ページの読み込み速度はアクセスアップを図る上で避けて通れない指標です。
ただ、「読み込みが遅い」といわれても、具体的にどこでどう遅くなっているのかって調べられます?
そこで今回は、ページの読み込み時に具体的にどういう作業が発生しているのかを見るツールをご紹介します。
方法①:Chromeデベロッパーツールを使う
目的のページをGoogle Chromeで開いてキーボードのF12を押すか、右クリックメニューの「検証」項目を選択するとデベロッパーツールが開きます。
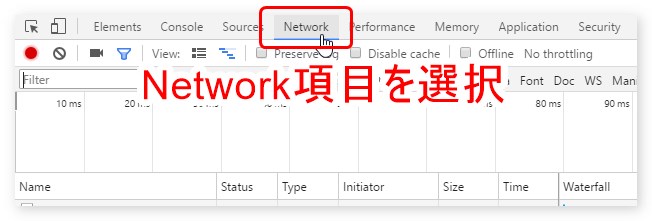
その中から「Network」項目を選びます。
最初は何も表示されませんので、この項目を開いてからページを更新します。
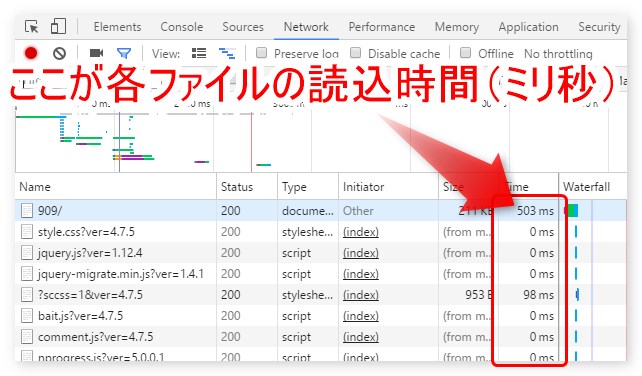
するとこのように、そのページを表示する際に使われたファイルがドバーッと出てきます。
CSSファイル、Javascripファイル(JS)、ページ内の画像1つ1つなど、個別に出てくるので件数はかなり多いと思います。
一覧の後ろのほうにそのファイルを読み込むのにかかった時間がミリ秒単位で表示されます。
1秒=1000ミリ秒です。
これを見て、読み込みに時間のかかっているファイルを特定し、個別に対処することでページ読み込み時間を削減できます。
たとえば特定のCSSやJSファイルが時間をかけているようなら、それをbodyやfooterで読み込むようにしてみるとか。
特定のPNG画像が時間をかけているようなら、サイズを絞ったりEXIFを削除する等の軽量化を施すとか。
方法②:Web担当者フォーラムが公開しているスクリプトを使う
Web担当者Forum版 ページ速度分析ツールを拝借して使用します。
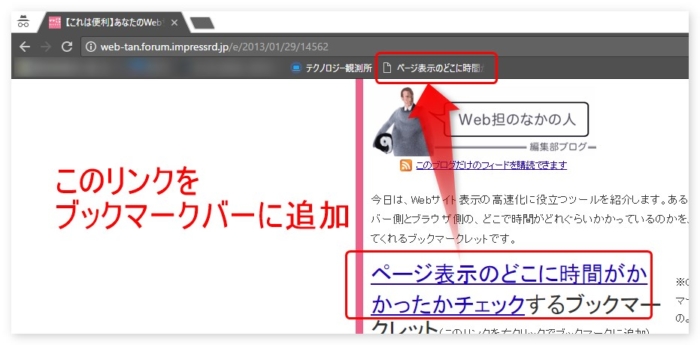
ブックマークレットなので使い方は超簡単、リンクをブックマークバーにドラッグして登録します。
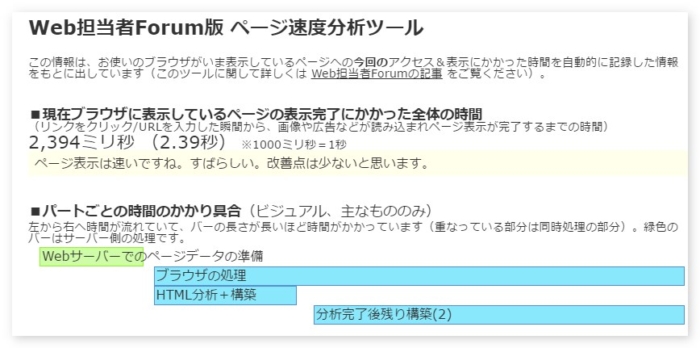
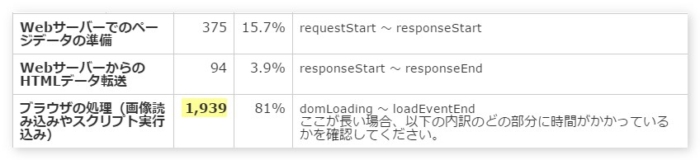
あとは目的のページを開いてからブックマークレットをクリックすると、分析結果が表示されます。
読み込み全体に何秒かかったかもわかりますし、リソースごとの時間もわかります。
また改善点もアドバイスしてくれるので、非常に頼りになります。
こうしたツールを使うことは自分のサイトのことをより深く知るきっかけにもなります。









コメント