この記事は運営堂様のメールマガジン(毎日堂)で紹介されました!
SEOというとほとんどの人が一言目に「キーワード」と言います。
ずっと違和感だったんですが、キーワード対策はコンテンツマーケティングの領域だと思います。
内部対策、外部対策こそSEOで最も重要な「ページ評価」を確保・底上げし、公開したページを長期間収益に貢献させる「資産」とするために重要な施策です。
特に内部対策は、一度整えてしまえばGoogleのアルゴリズムが大きく変わらない限り(それこそパンダ/ペンギン/MFIクラスの大規模な変更がない限り)ずーっと放置していても高い評価を生み出し続けることができます。
個人的にはどちらかというとこちらのほうを「SEO」と呼んでいますが、最近は「テクニカルSEO」と呼ばれることも多いようです。
テクニカルSEOをしたい!問題点を洗い出したい!と思ったら、何はともあれまずはGoogle Search Consoleを覗いてみましょう。ほとんどの初歩的、抜本的、致命的な欠陥が見つかるはずです。
なお、カバレッジレポートについてより詳細な情報が知りたい場合は、Googleの公式ヘルプをご覧ください。
インデックス カバレッジ レポート – Search Console ヘルプ
Search Consoleでページを検査する方法
Search Consoleでは、GA(Google Analytics)のようにサイトへの流入パフォーマンスを見ることができますが、これ以外にも「Googleのクローラー(ロボット)がサイトをどう評価したか」を幅広い観点から確認することができます。
たとえば、特定のページをクロールした際にどんな評価/判定が下されたかを確認する場合は「URL検査」が役立ちます。
これについて詳しくは前回のエントリをご覧ください。

この「URL検査」ではページ単体の評価を見ることができましたが、今回はサイト全体の評価を俯瞰して見ることができる「カバレッジ」レポートを活用します。
Search Consoleのカバレッジレポートとは
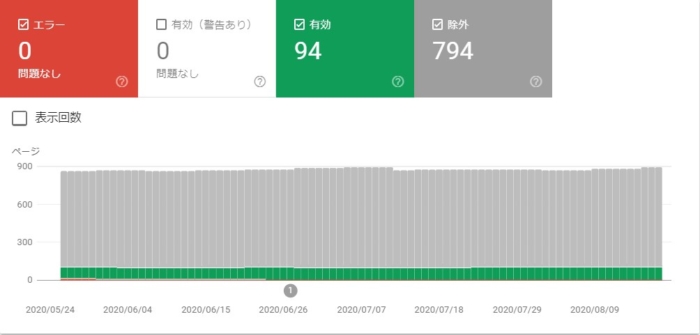
これが「カバレッジ」レポートのサマリ(概要)です。
「カバレッジ」とは、カバーしている範囲という意味です。
Search Consoleにおける「カバーしている範囲」とは、つまり自分のウェブサイトのことを指します。
Search Consoleは、「所有権」が自分(自社)にあることを証明できたサイトしか閲覧できませんので、登録されているウェブサイト=自身(自社)の所有物という扱いになります。
※所有者以外に閲覧・編集権限を与えることもできます。
カバレッジレポートには、「エラー」「有効(警告あり)」「有効」「除外」の4つのステータスが存在します。
これらは、対象の範囲内(自身のサイト内)をGoogleがクロールした際の判定結果を意味します。
つまり、前回のURL検査では「ページに対する判定結果」を確認しましたが、今回のカバレッジレポートでは「判定結果に対して該当するのがどのページか」を確認できるというわけです。
「エラー」「有効(警告あり)」「有効」「除外」と書かれている部分をクリックすることで、対象の判定結果をレポート内に反映できます。デフォルトでは「エラー」のみが表示されているので、他の項目が見たい時はクリックしましょう。
1つだけ表示することも、複数同時に表示することもできます。
SearchConsoleのカバレッジレポートの見方、使い方
画面の下の方に、詳細な項目が並びます。
デフォルトでは1ページに10件までしか並ばないので、件数が多いと見落としてしまいがちです、ご注意を。
そしてここに並んでいる項目をクリックすると詳細画面が開きます。
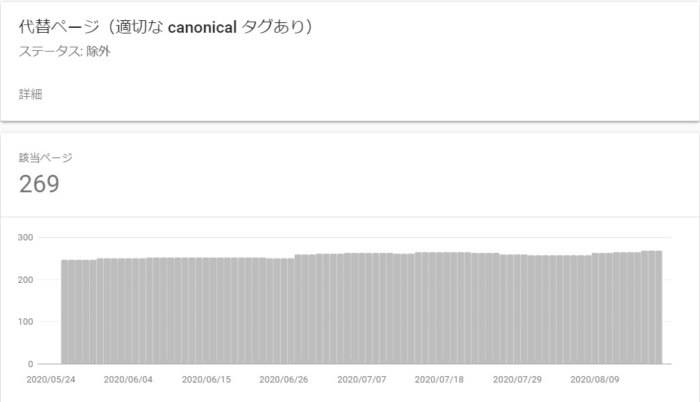
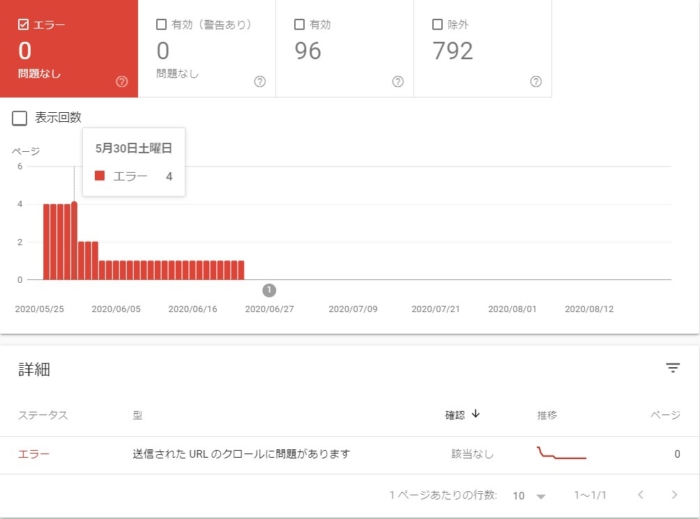
こちらが詳細画面です。この下に、「この項目に該当するページのURL」がリスト表示されます。
どのタイミング(日時)にどの項目に該当するページがいくつあったのか、合計数の推移を追えるので、非常に重宝します。
補足:推移グラフは長期視点で眺めることをおすすめします
項目の内容やページの作り方にもよりますが、何も手を加えていなくても該当数が大きく変化することは結構あります。
前回のURL検査時にもお伝えした通り、ここに並ぶ判定結果及び該当数はあくまでも「そのタイミングでクローラーが判定した結果」を集めただけなので、たまたまそのタイミングのクロール時に(タイムアウト等によって)エラーとなった可能性もあります。
そのような動きを見つけた際、最も強く推奨したいことはしばらく様子を見ることです。
もちろんその間に問題点を深堀り調査はしますが、焦って早合点したり、根拠が希薄な段階で「問題が起きているから」という理由だけで修正を急ぐようなことは極力避けるべきです。
ついこの間(2020/8/11)もGoogleの大変動が観測され、しかもこれまでにない動き方をしたとしてTwitter等で大きな騒ぎとなっていましたが、結局アルゴリズム変動ではなかったといったこともありました。
2020年8月11日のGoogle大変動はインデックス障害が原因、コアアップデートではない
よくよく調べてみれば自サイト側に問題はなかった、にも関わらず焦って修正を加えてしまった場合、それまで「問題なし」だった評価が覆る可能性が生まれてしまいます。
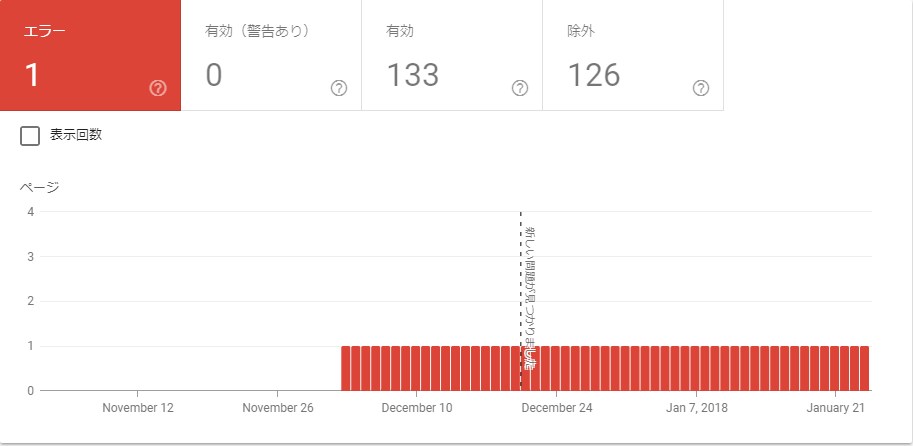
たとえばこれは当ブログのGSCカバレッジレポートですが、実は5月末頃まで「クロールエラー」が4件計測されていました。
でも、ほっといたらなくなっていました。対策をしたわけじゃないので大きな声で言うものでもないのですが、本当に何もしていません。
だってWordPress+レンタルサーバーで、どっちも保守作業は自分ではやってませんもん(WordPressのアップデート管理程度)w
これはあくまで自分とその周辺だけを見た感想ですが、SEO対策の仕事をしている人にも、あるいはお客様(クライアント)側のマーケ担当者にも、「Search Consoleに出たエラーは確実に根絶したい」と考えている方が結構いらっしゃいます。
しかしそれは無謀です。決して楽観すべきではないですが、たとえるなら「今後一生絶対にタイプミスをしない」と決意することに近いです。
相手は人間じゃなくプログラムではありますが、しかしまだ完璧でないことはこれまで散々言って(言われて)きました。機械が完璧じゃないから人間が手を加えている、というのがSEOの図式でもあります。
また、ウェブ(≒インターネット)とは非常に複雑でデリケートなシステムです。「雲(クラウド)」と表現されるように、掴みどころすら曖昧です。全ての接続を自分自身で管理することができない以上、どうしたって間違いは起こりえます。
そういう時大切なのは「間違いを起こさないようにする」こと……ですがその1つ前に、前提として「間違いを見抜けるようになること」が必須です。
これは自分側の問題ではないと判断したら手を出さない、だってもしそうなら、自分側に問題点がないのですから。問題ないのに何かを変更(修正)する必要ってない、どころか、そもそも手を出すべきじゃないですよね。問題がないのだから。
カバレッジ含むSearch Consoleレポートでよくある間違い
たとえばこれ。以前紹介したものですが、カバレッジレポートの「送信されたURLにNoindexタグが追加されています」というエラーです。
Noindexとはつまりインデックス(=Google検索に出てくること)を拒否することです。
これも、原因を調べてみたら「新しいタグを作ったから」だったことがわかりました。
ECや不動産、求人サイトと違い、ブログで一覧ページにユーザーを呼び込む必要は皆無です(少なくとも当ブログではそのように判断しています)。
つまりこれは異常ではなく正常な判断だったと考え、何も修正しませんでした。これについて詳細は以下をどうぞ。

同じようなことは他のレポートでも起こります。
個人的にその可能性が高い(判断を誤りやすい)と考えているのがモバイルフレンドリーレポートです。
出現しているエラーは2つ、「クリック可能な要素同士が近すぎます」と「コンテンツの幅が画面の幅を超えています」というもので、どちらもモバイルデバイスで発生した場合、UXを著しく損なうものです。
ですがグラフを見てみると散発的なんですよね。今日1件見つかったかと思ったら明日には0件になり、明後日にまた1件見つかるといった感じで、一貫性がありません。
どうしてこのようなことが起こるのか。もちろんこの間にHTMLやCSSなどの修正は一切行っていません。
これは前回のURL検査時に述べた通りで、この結果は「あくまでもそのタイミングでクローラーが判定したもの」に過ぎないからです。
「その日たまたまレンダリングに失敗した」ためにエラーと計測された、という可能性が非常に高いわけです。
ここで重要なことは2つ。
- ①モバイルビューでの表示が「常に」崩れるような重大かつ根本的なマークアップのエラーは無い
-
なぜなら、エラーが0件の日も存在するからです。「常に」崩れるなら存在するわけがありませんよね。
また、ページテンプレート(HTMLやCSSなど)にも問題はないと考えています。もし問題があるなら、そのテンプレを使っている全てのページに同じエラーが出るはずですが、1件とかでしたので。
- ②(エラーが計測される頻度が高い場合)合否判定を下すしきい値のギリギリライン付近と判定されている可能性が高い
- 要するに「不安定」ということです。サーバーのパワー不足か、あるいはリソースを使いすぎてページスピードが遅いか、またはリソースの外部参照に失敗したか、ネットワークに問題があるか、考えられることはいくらでもありますが、要するに「いつ不合格になってもおかしくないギリギリ合格ライン」に置かれているかもしれないということです。
ただ、モバイルフレンドリーレポートはYES/NOのはっきりした判定のため、②のほうは想像しづらいかもしれません。
では②の可能性はどこで考えるべきか?というと、ページスピードレポートです。Search Consoleではウェブに関する主な指標という名前になっています。
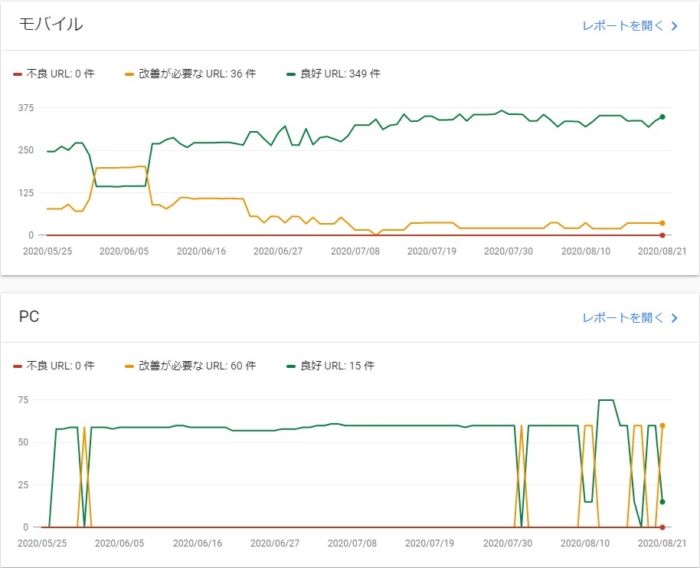
こちらがウェブに関する主な指標レポートです。
ページスピードを3つの段階(不良、改善が必要、良好)に分け、該当するページ数がどう変化していくかを見ることができます。
たとえばここで「良好(緑)」と「改善が必要(オレンジ)」、または「改善が必要(オレンジ)」と「不良(赤)」のグラフが頻繁に交差する場合、要するに該当するページ数がコロコロ変わる場合、それは「しきい値付近の評価値を取ったページが多い」ことを意味するはずです。
仮に「良好」の判断基準を3秒未満、「改善が必要」の判断基準を3秒以上10秒未満と定義するならば、この2つに該当するページ数が頻繁に入れ替わる場合、多くのページのスピードスコアが2.9秒とか、3秒(=しきい値)に非常に近いスコアを出しているだろうと考えられます。
たまにスコアが3.1秒になった場合、そこで「改善が必要」にカウントされるわけです。判定結果は変わりますが、速度はわずか0.2秒程度しか動いていないことになります。
これを修正する必要があるかはコストパフォーマンス、要するに改修にかけるコストに見合ったリターンが見込めるかで判断することになるかと思います。
ちなみに、しきい値が具体的に何秒なのかはレポートを開けばわかります。また、判定に使用する指標(LCPだったりFCPだったり)によってしきい値は変わることがあります。指標についてより詳しく知りたい場合は、Lighthouseの検査結果に説明へのリンクが設けられています。
では、どういう時に修正を行うべきか?
ここまでつらつらと書いてきましたが、読み返してみると「何もしない」ことばっかりになっちゃいましたw
ですが途中で述べた通り「決して楽観すべきではない」ので、どういう時に修正が必要と判断するのか、その見分け方もご紹介します。
- 同じエラー項目が長期間計測されている時
- 同じURLが長期間エラーとなっている時
- 実際にエラーを体験した時
すごく大雑把にいうとこの3つです。
要するに、問題が起きていることが明らかな場合ですね。当たり前すぎた。
ではどうやって問題が起きていることを明らかにするか?
そういう時はSearch Consoleを更に拡張します。「モバイルフレンドリーテスト」「PageSpeed Insights」「Lighthouse」「リッチリザルトテスト」「構造化データテストツール(廃止予定)」などを使えば、ページ内に問題が起きているかに加えて、ページ内のどこに問題があるのかも明らかにできるはずです。
ただ、これらをどう活用するか、そのヒントをくれるのがSearch Consoleです。
どういうことかというと、たとえばSearch Consoleの「モバイルフレンドリーレポート」でエラーとなったURLに対し、本当に(現在も)問題が起きているかを確かめるのであれば「モバイルフレンドリーテスト」を使うことになるでしょう。
これが「ウェブに関する主な指標(スピードレポート)」であったなら、検証にはPageSpeed InsightsやLighthouseを使うことになります。
要するにSearch Consoleのカバレッジを含む各種レポートとは、クロール結果をいくつかのカテゴリ別に分類し、どのカテゴリに対して問題があるかを切り分けてくれるんです。
それが本当かどうか?(本当に修正が必要な問題か?または、現在も発生しているか?)は、Search Consoleからだけではわかりにくいので、現物(ソースコードやページ)を見たり各種ツールを使って確かめる必要があります。
どこから手を付けたら良いかわからない?ならばまず最初にURL検査を行ってみてはいかがでしょうか。











コメント