つからない」と判定されている可能性もあります。この場合修正すべきものはありませんが、リンク元に記入したリンクが機能していない(リンク切れになっている)ことでしょう。リダイレクトを設定するか、リンク元の記述を修正する必要があります。
SearchCoinsoleで特に重要と思われる3項目の説明は以上です。
内部リンク、外部リンクを確認してユーザーが「どこから来て、どこに向かうか」を把握しよう
上記3項目の扱いに慣れてきたら、今度はページの訪問者を生み出す場所やサイト内の回遊経路に注意を向けてみましょう。
外部リンクとは、自分のサイト以外のページ(サイトの”外”)から自分のサイトに向けて貼られたリンクのことです。
内部リンクとは、自分のサイト内のページから同じサイト内の別のページに向けて貼ったリンクのことです。
なお、SearchConsoleで見るのは「被リンク(貼られたもの、向こうからこっちへ来るリンク)」です。「発リンク(貼ったもの、こっちから向こうへ行く)」とは方向が逆なので、覚えておくと良いかと。
外部リンクの確認方法
左側のメニューの「検索トラフィック」から「サイトへのリンク」を選ぶと、外部リンクを確認できます。
最初は概要が表示されますが、「詳細」をクリックすればリンクを貼ってくれているページのURLを確認できます。
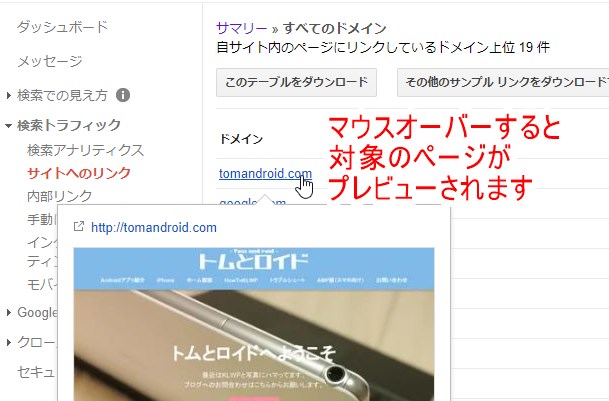
詳細に入ると、まずはリンクを貼ってくれているページを含むドメインがリストアップされます。リンク件数の多い順ですので、リダイレクトなどをかけている場合や相互リンクしている場合などは自分のサイトが上位に来ることもあります。
ドメインをクリックすると更に深部を調査できますが、マウスオーバーするとそのページのプレビューが表示されます。
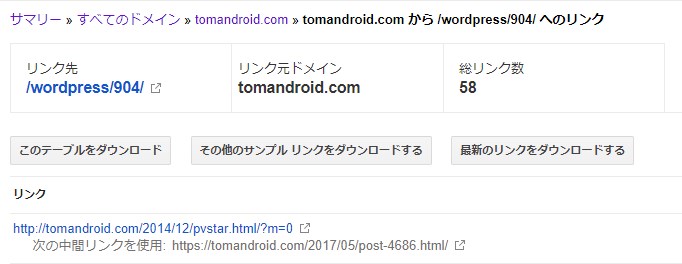
深く進むとリンクを貼ってくれたページのURLと、経由したURL(中間リンク)を確認できます。
このレポートとGoogleアナリティクスなどを組み合わせ、該当のサイトから訪問した人の直帰率を照らし合わせると良いでしょう。
その結果直帰率が高い場合は、そのページへ行き、自分の記事のどの部分に対してリンクしてくれているのかを考えて記事を修正したり関連記事へのリンクを追加すると、そのサイトからの訪問者のエクスペリエンスが向上します。
該当のページを辿ったのに、自分のサイトへのリンクが記述されていないケースもあります。今では少なくなっていますが、昔のSEO対策で「リンク集」を作る際、似たジャンルのサイトを検索して自動で引っ張ってくるようなシステムを使っていることがあります。これがリンクを動的に吐き出している場合、時と場合によって表示されるページが変化することがあるようです。
また一種のリファラスパムのように、何らかの悪意をもって貼られたリンクである可能性もあります。このためリンク元を辿る際はまずドメインを確認してください。見たことがない、普通なら使わないようなドメインだったり、トップレベルドメインが怪しいと感じる場合(たとえば日本語で作成した記事に海外のccTLDから大量のリンクがある場合)などはアクセスしてはいけません。
迷ったら一旦URLをマウスオーバーしてプレビューを確認するのも手かと思います。
内部リンクの確認方法
内部リンクでは、サイト内の指定のページに対して、どのページからいくつのリンクが貼られているかを確認できます。
先述のクロールエラーレポートなどと共にリンク切れがないか確認し、切れている箇所は修正しましょう。リンク切れはユーザビリティを損なう危険があります。
ウェブサイトを1つの建物、ここではホテルと仮定すると、個々のページは部屋(個室)になります。そして部屋に入るためのドア(入口)がリンクです。ちなみに部屋同士を繋ぐ廊下の役割を果たすのはトップページ、およびバックナンバーが表示されたアーカイブページです。
ドアを開けたら壁だったりしたらどうします?(笑)
まとめ:SEOの真骨頂はメンテナンスにあり
今回ご紹介したものはSearchConsoleが持つ機能の一部だけです。そして1つ1つの項目が持つ意味はウェブサイトを健康に保つ、メンテナンス方法を提案してくれるというものです。
サイトの規模が膨らめば膨らむほど提案も増えていくので、全部やるのはとても大変です。
ですが少しずつでもいいので確実に進めることで、見に来てくれた人に快適な環境と役に立つ情報を提供し、高い評価を獲得できるようにしておけば、検索順位は必ず上がります。
上がったらおしまいではなく、健康な状態を長く維持することで、高い順位を長期間独占することも不可能ではありませんよ。
だいぶ長くなったので今回はこのへんで。最後に、SearchConsoleにウェブサイトの所有権を申し立てる方法をご紹介しておしまいとします。
Tips:SearchConsoleに所有権を申請する方法
SearchConsoleにウェブサイトの所有権を申し立てる方法はいくつかあります。
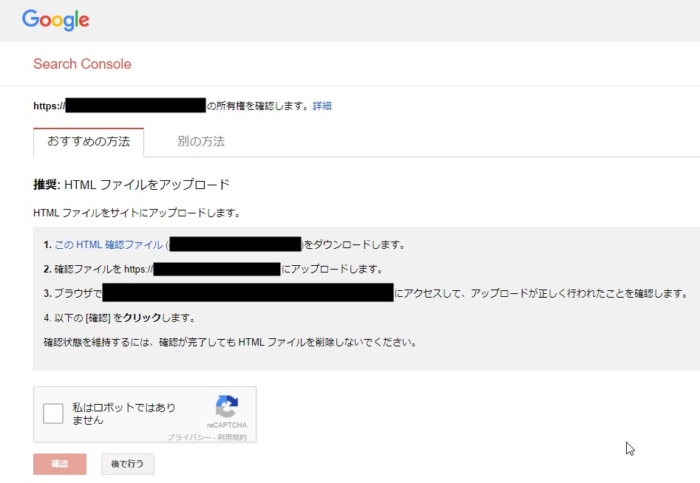
- ホスト(ウェブサーバー)にHTMLファイルをアップロードする方法
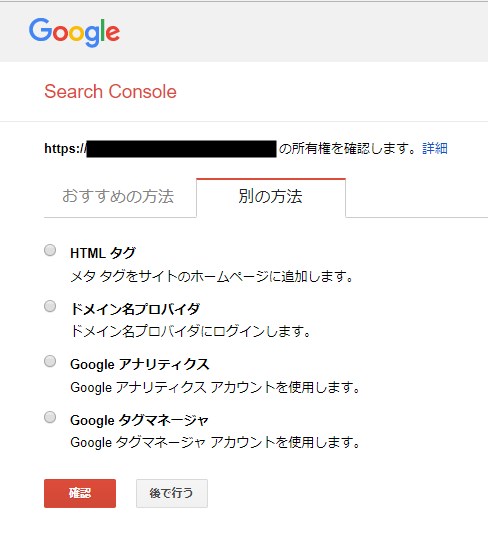
- サイト内のヘッダーにメタタグを埋め込む方法
- ドメイン名プロバイダにログインする方法
- Googleアナリティクスと連携させる方法
- Googleタグマネージャと連携させる方法
それぞれウェブサイトの運用ケースによって使い分けることができますが、個人ブログや小規模な商用サイトではGoogleアナリティクスと紐付けるのが手っ取り早いかと思います。
ただ、これらの方法にはそれぞれメリットとデメリットがありますので、覚えておいてください。
- サーバーにHTMLファイルをアップロードする方法
- こちらはサーバーを自身で契約している場合や、利用しているブログサービスなどが対応しているケースで有効です。Googleも推奨しています。
ただしこちらを使う場合、何らかの原因でアップロードしたファイルの名前が変わる、ファイルが移動される、削除されると所有権が失われます。通常は起こり得ないですがメンテナンス時に何のファイルか思い出せずうっかり消してしまうこともあります。
- ヘッダーにメタタグを埋め込む方法
-
この方法は主にブログサービスなどを利用している場合に有効です。WordPressでも使えます。
サーバーやドメインを自身で所有していない場合、ソースファイルがある場所へアクセスできないことがあります。こういう時にファイルをアップロードするのではなくソースコードに直接記述する方法を使うわけです。
たった一行をコピペするだけなので簡単ですし。ただしこちらを使う場合、テーマの変更をはじめサイトの大規模な改修を行った際、ヘッダーからタグが消えてしまうと所有権が失われます。
- ドメイン名プロバイダにログインする方法
- こちらはWixなどのウェブサイト作成ツールを使用している場合や、ドメインを自身で所有している場合に有効です。
こちらを使う場合、ドメインが変更されると所有権は失われます。しかしその機会はまず滅多にないでしょう。デメリットとして大きいのは、自身が所有するドメインのプロバイダ名やログインIDなどを思い出す必要があるところです。また選択肢に無い場合は使用することができません。
- Googleアナリティクスと連携する方法
- こちらは運用形態に囚われないところがメリットです。Googleアナリティクスさえ使っていれば簡単に連携できます。
連携してもSearchConsole側にGoogleアナリティクスが保有するデータは一切受け渡されません。つまり精度向上はされません。あくまでも所有権確認の目的にのみ使用されます。
ただ、連携させればGoogleアナリティクスの「集客」→「Search Console」レポートにデータを渡すことができるため、Googleアナリティクス側でSearch Consoleのデータを見ることができるようにはなります。しかし、Googleアナリティクスはあまりにも複雑でデリケートなため、しょっちゅう不具合を起こします。カウントが取れていなかったり重複したりという軽いものがほとんどですが、極稀に何かの理由で突然連携が解除されることがあります。Tomはこの方法を好みますが、突然SearchConsoleのトラッキングが停止したことが何度かあります。
- Googleタグマネージャと連携する方法
- こちらはメリット・デメリット共にGoogleアナリティクスとほぼ同じです。ただ、タグマネージャを使用するのはたとえばAdWords、Yahoo!プロモーション広告、Facebook Pixelなど、複数のトラッキングコードを使用する場合が多いはず。
つまり大規模なサイトや商用サイトでないと利用しないため、SearchConsoleとの連携のみを目的として使うものではありません。
以上が大まかな理由となります。
ちなみに所有権が失われた場合はSearchConsoleに通知されますし、ログインしているGoogleアカウント宛にメールも届きます。
失われたといっても剥奪されたわけではないので、再度申請すれば復元可能です。























コメント