この記事は運営堂様のメールマガジン(毎日堂)で紹介されました!
この記事はアナリティクスアソシエーションで紹介されました!
新しくなったSearch ConsoleにAMP項目が追加されました。
従来版のようにエラーの出ているページを俯瞰的に見ることがメインではなく、エラーの詳細、修正チェックも簡単に行えるようになっています。
マテリアルデザインにしただけでなく、かなり使い方を改善してきていますね。良い傾向です。
SearchConsoleのAMP項目をチェック
SearchConsoleのトップ、ステータス画面に「拡張」というグラフが追加されています。
また左サイドメニューに「AMP」が追加されました。
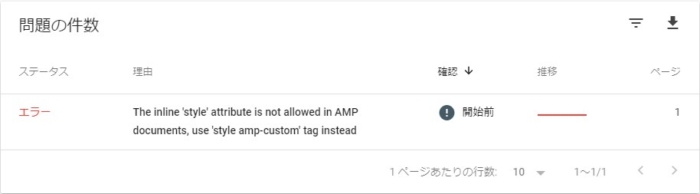
確認したところちょうどエラーが1件出ていたので、これを修正してみます。
エラーメッセージはまだ英語でしたがまぁこの程度ならなんとかなるんじゃないでしょうか。
エラーが発生している場所を表示してくれる
AMPエラーが出ているページの中で、発生箇所を確認したいものをクリックします。
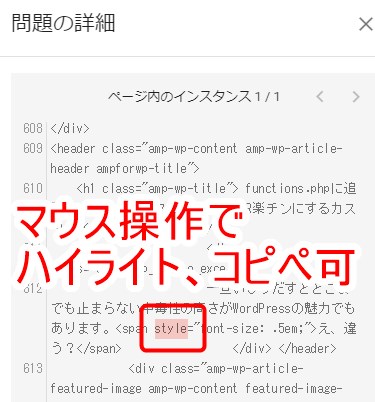
すると画面右側にエラーの詳細が表示されます。
該当箇所を含む、周囲のソースコードが表示されるかたちです。
どの部分が該当するのかは、エラーメッセージを見れば想像がつくと思います。
今回検出された「The inline ‘style’ attribute is not allowed in AMP documents, use ‘style amp-custom’ tag instead」というのは「AMPではインラインのstyle属性は禁止されている」ことなので、style属性を探します。
style属性とは
ヘッダーなどに置く<style>タグだけでなく、本文を装飾するために使う<span>タグや<div>タグなどにピンポイントで装飾(CSS)を指定するために使用するものも含みます。
- style属性のよくある使用例
-
<span style="font-weight:bold;color:red;">テキスト</span>spanタグで挟んでいる部分のテキストに「太字」「文字色:赤」の装飾を加えるもの。
<div style="text-align:center;">セクション</div>divタグで囲っているセクションに「中央揃え」の装飾を加えるもの。
<ul style="list-style-type:none;"><li>リスト</li></ul>箇条書きリストのプレフィックス「・」を消すものなど。
今回は記事の冒頭1行目がいきなり引っかかったため特定するのは簡単でしたw
該当箇所を修正して再検証する
AMPエラーが出ている部分がわかったら、そこを修正します。
幸い今回はかなり軽微な修正だったため10分くらいで終わりました。その反面怖いのが、けっこういろいろなページでstyle属性を使った記憶があるため、今後エラーが出るたびに修正を重ねていかなくてはならないところですw
とりあえず修正から再検証までのプロセスを順にご紹介します。
styleをclassに置き換えちゃう
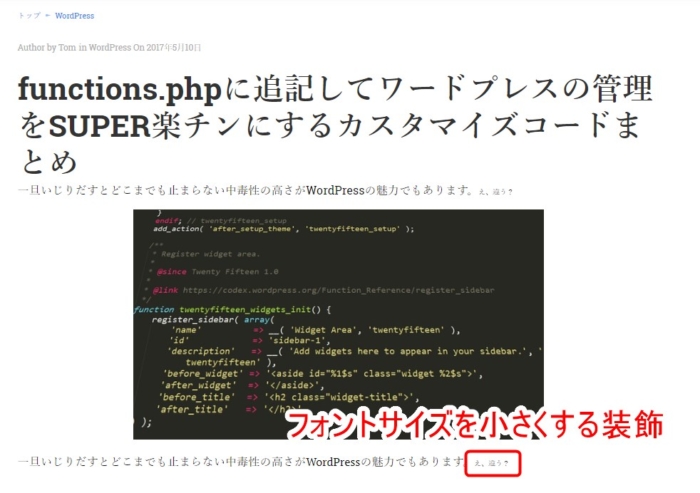
今回エラーが検出されたのはこちらのページでした。
文字をちょっと小さくする部分なんですが、CSSの追記をめんどくさがってspanで書いてたんです。
- 今回のタグ修正内容
-
修正前 <span style="font-size:.5em;">テキスト</span> ↓ 修正後 <span class="chibi-moji">テキスト</span> CSS追記 .chibi-moji { font-size:.5em; }
WordPressを使っている際の注意点
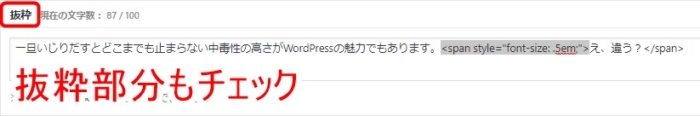
TomがズボラなためWordPressの「抜粋」に同じ装飾を入れている場合、本文を修正しただけではダメです。
ちなみに「抜粋」とはトップページやアーカイブページなど(要するに記事一覧)で一覧を表示する際、タイトルの下につける補足文のことです。meta descriptionと似たようなものですが検索結果に表示するものではないため、WordPressエディターにmeta descriptionの表示オプションを追加するプラグイン(All in One SEO Packなど)を使っている際はdescriptionとは別項目で入力しているはずです。
また、AMPページでは<style>は禁止されていると書いた通り、そのまま使うことができません。
自分で実装している場合は大丈夫だと思いますが、AMP対応プラグインなどを使用している場合、自動でここが<style amp-custom>に置き換わっていることに気付かないケースもあるかと思います。
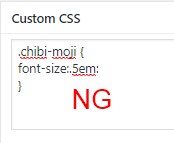
ちょうど修正している記事で紹介した、記事個別にカスタムCSSを使えるようにするWordPressのカスタマイズを適用している場合、エディタに「Custom CSS」入力欄が追加されますが、ここに記載したCSSは<style>タグ内に吐き出されます。
仕組みまでわかってないのでアレですが、とにかくこの状態でAMPページをプレビューしてみると、このCSSが適用されていないことが確認できました。<style amp-custom>には対応していないので、AMP CSSに書き足す必要があります。
書き足し方は運用環境で違ってきますので確認してください。たとえばプラグインにCSSを追記するフォームが用意されている場合や、子テーマのfunctions.phpに追記できるようカスタマイズしている場合などがあります。
修正完了!再検証をリクエストする
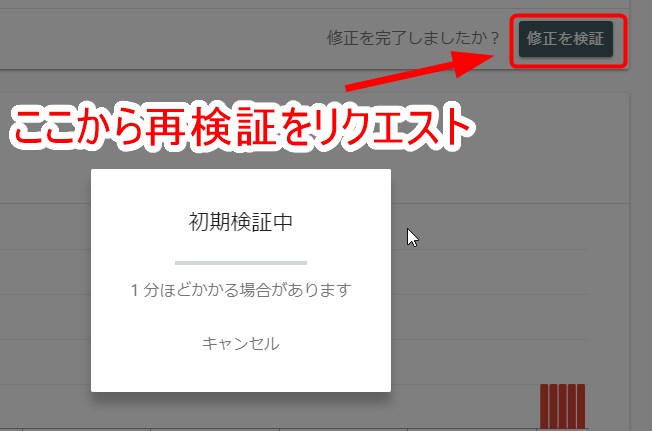
SearchConsoleに戻って「修正を検証」ボタンを押します。
修正がうまくいっていない場合、ポップアップが表れて先に進めませんのでご注意ください。
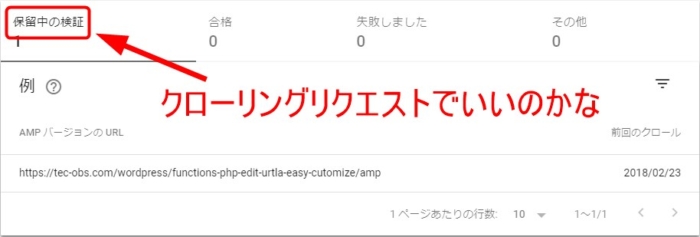
修正が確認されるとクローリングのリクエストが飛ぶようです。(文面から判断する限り)
結果が出るまで時間がかかるので、後日改めてSearch ConsoleのAMP項目をチェックし、エラー数が減っているか確認しましょう。
というわけで
新しくなったSearch Console、本当にわかりやすいし使いやすくて良いですね。
エラーの検出から修正箇所の発見、完了報告、チェック、再検証までをワンストップでやってくれる感が出ていて好感が持てます。
GoogleもだいぶSEOに本気なんですね。エラーを取り去って適切に処理されるようになれば、ページが抱えていたマイナス要因がなくなるだけでなく、より適切な検索結果をユーザーに返すこともできるようになり、win-winです。
というわけでAMP対応した覚えがあるならば一度ご覧になってみてはいかがでしょうか?
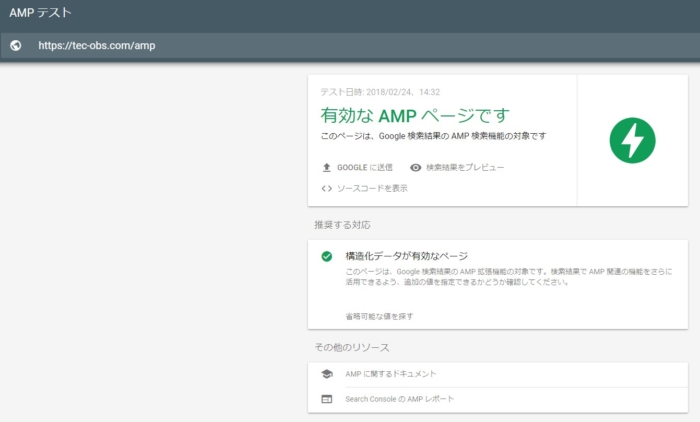
オマケ:AMP対応Webページのテストをサクッと行う方法
Google検索結果画面でAMPページがテストできるようになっていました。
AMPページのURLを指定するとSearchConsoleのAMPテストページが開きます。
毎回SearchConsoleからAMP項目に入る手間が省けていいかも?
















コメント