この記事は運営堂様のメールマガジン(毎日堂)で紹介されました!
Google Chromeブラウザの拡張機能「Lighthouse」は、Chromeブラウザをデバッグするアプリです。
ちなみにLighthouse(ライトハウス)とは直訳で灯台のこと。アイコンデザインも灯台です。
Lighthouseではウェブサイトのパフォーマンス測定ができます。
Lighthouseで自サイトのSEO対策を採点してみよう
Lighthouseの詳しい使い方はWeb担当者フォーラムに掲載されています。
ただ、Web担当者フォーラムで言及されている通り、現時点では微妙な項目が並びます。
たとえばページの表示速度に絡む各種チェックポイントが1つも含まれていなかったり、キーワードへの言及もありません。(あくまでも「タグがあるかどうか」だけを見ている)
思うに、現時点での(フォーラムでも言及されていますが今後機能追加される可能性もあるため)Lighthouseはサーチエンジンクローラ視点での評価に重点を置いている気がします。
ためしにこのサイトのトップページを採点してもらいました。
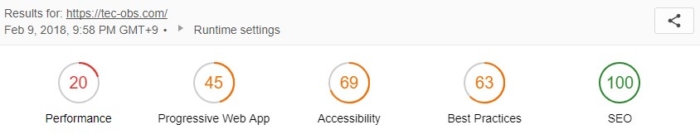
テクノロジー観測所のSEO評価は満点。しかしあくまでクローラ視点
……パフォーマンスひっく…(・Д・`)
せっかくなので全項目チェックしました。Optionを指定しなくてもデフォルトで全項目チェックになっているので楽です。
とりあえずSEOの採点結果を個別に見ていくことにします。項目は10個。
- <meta name=”viewport”>タグが存在し、width指定がされている
-
これは自分でやったものではなく、WordPressテーマ「N1」の製作者さんが設定してくれていたものです。
SEO対策済みテーマでなくても入れていることはあるかもしれません。viewport(ビューポート)タグは、ウェブページの表示領域を指定するものです。
テクノロジー観測所のビューポートタグは次のようになっています。<meta name="viewport" content="width=device-width,initial-scale=1.0">細かい部分は省きますが、content=”width=device-widthがそのまんま「デバイスの幅に合わせる」というような意味です。
WordPressテーマN1はレスポンシブなので、このように指定しておけばスマホで閲覧する時に横スクロールが発生しません。 - <title>タグが存在する
- 言葉どおり、「あるかどうか」だけを見ているようです。普通ありますよねw
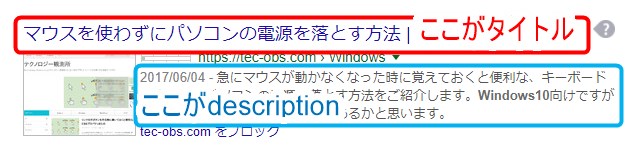
- <meta description>が記載されている
-
メタディスクリプションも記事作成時に入れるようにしています。今回調べたのはトップページなので、トップページを作る時に入れたものです。
タイトルとディスクリプションは自然検索結果に直接表示されるものなので、入れたほうが良いです。ただ、WordPressはじめブログサービスなどでは本文から自動的にディスクリプションを生成する機能を持っているものもあります。人間に見せることを意識するならきちんと整合性の取れた表現を自分で入れるべきですが、そこまで拘らなくてもとりあえず問題はないケースもあります。
- 正常なHTTPステータスコードを返した
-
まぁ普通に公開しているページならたいてい大丈夫なんじゃないでしょうか。
正常なステータスコードは200のことだと思いますが、たとえば500とか返されたらそもそも表示できないはずなので、Lighthouseを使う前に異常だとわかると思います。 - リンクの説明文が適切に記されている
-
これはトップページを検証したからだと思います。
ここでいう説明文とはアンカーテキストのことなので、「こちら」とかを使わずリンク先ページのことを適切に知らせる表現になっていれば大丈夫かと。
ただ、記事ページでは「こちら」はよく使うので、ページによっては注意されちゃうかもしれませんw - ページのインデックスはブロックされずに行われる
-
Robots.txtやNoindexタグによってインデックスを拒んでいないかを確認しています。
このへんはLighthouseで検証しなくても、新SearchConsoleを使う手もあるかと思います。 - hreflangタグがある
-
え。ある…?
従来版SearchConsoleの「インターナショナルターゲティング」では無いって言われてたし、実際ないんですけどね…。
hreflangタグ(エイチレフラングって発音してますが合ってる?)は、ウェブページを多言語対応させる時に必要なものです。各国語バージョンで同じページを作り、アクセスしてきた人に合わせて出し分ける際にどのページがどの言語を対象とするかを指定するもので、Canonicalタグのような使い方をします。
残念ながらテクノロジー観測所には日本語以外のバージョンは現状ありませんので使っていません。 - canonicalが適切に設定されている
- これもWordPressテーマN1のデフォルトです。過去記事を2ページ目以降に溜めていくため、必要になります。
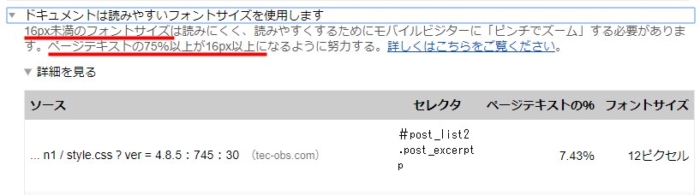
- 適切なフォントサイズを使用している
-
これもデフォルト指定はテーマまたはWordPressによるものだと思います。
が、先月見た時は肝心のLighthouseの検証結果ページのテキストが14pxだったんですよ。これいいの?と、ちょっと笑った記憶があります。ただ、全てのテキストを16px以上にする必要はないみたいです。
たとえばテクノロジー観測所のトップページでは、ページタイトル部分は大きくしてあります。これで十分ってことなのかな?画像には映っていませんが、84.9%のテキストが16px以上になっていました。 - ブラウザプラグインを必要としない
- FlashやActiveXやSilverlightなどでしょうか。多くのモバイルデバイスではこうしたプラグインをサポートしていないので、モバイルファーストの現代では使用しないほうが良いってことかな。余談ながらそのためのHTML5ってことでもあるのかな?
以上の10項目を評価し、採点されます。
ぶっちゃけSEO効果が高い項目が少ない
先程、Lighthouseはサーチエンジンクローラ視点での評価に重点を置いている気がすると書きました。
なぜこれがクローラ視点だと思ったかというと、クローラにとって「タグがあるかどうか」は重要な指標となるからです。対して、ページを実際に見る人間にとっては「タグ」よりも「中身」が大事でしょう。「ふむ。ここにcanonicalを使っているのか」とか、ウェブサイト見る時に思わないでしょう?
つまり、この10項目を全てクリアしたからといって検索順位が上がる根拠にはなりません。ページを見る人間からの評価をもらえる要素とはいいがたいものが結構あるためです。
SEOではクローラもビジター(訪問者)も両方大切です。
ここで扱っているタグが無いケースはかなり稀だと思いますし。ほとんどのページでできている項目であれば、「ある」ことがそのままプラス(厳密には”他より優れている”と判断するに足る)評価をもらう要因にはなり得ません。だって皆持ってる部分だし。
もちろんそうはいっても、タイトルタグやカノニカルタグが無かったり間違っている場合はマイナス評価(ここも厳密には、本来「正しい、異常ナシ」という評価を受けられたはずが受けられなくなるという意味合い)になりますけどね。
あえて注意するとしたら、ブラウザプラグイン、フォントサイズ、インデックスのブロックあたりでしょうか。特にMFI(モバイルファーストインデックス)が本格化されてゆくに従ってモバイルビューのエクスペリエンスは今後更に重要なランキングシグナルとなる可能性が高いですし、そこでサポートしていないFlashなどを今から盛り込むことは避けるべきかもしれません。
また、基本的な対策が完了し、もう少し踏み込んだSEOを行おうとするなら、リンクタグのアンカーテキストあたりをチェックすると良いと思います。
先程も触れましたが、自分でもよく「こちら」って書いてaタグつけちゃうことがあるので。昔からあるサイトではURLベタ張りとかもありますよね。
そんなわけで正直微妙という感想を持ちつつも、それでもなお、使ったことがないのなら一度くらい見ておいても損はしないよというのがTomの所感です。
採点結果の受け取り方[注意事項]
Lighthouseで示されるパフォーマンス値は、あくまでも「閲覧にChromeブラウザを使った場合」の評価です。
他のブラウザを使った場合は(レンダリングエンジンの違いなどから)異なる結果となるでしょう。大概は微々たる差だと思いますけど、サポートしているテクノロジーに差異があることもあります。
1つのブラウザでの指標しか見られないのになぜ有効なのかといえば、Chromeのシェアがめちゃくちゃ高いからです。これについては改めて統計を探してくるまでもないと思います。
もうちょっと重要な要素を検証したいならChromeデベロッパーツールとPageSpeed Insights
2018年1月18日、Googleは「ページの読み込み速度をモバイル検索時のランキングシグナルとして使用する」と宣言しました。
ちょっとここ日本語特有のややこしさが滲んでいるので注意が必要です。
具体的には、「モバイル」がついているのは「検索時」に対してです。どういうことかというと、モバイルページの読み込み速度「だけ」をランキングシグナルに使うわけではない、ということです。
デスクトップページの読み込み速度もこれまで通りランキングシグナルとして使われます。つまりモバイルだけを最適化してもダメ。
これが何を意味するかというと、デスクトップで検索した時はデスクトップページの読み込み速度がランキングシグナルとして使われ、モバイルで検索した時はモバイルページの読み込み速度がランキングシグナルとして使われるということです。
どんな時でも常に最適なユーザー体験を提供することを目指すGoogleとして、至極当然のアルゴリズムといえるでしょう。
そこで大切なのは、少しでも早く読み込ませることです。
Googleが提供するPageSpeed Insightsは、指定したページのパフォーマンスをチェックできるツールです。
テスト後に改善点も教えてくれるためすこぶる便利なのですが、あまり安易に使うことはおすすめしません。
なぜかというと、ここで提案される改善点は多くの場合難易度が高いからです。技術的にハードルが高かったり(CSS/JSの圧縮やLazy Load、CDNの活用など)、対象となるリソースが多すぎたり(画像の圧縮など)、自分に管理権限がなかったり(サーバーの増強など)といった理由から、せっかく改善点がわかっても着手しない、できないといった結果を招くことがあります。
これでは時間のムダです。どうせならもっとピンポイントでできることを探してみましょう。
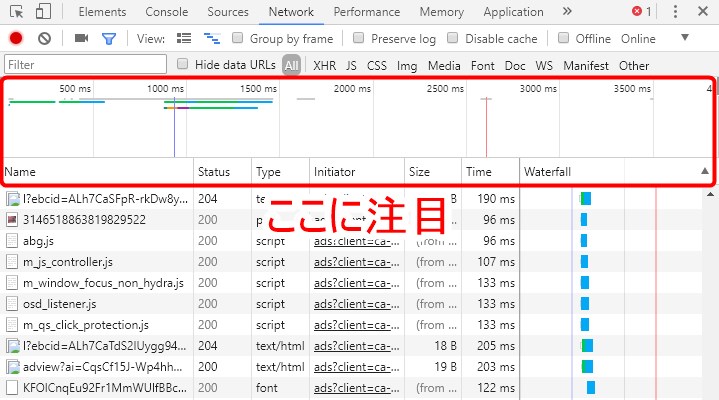
そこで個人的にはChromeデベロッパーツールを使うことをおすすめします。
が、ちょっと長くなっちゃったので別記事とします。完成次第ここにリンクを載せますので、しばらくお待ち下さい。
できました。








コメント