
前回紹介した「style属性が無効」になっている問題は解決したようです。
が、そのことを書いた記事に別のAMPエラーが出ていました。<span>タグ内のID属性が無効だというのです。
この原因と対処法についてご説明します。
新しく検出されたAMPエラー「タグ「span」の HTML 属性「id」の値が無効です」
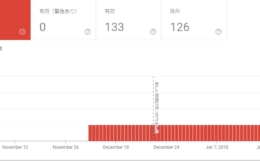
前回の「The inline ‘style’ attribute is not allowed in AMP documents, use ‘style amp-custom’ tag instead」は再検証の結果「合格」ステータスがつきました。
この症状の解決法および新Search Consoleの見方、使い方は前回の記事をご参照ください。
新SearchConsoleのAMPステータスがとてもわかりやすい件 | テクノロジー観測所
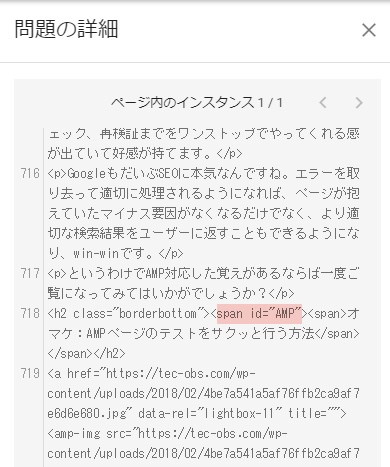
今回新しく検出されたエラーは、この記事で使った特定の<span>タグに含まれるid属性に無効なものが使用されていることです。
場所はここでした。
これについて、あるブログに原因の一例が掲載されていました。
どうもWordPressプラグイン「TOC+」を使っている際、自動で吐き出される目次遷移用の<span>タグに禁止文字「AMP」が入っていることが原因のようです。
TOC+プラグインは、該当する見出しに半角英数の文字列が入っていると、それを属性とするように設定されています。
何故か「タグ「span」の HTML 属性「id」の値が無効です」が出たら原因はこれだ! | 家に着いたら、まずパジャマに着替える
とのことで、サブタイトル(H2)に「AMP」って言葉を使ってしまったのが原因でした。
この部分ね。
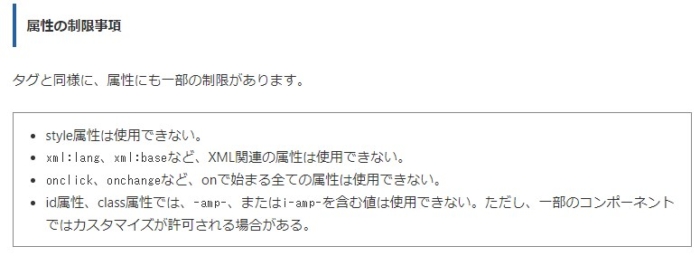
AMPではid属性に「amp」を含めることを禁止しています。こちらは画像で引用させていただきます。
TOC+プラグインの設定と問題の回避方法
TOC+の「上級者向け」を開くと、どのHタグを対象とするかを選ぶことができます。
たまにあるケースとして、テーマの設定により関連記事セクションのセクション名がH4になっている場合にTOC+で「関連記事」などが拾われてしまうことがあります。
そういう時はここからH4を外し、記事作成時にもH4を使わないようにすることで回避できます。
が、今回は特定のタグではなく、Hタグ内に「amp」の文言を使ったことが原因なので、文言を変更する必要がありました。
ただ、上記ブログによると、TOC+はHタグ内に入れた半角英数を拾ってid属性にするとのことでしたので、英数を増やすことでも解決できるようです。
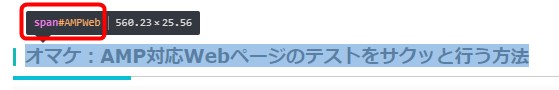
というわけで、サブタイトルに文言を足してみました。
TOC+が使うid属性も AMPweb になっています。
あとは前回と同じ方法で再検証をリクエストします。
いろんなサイトでハマりそうな気がする
今回の現象はWordPressという超メジャーCMSで、AMP対応を済ませた上でTOC+という大変有名なプラグインを使っていると発生するものになります。
サブタイトルに「AMP」って入れた覚えのある方は確認されたほうが良いかもしれません。


















コメント