この記事は運営堂様のメールマガジン(毎日堂)で紹介されました!
基本的にこの仕様はGoogle Chromeブラウザのみに実装されるはずですが、Chromeのシェアを考えれば相当数の人の目に留まる可能性が高いといえるかと思います。
Googleのブログにて発表あり
先日Google Developers blogに以下のエントリーが投稿されました。
一応、原文は英語(Chromium Blog)であり、それを翻訳、加筆しているとの注意書きがあるのでそのことは頭に入れておいてください。
この中に以下の記述があります。
将来は、Chrome により、ユーザーにとって読み込みが速い典型的なサイトと遅いサイトを見分けるための明確なバッジを付けるようになることが考えられます。それは複数の形を取る可能性があり、当社ではさまざまなオプションを使用して実験を行い、ユーザーにとって最も価値があるものがどれかを調べる計画を立てています。
バッジが意図しているのは、読み込み遅延の履歴を見て、一般的に表示が遅くなる仕方でサイトが作成されている場合に、そのことが分かるようにすることです。さらにこれを拡張して、端末やネットワークの状態に基づき、ユーザーにとってページが遅くなりがちな場合に、それを識別できるようにすることも検討しています。
この記述のすぐ下に、通知イメージが掲載されているのですが、ページを表示する時に「読み込み中」を示す小さなサークルがくるくる回っていることがありますよね、あの下に「読み込みが遅い」と書かれています。
もちろんこれはまだイメージの段階なので変更される可能性もありますが、HTTPSと同じように、そのサイトの特徴を表すシグナルとして何らかの方法で「このページの読み込み速度」が見ている人に知らされるようになる、とのことです。
また、ちょっと表現が抽象的なため解釈に困るのですが、この通知は遅い場合だけでなく速い場合にも出現するかもしれません。
ただ、速いサイトはそんなものを読む暇もなくページが表示されるはずですので、どのような実装形態になるにせよ、この仕様による大きな影響を受けるのは、相対的に遅いサイトであるといえると思います。
また、高速なサイトは優遇する、と断定されてもいますので、ページスピードは今後ますます重要な指標としてGoogleに認識されるようになるのでしょう。
自サイトのページスピードを把握する方法
ページスピードをGoogleがどのように評価しているのかを把握できるツールは2つあります。
1つはPSI(PageSpeed Insights)、こちらはWebサービスなので簡単です。
もう1つはLighthouseというChromeのプラグインです。Lighthouse(ライトハウス)とは直訳で「灯台」のことですが、つい先日アイコンが変更され、消火栓のようになってしまっていますw
ページスピードだけを把握したい場合、前者のPSIを使用するほうが手軽です。
Lighthouseはパフォーマンス、アクセシビリティ等のテクニカル要素、簡単なSEOの検証(メタタグがあるかどうか程度)、PWA(プログレッシブ・ウェブ・アプリ。Webページをアプリ化させる高速化技術の1つ)の対応状況などを総合的に調べるので、時間がかかります。
PageSpeed Insightsでページスピードを確かめてみる
ためしにこのブログをPSIにかけてみました。
この調査を行う時の鉄則として、この調査結果(スコア)は入力したURL(=ページ)のものです。サイト全体の平均値などではないため、全体の速度を知りたい場合はページテンプレートごとに調査を行うことをおすすめします。
トップページ、一覧ページ、詳細ページ、コンテンツページ、FAQなど、多くはディレクトリごとに異なるテンプレートを持っていると思います。
結果の左上からPC/SPを切り替えることができます。PCでは高速でもSPでは低速というケースも少なくないため、両方見ておくことをおすすめします。
また、MFI(モバイルファーストインデックス)に対応しているサイトはSP版の速度が相対的に重要になります。
(SP版のクローラーが多く訪問するためですが、たとえばGA等で見た時にPCから多くのユーザーを獲得している場合もあるでしょう。結局、両方のスコアが大切です)
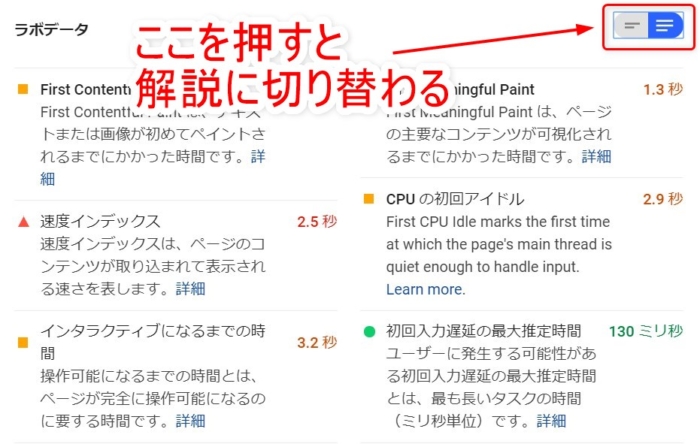
PSIの結果を少し下にスクロールすると、こんな表示を見ることになります。
ここでは「どこからどこまでの速度を出したか」という基準をもとに、複数の方法で計測結果が示されています。
右上のトグルスイッチを押すと、それぞれの項目の意味を知ることができます。
いくつかの項目を補足すると、FCP(First Contentful Paint)はデータを読み込んだ時ではなく、画面内(厳密にはAbove the foldの内部)に視覚的に見えるかたちで最初の情報が表示された時までを計測します。個人的にはここを結構重要視しています。
※Above the fold=スクロールせずに見える領域。First Viewとも。
その隣、FMP(First Meaningful Paint)は主要なコンテンツと書かれていますが、「主要なコンテンツ」とはページのプライマリコンテンツとされています。これもAbove the fold内のコンテンツを指しますが、「詳細」と書かれたリンクを辿るとわかるように、この項目を参考にすることは推奨されていません。
これらの結果を参考に、ページがユーザーに表示される際、どのタイミング、どの部分、どのテクノロジーにボトルネックがあるかを慎重に確かめます。
さらに下にスクロールすると、「改善できる項目」と「診断」が見えるはずです。
これらは項目ごとにアコーディオン(=折り畳まれている)になっており、項目をクリックすると開けます。
このブログでは「レンダリングをブロックしているリソース」が多く、ここを全て最適化できれば読み込みが約1.3秒縮まるようです。
展開してみました。
該当するリソースがリストアップされて並んでいます。
ただ、ファイル名から判断するに、WordPressに追加したプラグインが使用しているリソースです。もしも自分がエンジニアで、テスト環境を持っているなら結合や軽量化を試すところですが、あいにく難しくてできないので、1つ1つ見てみて不要そうなプラグインを削除するといった対応になります。
他の項目も1つずつ見て、実施できそうなところから着手します。
大まかに見てページスピードを改善するポイントは3つあります。
1つ目はページリソースの軽量化です。これはたとえば、画像からメタ情報(EXIF等)を削除したり、サイズを合わせる(大きすぎる画像を使わない)、CSSやJSのうち不要なものを削除する等になります。また、CSS/JS等のファイル数を減らすことでリクエストが走る回数を削減しても高速化に繋がります。
2つ目はサーバーの強化です。メモリを増設したり、レンタルサーバーを契約している場合はより高速なプランに切り替えたりといった感じです。
3つ目はネットワークの改善です。これは高度な対策が多いのですが、たとえばAbove the fold内のリクエスト数をおさえるために、ページ上部を表示するコンテンツのCSSやJSをインラインで表記したり、スクロールしないと見えない領域(Below the fold)のリソースの読み込みを遅延させたりしても効果があります。他にも、高速通信プロトコルに対応する方法もあります。HTTP/1.1をHTTP/2に変更する等です。
ただ、大規模な商用サイトでこれらを1つずつ消化していくのは現実的ではありません。特に、数十万~数百万ページくらいの規模が普通に存在するECサイトでは至難の業でしょう。
そこで前述のPSI/Lighthouseを用いてボトルネックを見つけ、そこから改善するというふうに順序をつけることになります。
各種プラグイン等を駆使すれば画像をいっぺんに軽量化したりもできますが、プラグインを追加する分サーバーの負担は増えるので、実際の改善効率を確認しながらどんなテクノロジーを採用するかを決める必要があります。
そういう場合は、テストサイトに一度組み込んでみて、組み込み前と後でスピードがどれだけ変化したかを見てみるのも良いかと思います。
ただしPSI/Lighthouseともに絶対ではない
注意点として、PSIおよびLighthouseの測定結果は絶対ではありません。もうちょっと噛み砕いていうと、同じページを繰り返しテストすると異なるスコアが返ってくるはずです。
これはPSI/Lighthouseの抱える技術的な問題というわけではなく、インターネットそれ自体が非常に複雑であることを示します。
たとえばウェブページを表示する操作とは、ブラウザがサーバーにリクエストを飛ばし、サーバーがブラウザにレスポンスを返し、それをブラウザがレンダリングし、視覚的に描画します。
この時、リクエストを飛ばすブラウザ(=ユーザーの操作する端末)側のネットワークスピードが遅かったり、CPUが使用中で処理が遅れたり、あるいは通信を経由するISPやDNSで遅延が発生していたり、またはサーバーに同時リクエストが集まりすぎていたり、どこかで何かが壊れていたり、突然停電したり…例をあげればきりがありませんが、様々な要因により「その調査を行ったタイミングでたまたま速度が出なかった」ということが起こり得ます。
不安な場合は間隔をあけて複数回調査してみると良いかと思います。たとえば、早朝や深夜など人の少ない時間帯に一度調査し、コアタイムに再度見てみるとか。
ページスピードだけに限らず、SEO対策を行う上ではこのような相対的な比較や分析がとても重要です。絶対観を持っていると目が曇ります。








コメント