この記事は運営堂様のメールマガジン(毎日堂)で紹介されました!
この記事はアナリティクスアソシエーションで紹介されました!
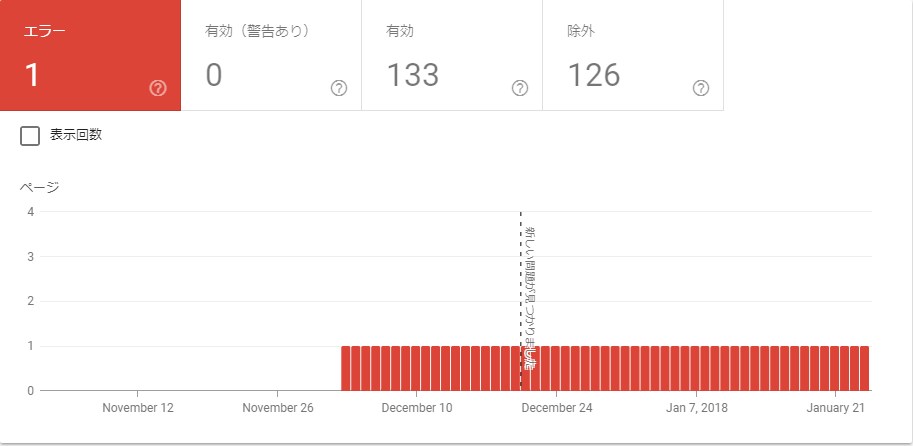
見た目が刷新されたSearchConsoleに新しい機能が追加されました。
「インデックス登録の対象範囲」というもので、主にインデックスエラーを確認できる模様です。ちなみにエラーが増えるとメールで知らせてくれるようにもなっています。
この機能の使い方をご紹介します。
インデックスに問題が起きているページを確認
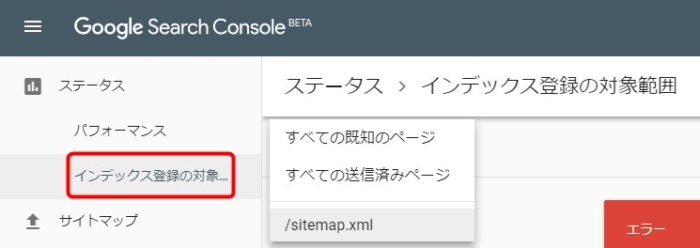
リニューアル版SearchConsoleの「ステータス」の下に「インデックス登録の対象範囲」という項目が追加されました。
項目名の少し右の方から、対象を絞り込むことができます。サイトマップの中を見ることもできるようですよ。
SEOや検索における「インデックス」とは、検索エンジンにページを登録することを意味する言葉です。
作成したページが検索結果に出現する状態になることを「インデックスされる」といいます。
Tips:新SearchConsoleではnoindex指定のページを発見できるようになった
これはちょっと、かなり大きいんじゃないでしょうか。
従来版のSearchConsoleでは明確に認識されることがなかった「noindex指定のページ」の場所と数を確認できるようになっています。
「noindex」とは、その名の通りインデックスしないページに追記するタグです。
通常は、
<meta name="robots" content="noindex,nofollow" />などとヘッダーあたりに書くことが多いかと思います。
このタグが入っている場合、検索エンジンのクローラはそのページをインデックス登録しません。つまり検索してもヒットしないページになるわけです。
なぜnoindex指定のページをクローラが発見できるのか
もう1つだけ補足しておきます。
今説明した通り、noindex指定されたページはインデックスされません。しかし、SearchConsoleでは「(インデックスしていないはずの)noindexタグを見つけたよ」と言っていることになります。
なんで?と思いましたでしょうか。
これは定義の問題で、noindex指定のあるページもクローラは読み取る(=クローリングする)ことができます。というか、します。
クロールはする(=ページ自体の存在を把握できる)けどインデックスはしない(=検索結果には出現させない)ということです。
クロール自体させたくない場合は、robots.txtでDisallow指定する必要があります。こちらはクローラに対し「来ないで」と命令できるものです。
この動作がどこに影響するかというと、noindex指定の場合検索エンジンには登録されませんがページはクロールされるため、そのページ内にリンクがあればSEO効果を発揮します。
それを避けたい時はnofollow属性を使います。
「nofollow」はリンクジュースを渡さない(リンク元のページの評価をリンク先のページに引き継がない)ことを指定するものです。
<a href="www.example.com" rel="nofollow">だいぶ話が逸れちゃったのでSearchConsoleに戻ります。
クロールされなかったページの動作確認や修正に役立つ機能を呼び出せるように
先程のこの画面で、「送信された URL に noindex タグが追加されています」という部分をクリックします。
すると対象のリンク一覧が表示されます。
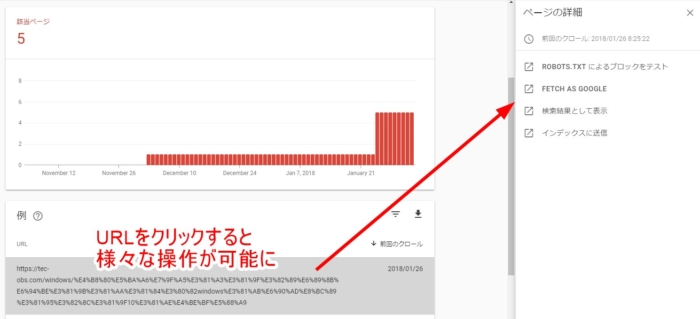
そのリンクをクリックすると、画面右側にメニュー項目がスライドインしてきます。便利になりましたね。
1つ1つの役割を確認しておくと、
- ROBOTS.TXTによるブロックをテスト
- このURLがrobots.txtによってクロールを妨げられたものなのかを自分で確認します。クリックすると従来版の「robots.txtテスター」が開きます。
- FETCH AS GOOGLE
- このページにクローラを呼びます。ソースコードの修正対応後に使うと良いでしょう。
- 検索結果として表示
- クリックするとGoogle検索画面が開きます。info検索(そのページが検索者にどう見えるか確認するもの)を行ってくれます。たとえば、この時既にインデックス結果に表示されているならば、クロールエラーによる影響は「ページの更新確認ができない」ことになります。
- インデックスに送信
- こちらも従来版SearchConsoleが開きます。いずれリニューアル版に実装されるとは思いますが、URLを指定して個別にインデックス登録をリクエストできるページにアクセスします。ただし必ずインデックスされる保証はなく、登録までに時間がかかることもあります。
ざっと紹介するとこんな感じですが、今回のエラー原因であるnoindex指定の場合、利用できる項目はありません。
Fetch as Googleやインデックスに送信したところでnoindex指定なんだから、クローラが来てもインデックス登録はしません。
じゃこの項目は何に使うの?
というところから、新しいSearchConsoleの真価が発揮されます。
インデックスされていないページを理由別に細かく把握できるようになった!
今まで見てきたものはエラーが発生しているページやリンクです。
ここからは、何らかの理由でインデックスされていない(=エラーではなく理由があってインデックスを拒んでいる)ページ全てを把握します。
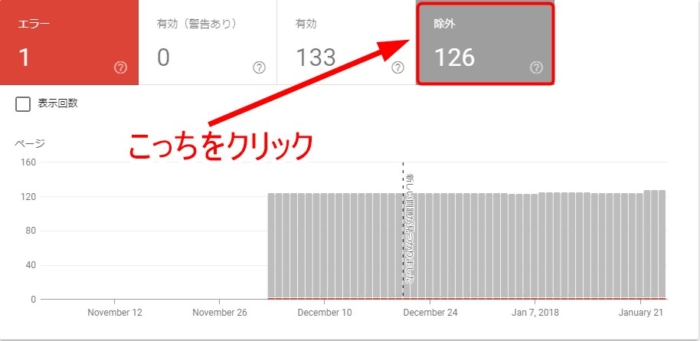
「インデックス登録の対象範囲」に戻ってグラフエリアの「除外」をクリックします。
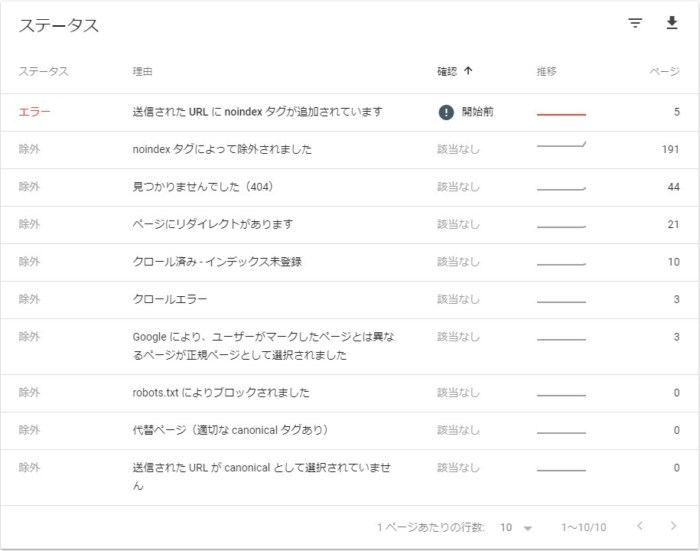
するとこのように、除外された原因が一覧で表示されます。
一覧の右側の「推移」部分は折れ線グラフですので、これのお尻が跳ね上がっている場合、直近で検出された数が増えたことを意味します。
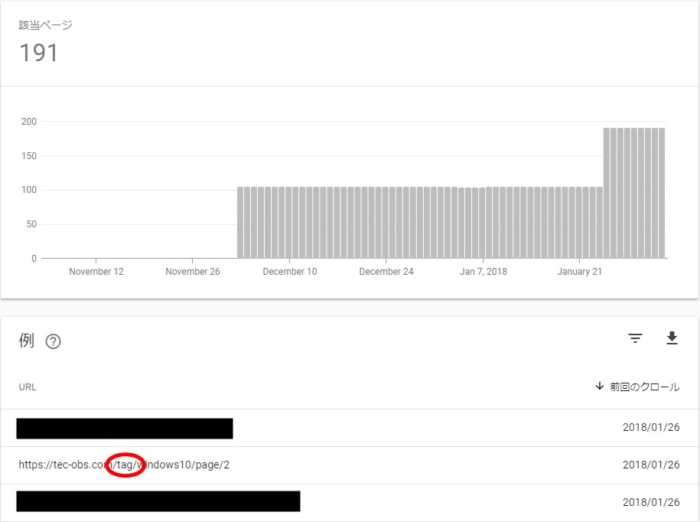
ためしにこの画像の「noindex タグによって除外されました」を確認してみます。
なお、ここから先はブログを運営している場合は特に注意してご覧ください。
WordPressやブログサービスで特に注意したいタグやカテゴリの扱い
先程の「送信された URL に noindex タグが追加されています」との違いとしては、言葉を見る限りでは初めてnoindex指定が発見されたページと最初からnoindexだったページってことでしょうか。
実は今週、パーマリンク修正のためサイトマップを提出し直しているので、その影響と思われます。
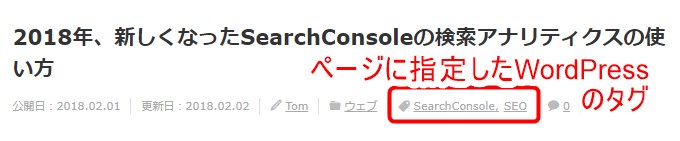
さて、画像の赤丸部分を見てください。URLの中にtagって入ってますよね。
テクノロジー観測所はWordPressで作っていて、記事ごとにタグを指定しています。
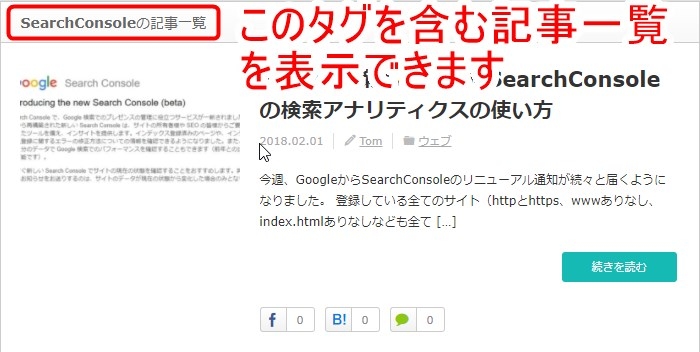
タグを指定する場合、WordPressが自動的に認識して「同じタグを含む記事」のみを集めた一覧画面を作ってくれます。
このサイトに特定の情報を探して辿り着いた人が、関連する他の情報も一緒に見たいと思った場合に役に立つページです。
この時作成されたページのURLが「https://tec-obs.com/tag/searchconsole」の形式になるわけです。
が、検索していきなり記事一覧を訪問する意味ってないですよね。
SEOの基本として紹介したこちらの記事でも少し触れましたが、SEOでは検索者が探している情報にダイレクトに到達させる必要があります。そこに導くリンクのみを集めた一覧ページ(上記リンク先ではトップページとして紹介)を最初の訪問場所(ランディングページ)にすることは好ましくありません。
そこでWordPressの「All in One SEO Pack」を使ってタグにnoindex指定を加えています。
こうすると、タグによって自動的に作成される一覧ページ(アーカイブページ)が検索結果に出現しなくなります。
つまり、上記「noindex タグによって除外されました」に含まれるページ数が急に増えた理由は、新しいタグを作ったからです。異常でも何でもないので修正の必要はありませんね。
Tips:noindexすればいいってものではありませんよ!
WordPressを使う場合、タグ以外にも「カテゴリ」「日付」「投稿者」「サイト内検索」「404ページ」「タクソノミー」「ページ付け(2ページ目、3ページ目など。いわゆるページネーション)」と様々な一覧(いわゆる「過去ログ」)ページが自動生成されますので注意が必要です。
noindex指定をしないと、たとえば検索結果に3ページ目がいきなり出現するようなことも起こり得ます。
ただ、全部一律にnoindexをつければ良いかというとちょっと違います。
noindexは基本的に「検索結果に表示したくないもの」に指定するというイメージが強いかと思いますが、個人的にはこの定義が少し違うと考えています。
noindexは「検索から訪問しても役に立たないと思われるページ」に対し付与するようにしてください。
今言った例だと、検索結果からいきなり2ページ目を訪問しても文脈や記事の意図が理解できないでしょう。そういうところにつけます。
重要なのは、間違っても1ページ目にnoindexをつけないようにすることです。
ただ、ページネーションの場合、2ページ目以降はインデックス登録されなくともリンクジュースは必要なのでnofollowは付けません。むしろ明示的にリンクジュースを渡そうとする場合、2ページ目以降のページにfollow属性(noではない)をつけます。
<meta name="robots" content="noindex,follow" />またECなどで色違いの商品を全て紹介する場合など、ページネーションを使いつつ全てのページに同じコンテンツが異なるURLで存在する場合には正規化が必要になります。その際はcanonicalタグを使います。
これについてはこちらに詳しく載っています。













コメント
Tomさま
ありがとうございます。
リニューアルで評価がある程度リセットされてしまったのでしょうか。。。
エラーは確認:開始になっていますので、様子を見たいと思います。
Disallowはしていませんでした。
ありがとうございましたm(_ _)m
ピボットさん
ご返答ありがとうございます。
コンテンツの中身が同じでもURLが変わってしまった場合(たとえドメインが同じでもパラメータをつけた場合など)、それが検索エンジンにクロールされると「別ページ」と認識されることになり、ページ評価がリセットされる可能性があります。
僕もこのブログのパーマリンク変更を2回ほど行っていますが、そのたびに順位がガクッと落ちます。
それを避けるには301リダイレクトを適切に設定する必要があります。対象コンテンツの住所(URL)が恒久的に変わったことを検索エンジンに伝えるためです。
また、「クロールに問題がある」エラーには多少注意が必要かもしれません。
設定されたのはnoindexだけですか?
Robots.txtでDisallow指定していませんか?
Disallowはクローラの訪問を拒否する命令です。noindexと同時に行ってしまうと、「コンテンツに変更があった」ことをクローラが認識できません。(訪問できないから)
結果noindexタグが入っていることにクローラが気づかず、いつまでもインデックスされたままになるようなことも起こり得ます。
Robots.txtはURL個別ではなくディレクトリ単位で指定できるので、たとえば「Disallow: /」とかやっちゃうと全ページがクロール不可になります。ご注意ください。
Tomさま
ご回答ありがとうございます。
1.気付いた時は開始前だった様に思います。いじくった為に現在は検証:開始になっています。
2.エラーは「noindexタグが追加」が80、「URLのクロールに問題がある」が4、「URLがみつかりませんでした(404)」が2です。
80のURLは全てblogのタグページのもので、wordpressのnoindex設定を変更したからだと思います。
リニューアル作業中のドメイン変更、リンク切れは多少していると思います。。。
タグのnoindexは直接の原因とは考えにくいのですね。
ありがとうございます。
ピボット さん
コメントありがとうございます。
2点確認してください。
1、「送信された URL に noindex タグが追加されています」エラーの「確認」項目に「開始前」と表示されていませんか?
2、SearchConsoleに表示されているエラーは「送信された URL に noindex タグが追加されています」だけですか?
1番、「開始前」と表示されている場合、単にnoindexタグが見つかっただけという可能性もあります。クロールされて問題なければエラーから除外へ移動されるかと思います。
2番、リニューアル作業中にドメインやパーマリンクを変更したり、作業に失敗してリンク切れが発生したりしていませんか?80ほどエラーがあるとのことですが、全て同じエラーでしょうか?
タグをnoindexにしただけで順位が下がるとは考えにくいかと思いますので、何か心当たりがないか確認してみてください。
こんにちは。
ホームページリニューアル中に検索順位が50~60位ほど下がり、SearchConsoleを見ると「送信された URL に noindex タグが追加されています」というエラーが出ていた為、対策を探してこちらにたどり付きました。
WordPressの「All in One SEO Pack」でタグをnoindex指定に変更したので、それが原因かと思うのですが、80エラーと数が多いので、検索順位に影響したのでしょうか?
望んで行ったことなので修正の必要は無いとの事ですが、下がってしまったので心配です。。。
あるいは、他が原因している可能性が高いのでしょうか?
教えて頂けるとありがたいです。
よろしくお願いいたします。
モンジュ さん
コメントありがとうございます。
もうちょっと具体的に書けばよかったですね…。
注釈の意図としては、「インデックスできないこと以外のエラーが同時に発生していたら」という意味になります。
この場合エラーを修正し、インデックス依頼をかける(Fetch as Google)ことでクローリングを行わせ、解消の確認ができると思います。
ただしnoindexタグは外さないのであればインデックスはされないので、「noindexタグが含まれている」エラー"だけ"になるはずだ、ということです。
こんにちは。
記事参考にさせていただきました。
ありがとうございます!
早速ですが、1点質問です。
望んでnoindexにしていたページに「noindexタグが追加されています」というエラーが上がっており、気になって検索したところ、このサイトに辿りつきました。
望んでしたことなので、エラーは無視でもいいのかなと予想していたのですが、記事中に【POINT「noindex指定自体は望んで行った場合でも、もしもエラーが出ていたらFetch as Googleやrobots.txtテスターを使います。」】とありました。
これはなぜでしょうか?
ご返答いただけると幸いです。